蝙蝠岛资源网 Design By www.hbtsch.com
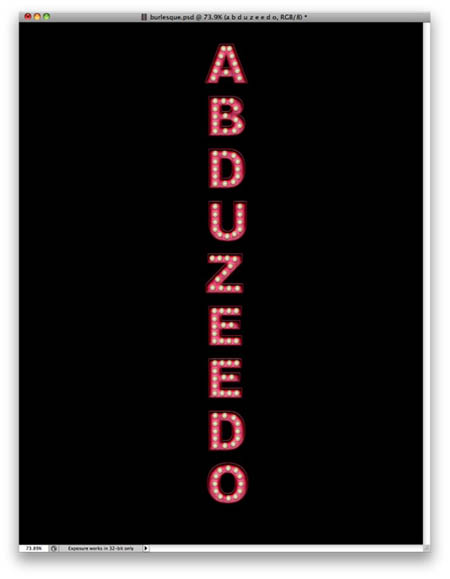
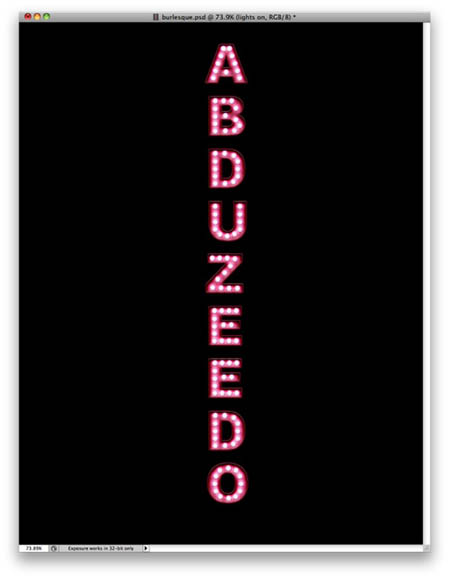
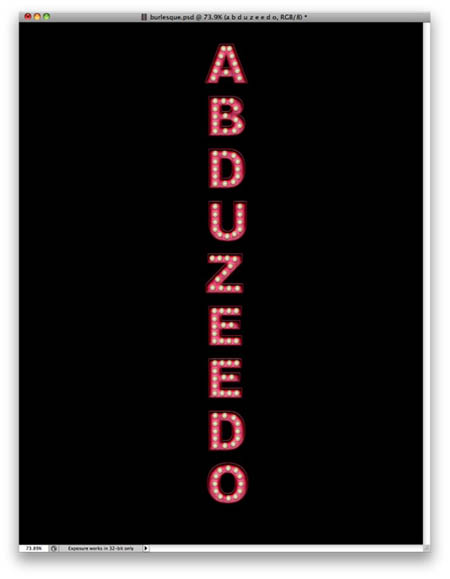
最终效果

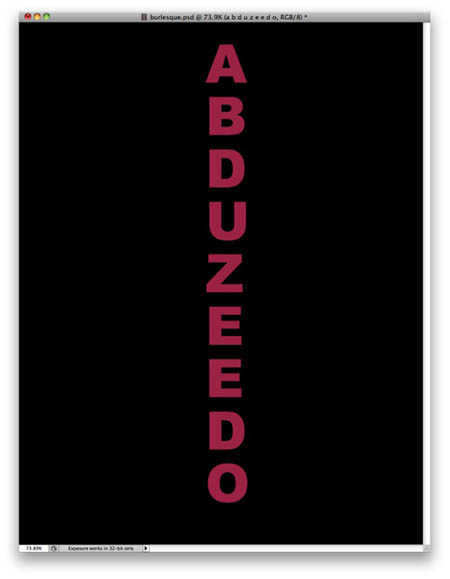
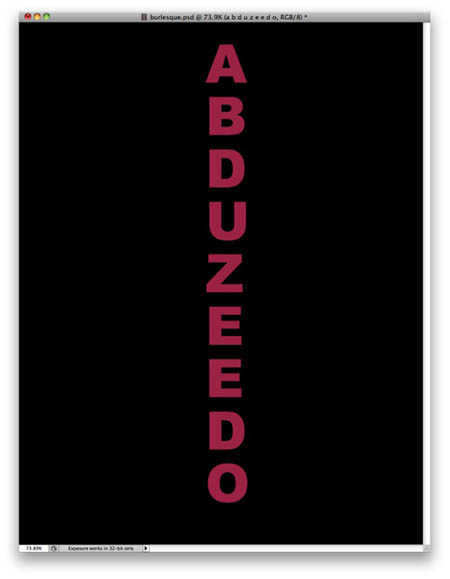
1、打开Photoshop,创建一个新文档,大小是 1113x1440像素,黑色背景。然后竖向添加一个文本。

