蝙蝠岛资源网 Design By www.hbtsch.com
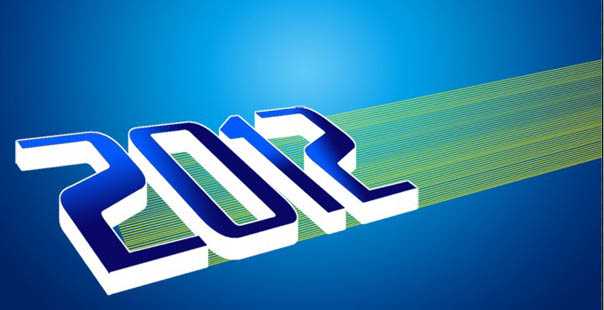
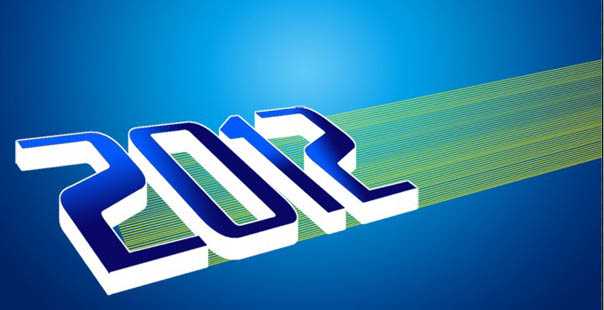
最终效果

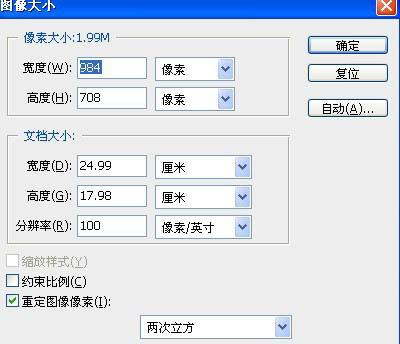
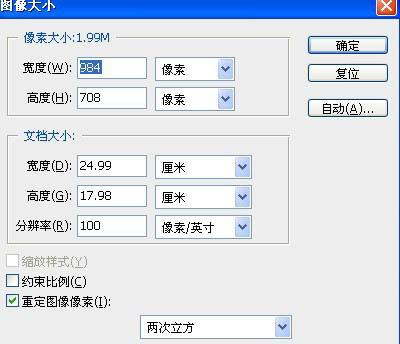
1、新建文件。

2、径向渐变(颜色根据自己喜好)这里我选的是蓝色。

3、输入字体(字体方正一些好看)。

4、复制一个文字图层,对另一个图层栅格化。

5、通过透视,斜切,使字体有透视效果。

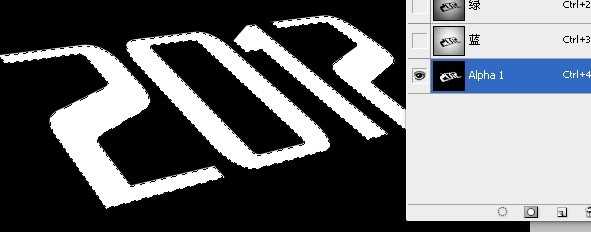
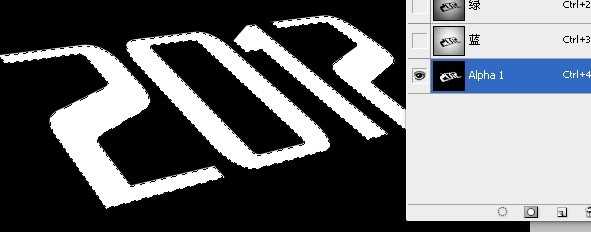
6、新建通道,填充白色(以备后用)。

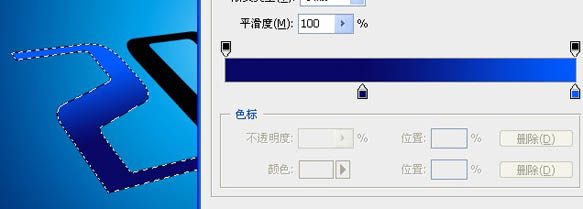
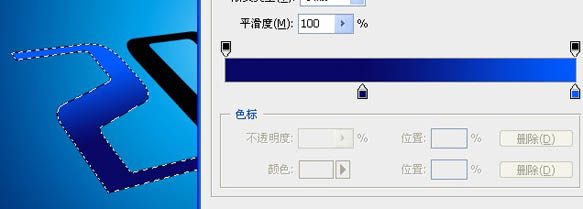
7、依次从通道载入字体的选区,对字体进行渐变填充。

