蝙蝠岛资源网 Design By www.hbtsch.com
最终效果

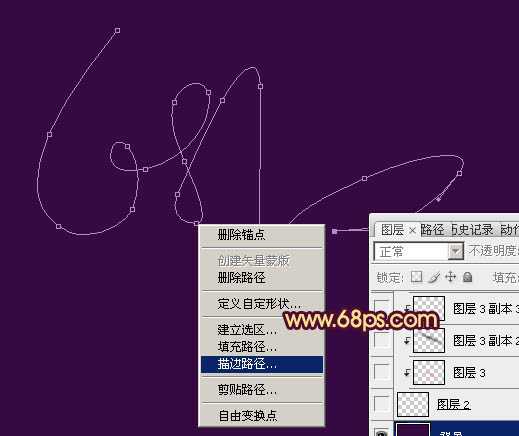
1、新建一个800 * 600像素的画布,背景填充黑色。新建一个图层,选择工笔工具勾出自己想要的文字路径,可以多勾几次,字体要连写。大致效果如下图。

<图1>
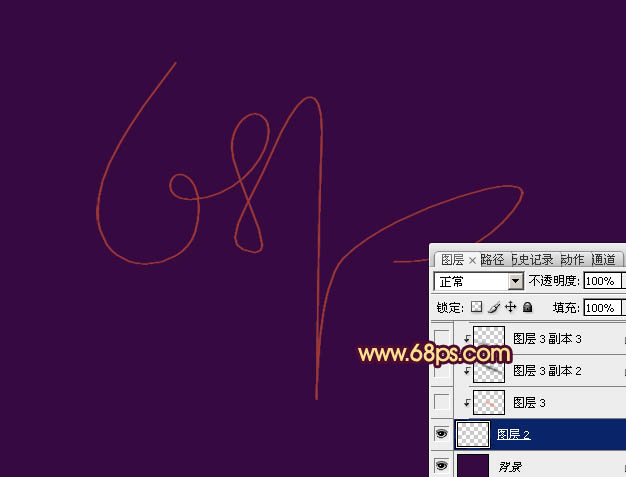
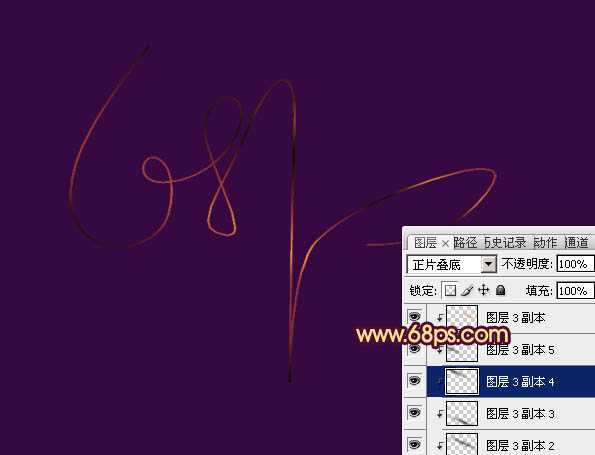
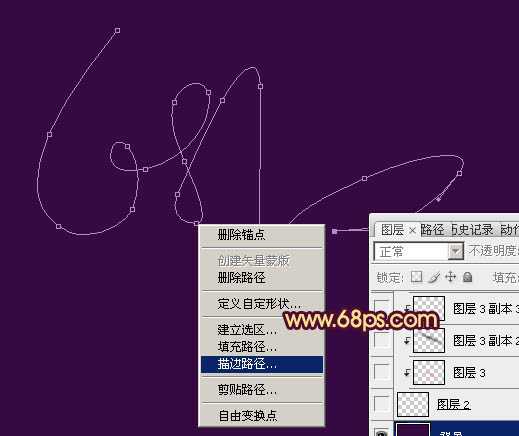
2、把前景颜色设置为暗红色:#9B3737,选择铅笔工具,大小设置为1像素。再选择钢笔工具在路径上面右键选择“描边路径”,如图2,选择铅笔,确定后删除路径,效果如图3。

