蝙蝠岛资源网 Design By www.hbtsch.com
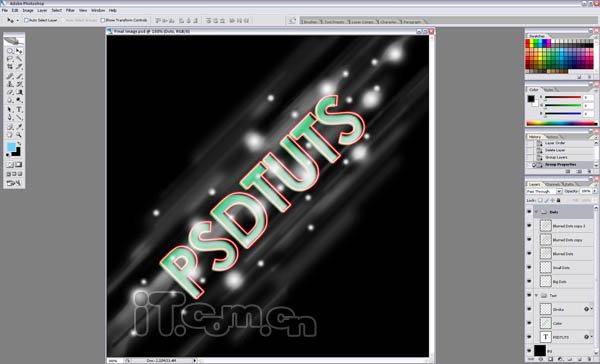
最终效果

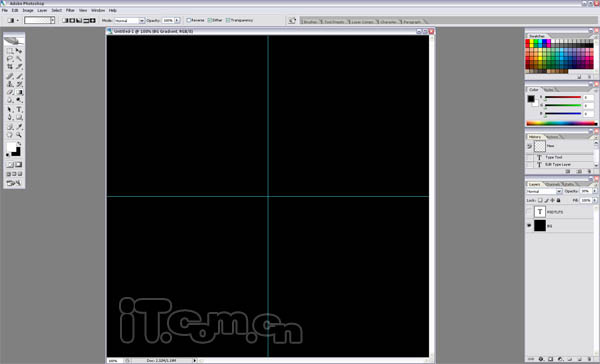
1、首先在photoshop中创建一个新图片,我使用了900*900px的尺寸,背景填充黑色,如图所示。

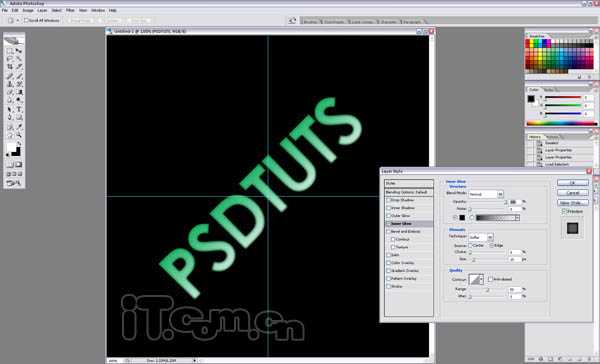
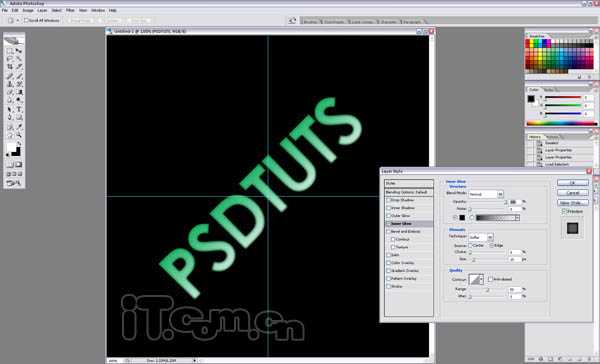
2、使用文字工具输入白色的文字并调整文字的角度,然后创建一个新图层,载入文字特效,在新图层的选区中填充一个绿色到白色的渐变效果,设置图层的不透明度60%左右。接着选择文字图层执行“图层—图层样式—内发光”,添加一个黑色的内发光效果,柔化边缘,如图所示。