8、效果如下。

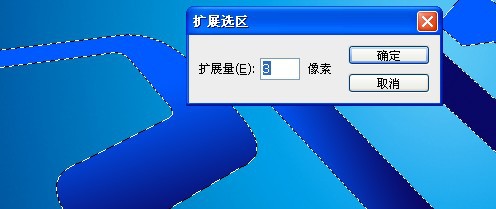
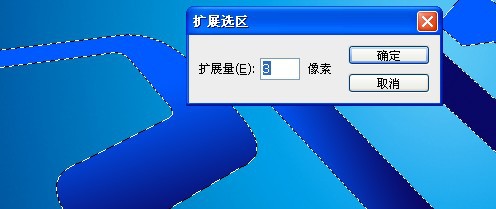
9、执行选择菜单-修改-扩展选区。(新建图层,填充白色)。

10、扩展选区后,不要取消选区,按住ctrl+alt+方向键向下进行立体化。

11、适当缩小,放在一定的位置。

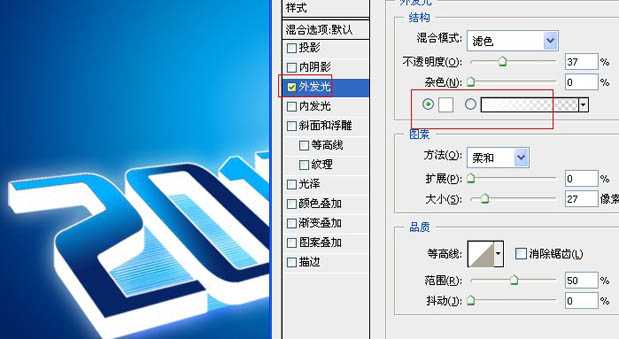
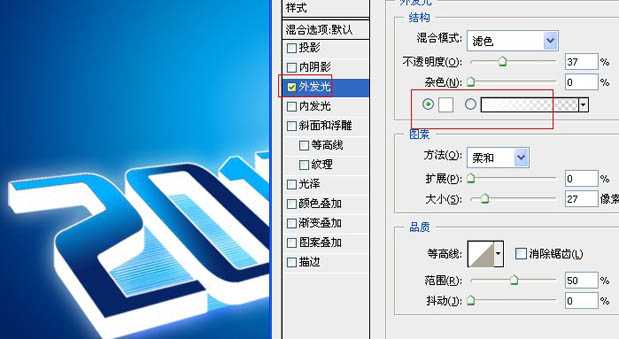
12、对白色的字体图层进行外发光设置。

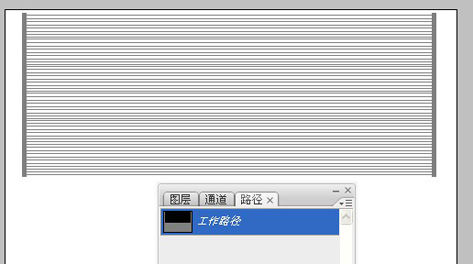
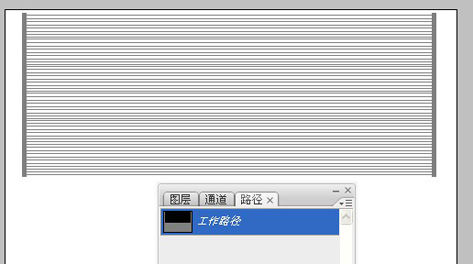
13、用钢笔画一些直线路径。(画出一根后复制就行)。

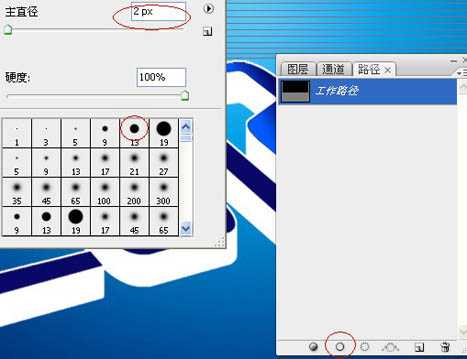
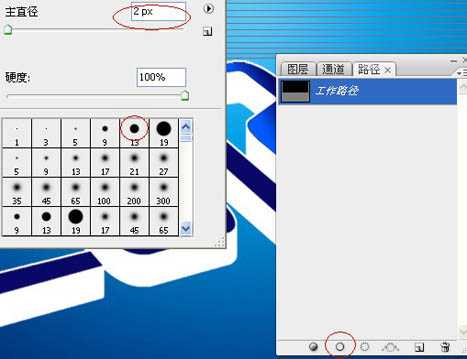
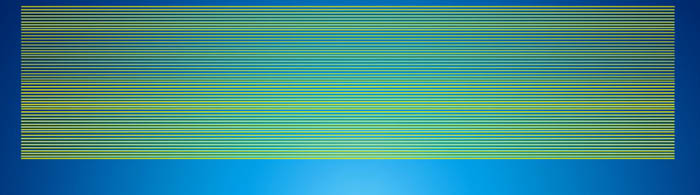
14、前景设置成正黄,对路径进行描边。