<图2>

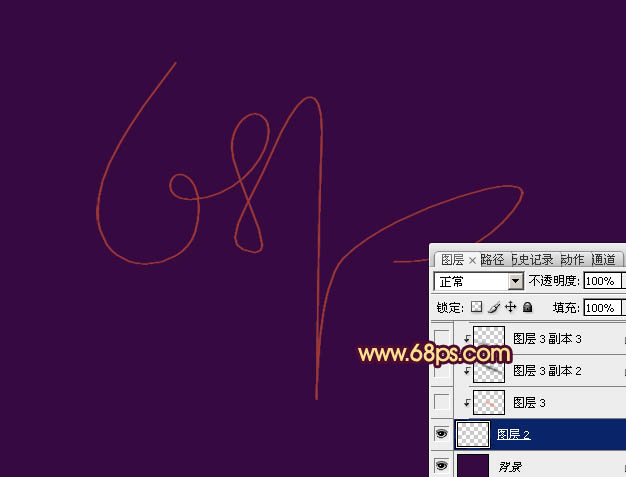
<图3>
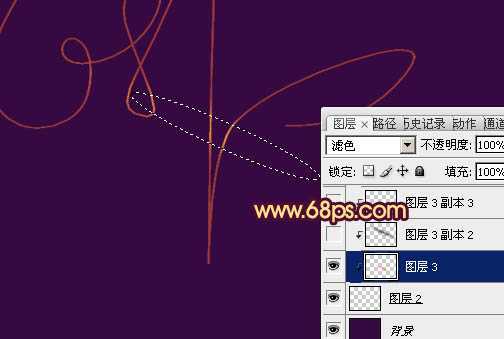
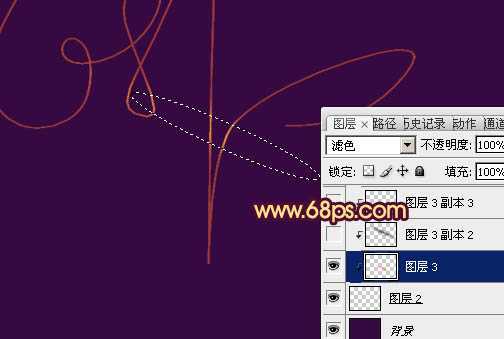
3、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用椭圆选框工具拉一个椭圆选区,适当羽化后填充橙红色:#FC7C0B,混合模式改为“滤色”,取消选区后按Ctrl + T变形,适当旋转一下角度,效果如下图。

<图4>
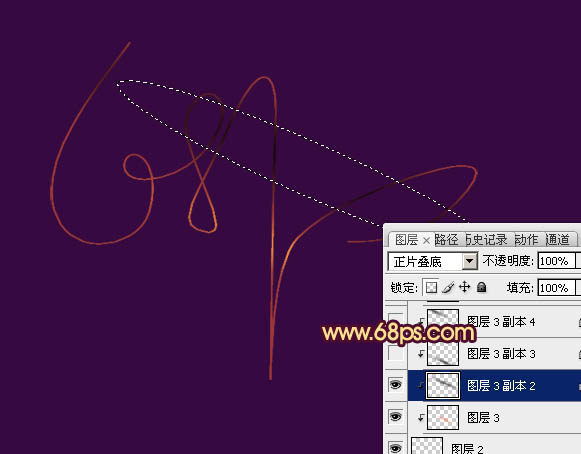
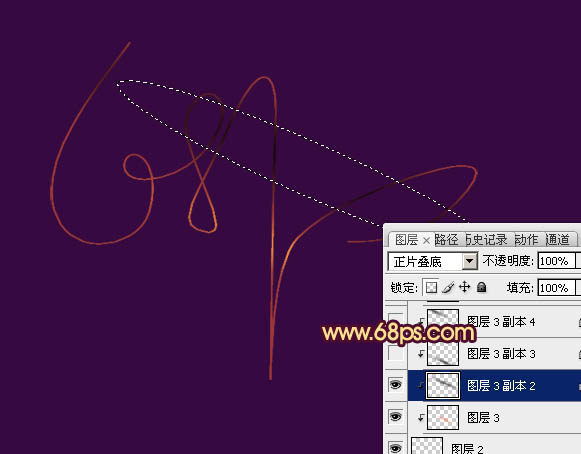
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,同样用椭圆选框工具拉一个稍大椭圆选区,羽化8个像素后填充黑色,取消选区后再适当旋转,如图5。然后同样的方法制作几个椭圆并放好位置,效果如图6。