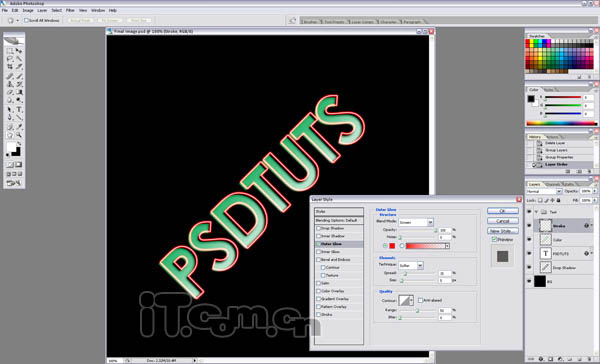
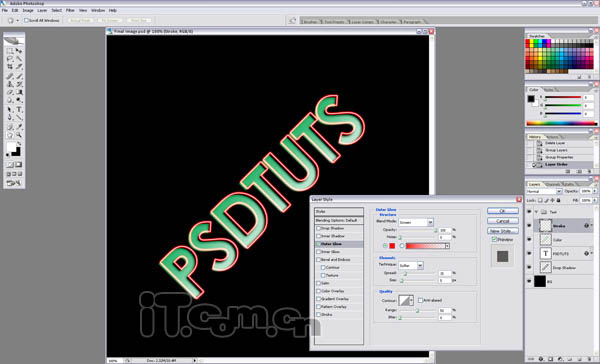
3、载入文字选区,创建一个新图层,然后选择“编辑—描边”设置白色、2px,然后执行“图层—图层样式—外发光”,最后使用移动工具向右移动5个像素左右的距离,效果如图所示。

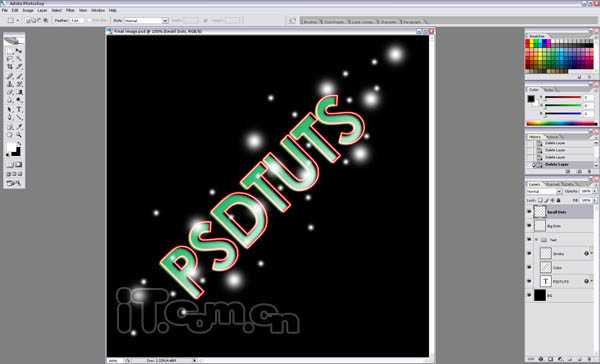
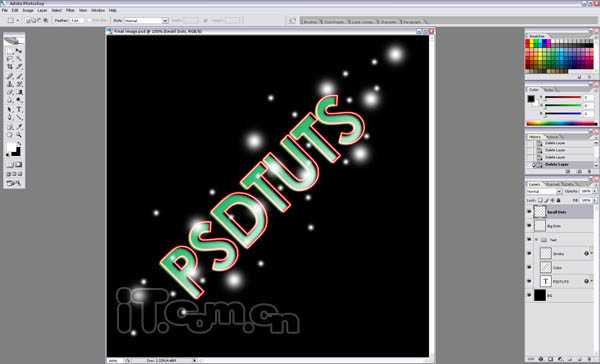
4、创建一个新图层,然后在文字的周围随机添加一些白色的星光,使用不同大小的柔角画笔工具就可以了。

5、再创建一个新图层,使用不同大小的柔角画笔工具添加一些黑色和白色的点点,如图所示。

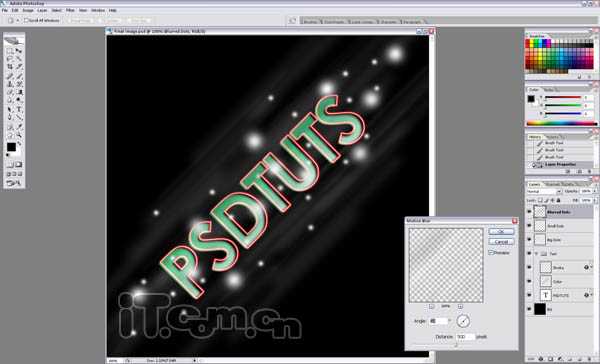
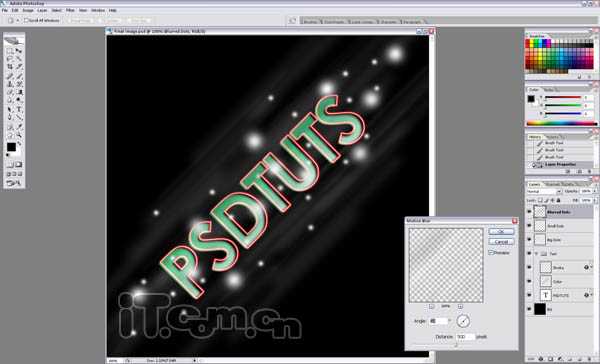
6、执行“滤镜—模糊—动感模糊”,角度为45度,距离为500左右,如图所示。

