蝙蝠岛资源网 Design By www.hbtsch.com
最终效果

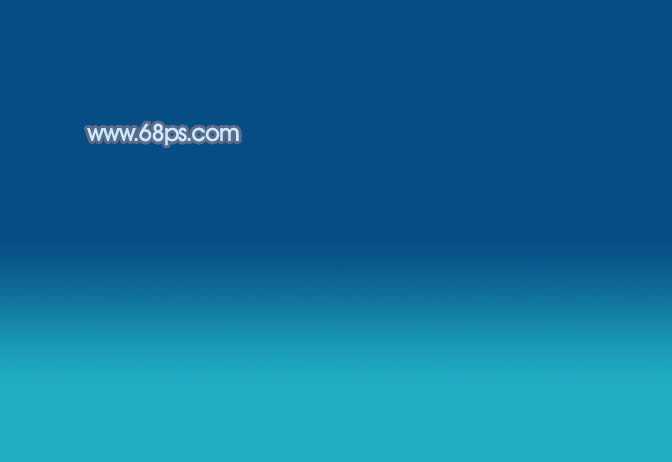
1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、首先来制作第一个字母,需要完成的效果如下图。

<图3>
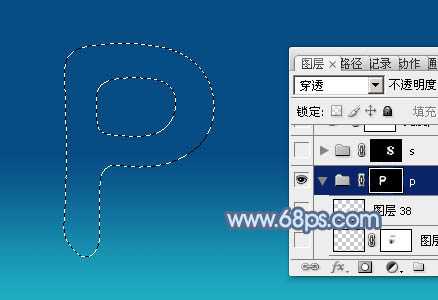
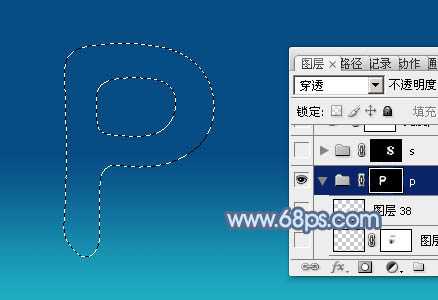
3、新建一个组,用钢笔勾出“P”字的选区,也可以直接输入想要的文字再调出选区,然后给组添加蒙版,如下图。

<图4>
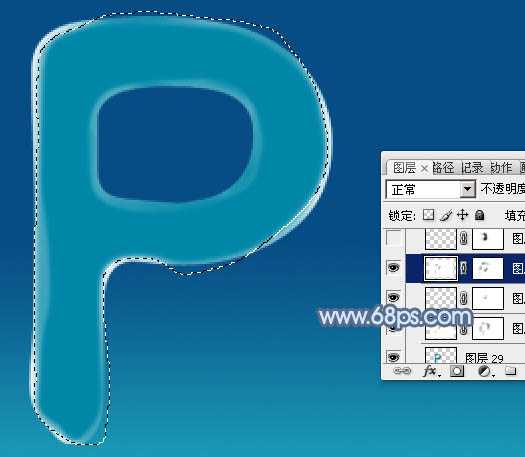
4、在组里新建一个图层,用钢笔沿着文字的边缘勾出下图所示的选区,按Ctrl + Shift + I 反选,羽化1个像素后填充白色,确定后把图层不透明度改为:30%,效果如图6。

<图5>

<图6>
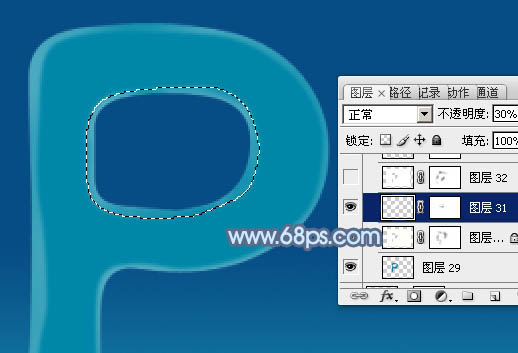
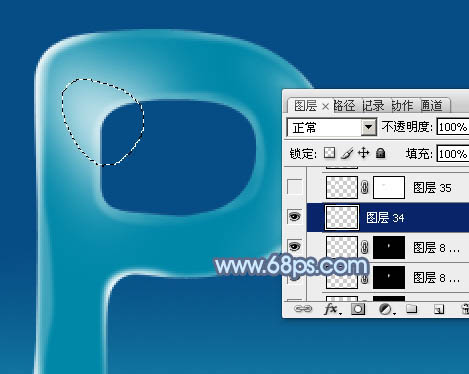
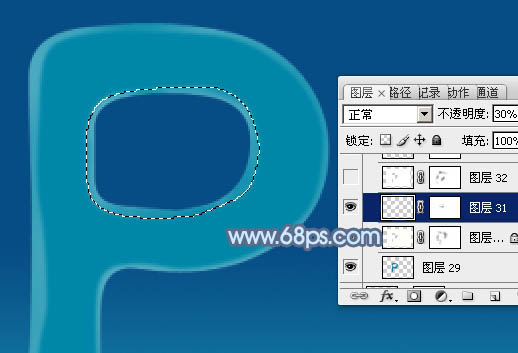
5、新建一个图层,同上的方法,用钢笔勾出中间空隙边缘的选区,羽化1个像素后填充白色,不透明度改为:30%,效果如下图。