<图5>

<图6>
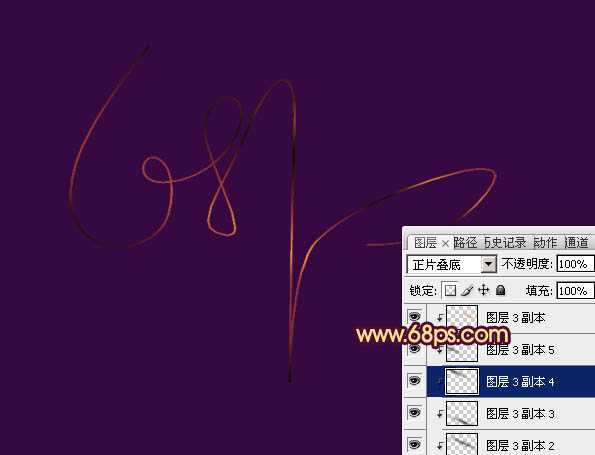
5、调出描边文字的选区,在图层的最上面新建一个图层,填充暗红色:#9B3737,取消选区后把图层不透明度改为:50%,适当网左上移几个像素。

<图7>
6、新建一个图层,创建剪贴蒙版,混合模式改为“滤色”,同上的方法制作一些紫色高光,过程如图8,9。

<图8>

<图9>
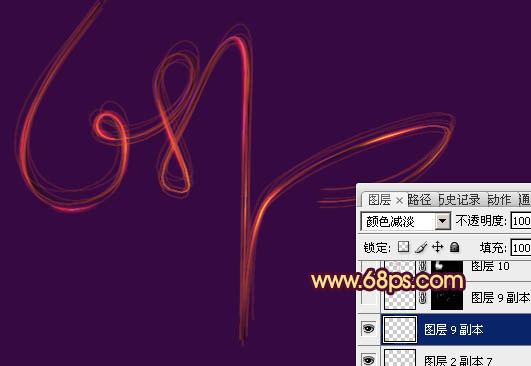
7、把除背景的几个图层合并,然后复制,适当调整图层不透明度及位置,效果如图10,11。

<图10>

<图11>
8、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,效果如下图。

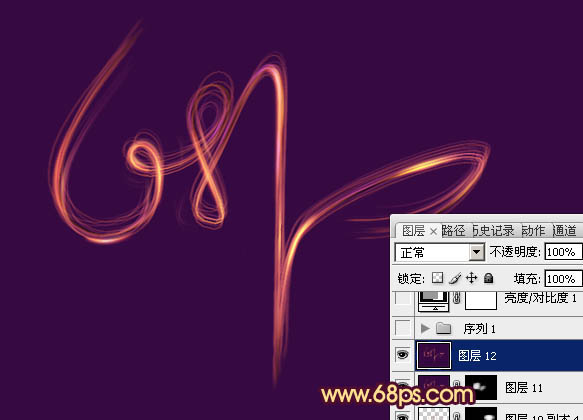
<图12>
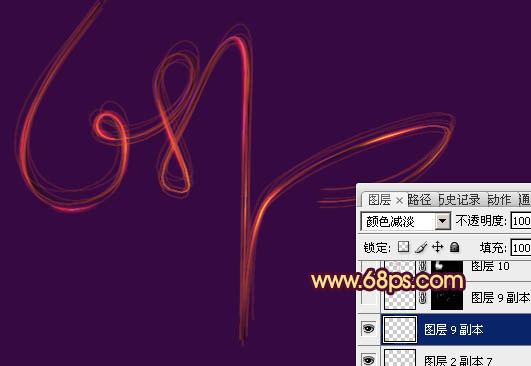
9、混合模式改为“颜色减淡”,按住ALt键添加图层蒙版,用白色画笔把需要加强的部分擦出来,再把背景图层显示出来,效果如下图。