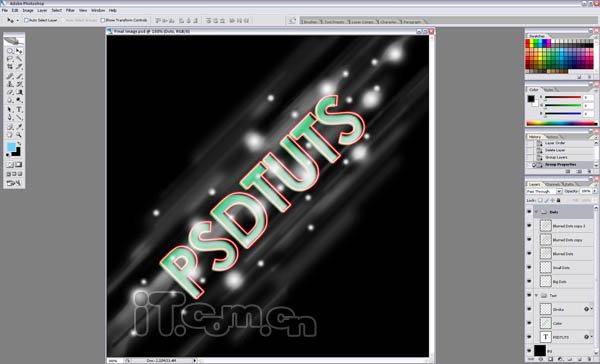
7、复制动感模糊的图层两次,并设置混合模式为颜色减淡,效果如图所示。

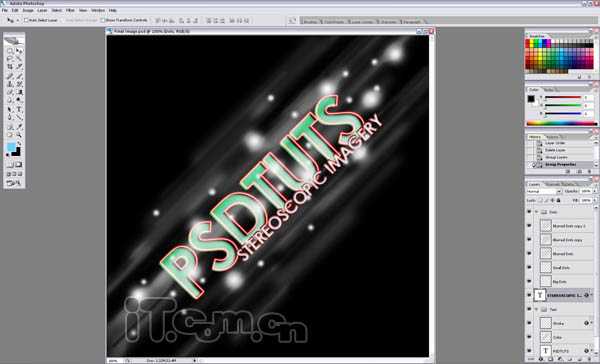
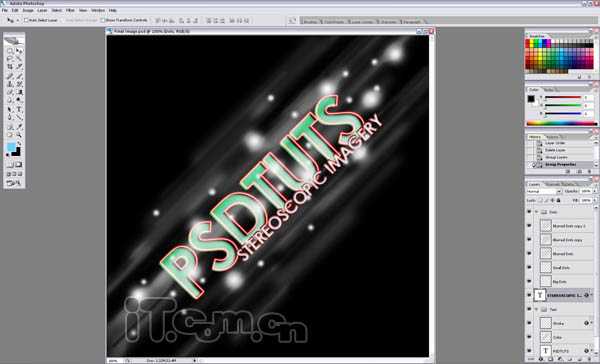
8、让我们在下方再添加一行文字吧,这行文字我使用了投景,内发光,和红色描边的图层样式效果。

最终效果:


1、首先在photoshop中创建一个新图片,我使用了900*900px的尺寸,背景填充黑色,如图所示。

2、使用文字工具输入白色的文字并调整文字的角度,然后创建一个新图层,载入文字特效,在新图层的选区中填充一个绿色到白色的渐变效果,设置图层的不透明度60%左右。接着选择文字图层执行“图层—图层样式—内发光”,添加一个黑色的内发光效果,柔化边缘,如图所示。

3、载入文字选区,创建一个新图层,然后选择“编辑—描边”设置白色、2px,然后执行“图层—图层样式—外发光”,最后使用移动工具向右移动5个像素左右的距离,效果如图所示。

4、创建一个新图层,然后在文字的周围随机添加一些白色的星光,使用不同大小的柔角画笔工具就可以了。

5、再创建一个新图层,使用不同大小的柔角画笔工具添加一些黑色和白色的点点,如图所示。

6、执行“滤镜—模糊—动感模糊”,角度为45度,距离为500左右,如图所示。

7、复制动感模糊的图层两次,并设置混合模式为颜色减淡,效果如图所示。

8、让我们在下方再添加一行文字吧,这行文字我使用了投景,内发光,和红色描边的图层样式效果。

最终效果:

标签:
梦幻,描边字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop打造梦幻的描边字效果的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