<图7>
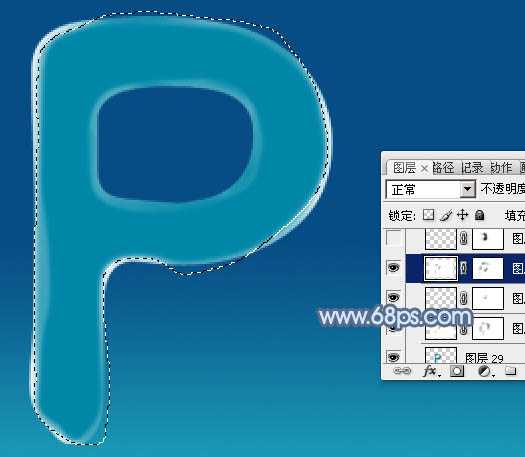
6、新建一个图层,用钢笔勾出边缘较亮部分的选区,任何填充白色。局部过渡不自然的可以取消选区并添加蒙版,用黑色画笔涂抹一下。

<图8>
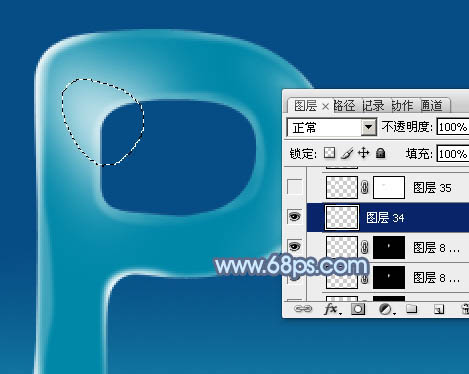
7、新建一个图层,用钢笔勾出右边高光区域选区,羽化10个像素后填充白色,不透明度改为:40%,添加图层蒙版,用黑色画笔把边缘部分涂抹自然,效果如下图。

<图9>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后,用画笔把右部边缘部分涂上白色,增加高光亮度,效果如下图。

<图10>
9、新建一个图层,用白色画笔把下图选区部分涂上淡淡的白色。

<图11>
10、新建一个图层,用画笔涂出左上角的高光部分,不自然的部分可以用涂抹工具涂均匀,效果如下图。

<图12>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由上至下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、首先来制作第一个字母,需要完成的效果如下图。

<图3>
3、新建一个组,用钢笔勾出“P”字的选区,也可以直接输入想要的文字再调出选区,然后给组添加蒙版,如下图。

<图4>
4、在组里新建一个图层,用钢笔沿着文字的边缘勾出下图所示的选区,按Ctrl + Shift + I 反选,羽化1个像素后填充白色,确定后把图层不透明度改为:30%,效果如图6。

<图5>

<图6>
5、新建一个图层,同上的方法,用钢笔勾出中间空隙边缘的选区,羽化1个像素后填充白色,不透明度改为:30%,效果如下图。

<图7>
6、新建一个图层,用钢笔勾出边缘较亮部分的选区,任何填充白色。局部过渡不自然的可以取消选区并添加蒙版,用黑色画笔涂抹一下。

<图8>
7、新建一个图层,用钢笔勾出右边高光区域选区,羽化10个像素后填充白色,不透明度改为:40%,添加图层蒙版,用黑色画笔把边缘部分涂抹自然,效果如下图。

<图9>
8、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后,用画笔把右部边缘部分涂上白色,增加高光亮度,效果如下图。

<图10>
9、新建一个图层,用白色画笔把下图选区部分涂上淡淡的白色。

<图11>
10、新建一个图层,用画笔涂出左上角的高光部分,不自然的部分可以用涂抹工具涂均匀,效果如下图。

<图12>
上一页12 下一页 阅读全文
标签:
蓝色,水滴,文字特效
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计制作出逼真的流动性蓝色水滴文字特效的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年12月25日
2025年12月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