<图13>
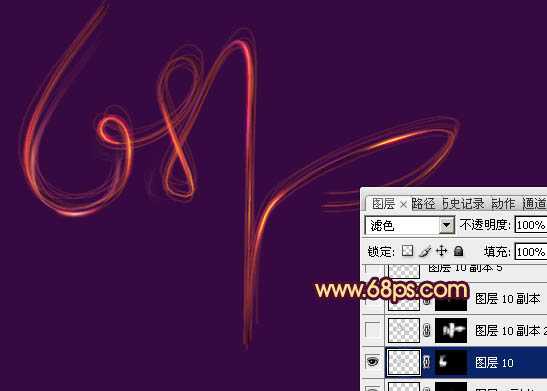
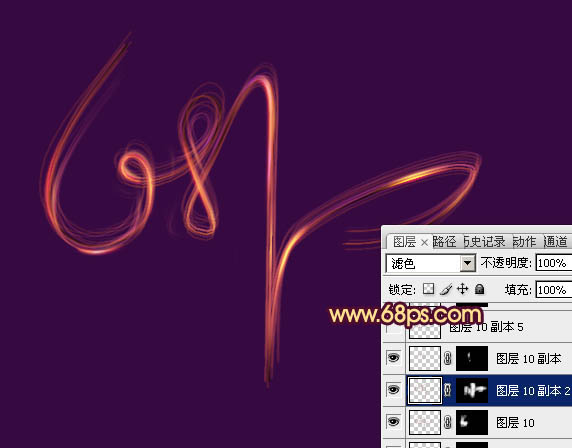
10、复制盖印图层,混合模式改为“滤色”,把蒙版填充黑色,用白色画笔把需要加亮的部分擦出来,可以多复制几层分别加强不同的部分,过程如图14 - 16。

<图14>

<图15>

<图16>
11、新建一个图层,盖印图层。用涂抹工具把文字两端的过渡涂出来,效果如下图。

<图17>
12、新建一个图层,给文字的高光部分增加一下亮点,效果如下图。

<图18>
13、创建亮度/对比度调整图层,参数及效果如下图。

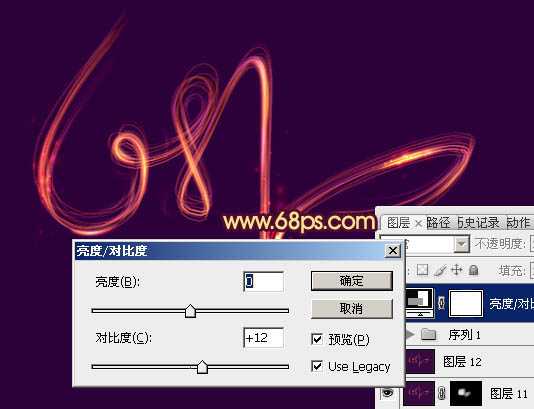
<图19>
最后调整一下细节,完成最终效果。


1、新建一个800 * 600像素的画布,背景填充黑色。新建一个图层,选择工笔工具勾出自己想要的文字路径,可以多勾几次,字体要连写。大致效果如下图。

<图1>
2、把前景颜色设置为暗红色:#9B3737,选择铅笔工具,大小设置为1像素。再选择钢笔工具在路径上面右键选择“描边路径”,如图2,选择铅笔,确定后删除路径,效果如图3。

<图2>

<图3>
3、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用椭圆选框工具拉一个椭圆选区,适当羽化后填充橙红色:#FC7C0B,混合模式改为“滤色”,取消选区后按Ctrl + T变形,适当旋转一下角度,效果如下图。

<图4>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,同样用椭圆选框工具拉一个稍大椭圆选区,羽化8个像素后填充黑色,取消选区后再适当旋转,如图5。然后同样的方法制作几个椭圆并放好位置,效果如图6。