15、描边后如图。

16、放在字体下方。

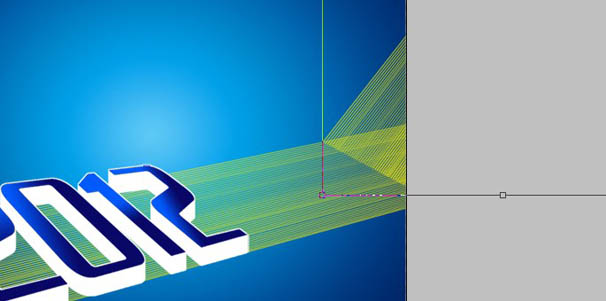
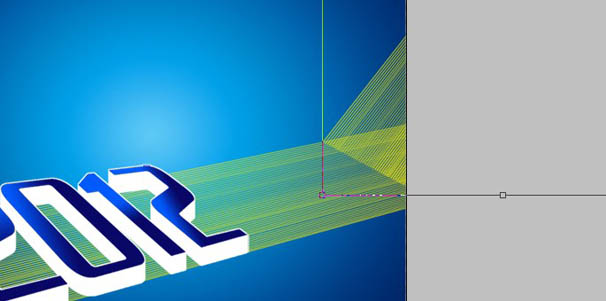
17、再复制一个,如图放置。

18、删除后面的线条,如图。

19、合并后再复制一层刚才的线条。

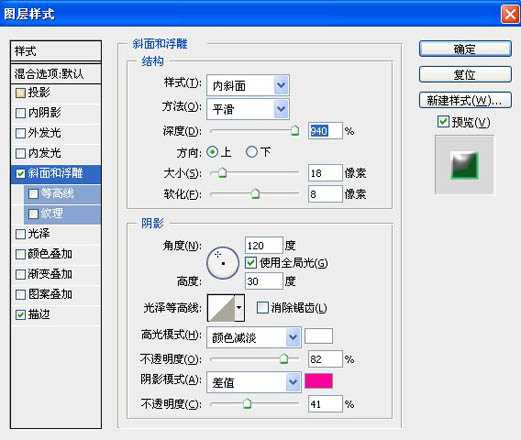
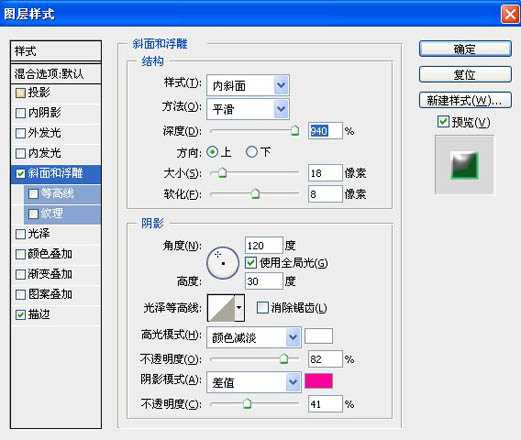
20、对下面的线条进行如下设置。

上一页12 下一页 阅读全文

1、新建文件。

2、径向渐变(颜色根据自己喜好)这里我选的是蓝色。

3、输入字体(字体方正一些好看)。

4、复制一个文字图层,对另一个图层栅格化。

5、通过透视,斜切,使字体有透视效果。

6、新建通道,填充白色(以备后用)。

7、依次从通道载入字体的选区,对字体进行渐变填充。

8、效果如下。

9、执行选择菜单-修改-扩展选区。(新建图层,填充白色)。

10、扩展选区后,不要取消选区,按住ctrl+alt+方向键向下进行立体化。

11、适当缩小,放在一定的位置。

12、对白色的字体图层进行外发光设置。

13、用钢笔画一些直线路径。(画出一根后复制就行)。

14、前景设置成正黄,对路径进行描边。

15、描边后如图。

16、放在字体下方。

17、再复制一个,如图放置。

18、删除后面的线条,如图。

19、合并后再复制一层刚才的线条。

20、对下面的线条进行如下设置。

上一页12 下一页 阅读全文
标签:
蓝色,光影,立体字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作简单的蓝色光影立体字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