<图5>

<图6>
5、调出描边文字的选区,在图层的最上面新建一个图层,填充暗红色:#9B3737,取消选区后把图层不透明度改为:50%,适当网左上移几个像素。

<图7>
6、新建一个图层,创建剪贴蒙版,混合模式改为“滤色”,同上的方法制作一些紫色高光,过程如图8,9。

<图8>

<图9>
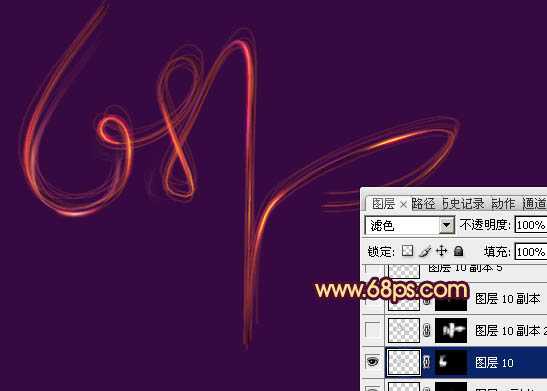
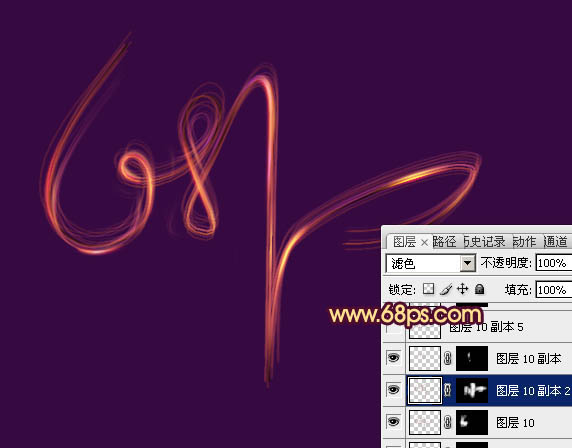
7、把除背景的几个图层合并,然后复制,适当调整图层不透明度及位置,效果如图10,11。

<图10>

<图11>
8、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,效果如下图。

<图12>
9、混合模式改为“颜色减淡”,按住ALt键添加图层蒙版,用白色画笔把需要加强的部分擦出来,再把背景图层显示出来,效果如下图。

<图13>
10、复制盖印图层,混合模式改为“滤色”,把蒙版填充黑色,用白色画笔把需要加亮的部分擦出来,可以多复制几层分别加强不同的部分,过程如图14 - 16。

<图14>

<图15>

<图16>
11、新建一个图层,盖印图层。用涂抹工具把文字两端的过渡涂出来,效果如下图。

<图17>
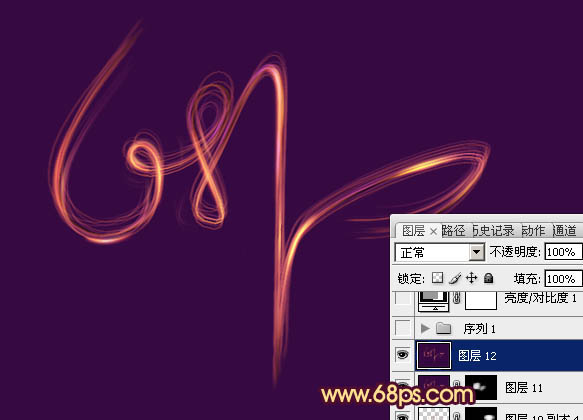
12、新建一个图层,给文字的高光部分增加一下亮点,效果如下图。

<图18>
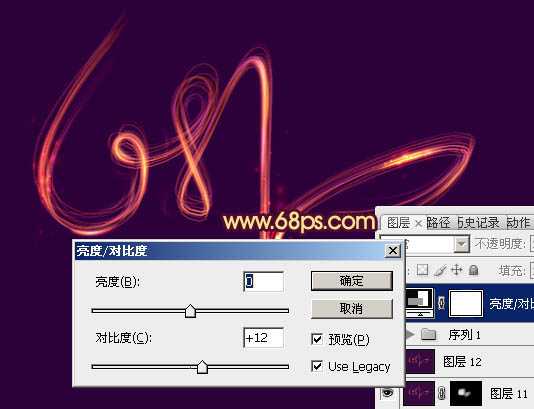
13、创建亮度/对比度调整图层,参数及效果如下图。

<图19>
最后调整一下细节,完成最终效果。

标签:
绚丽,高亮,光丝字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop打造出绚丽高亮的叠加光丝字特效的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