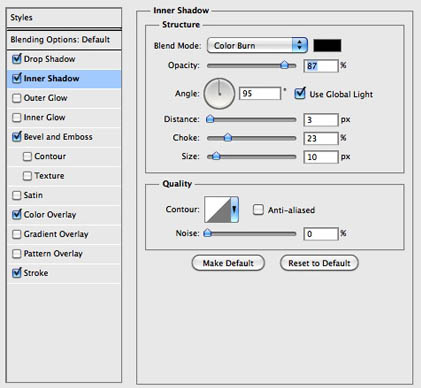
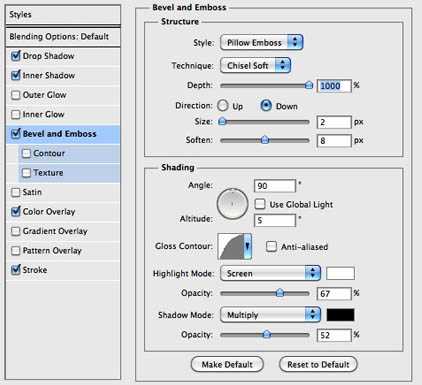
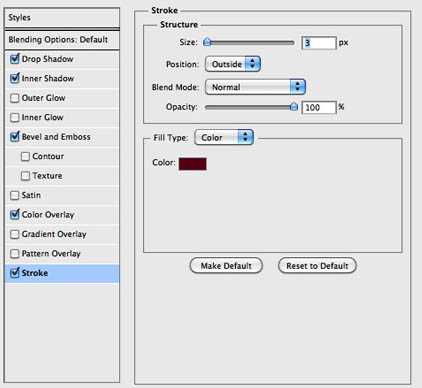
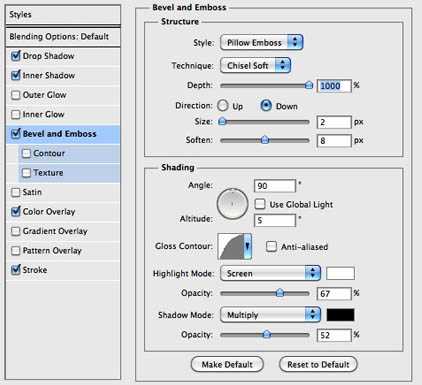
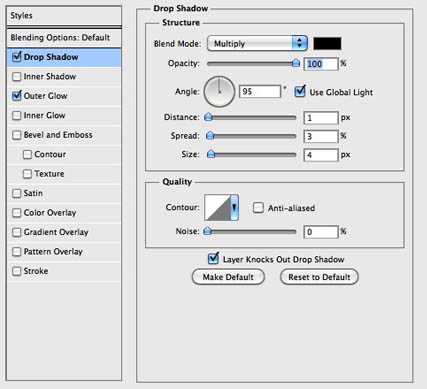
2、选择文字层,去 “图层>图层样式>投影。使用下面的阴影值。随后设置其他数值,参照下面这些图。



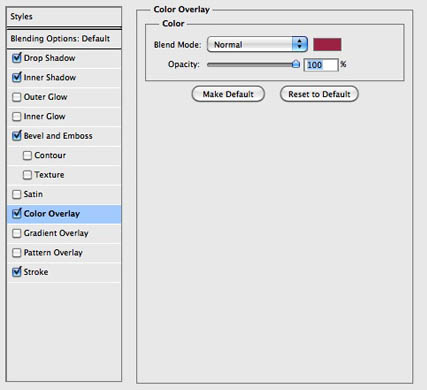
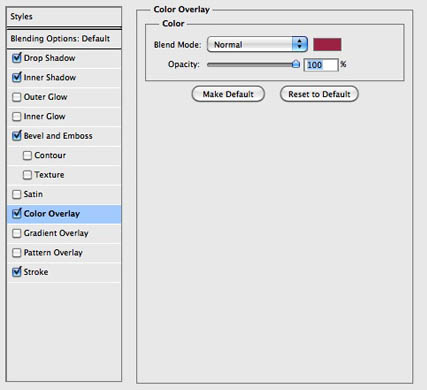
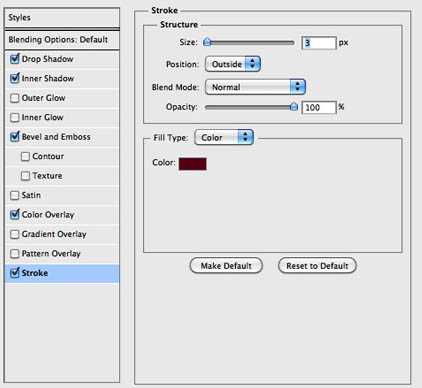
颜色值是#b2355b。

下面的颜色数值是#6f0022。


3、要创建灯光效果,我们从其他的图上复制一个光点来做灯泡。我用的图像你可以在这里找到它。

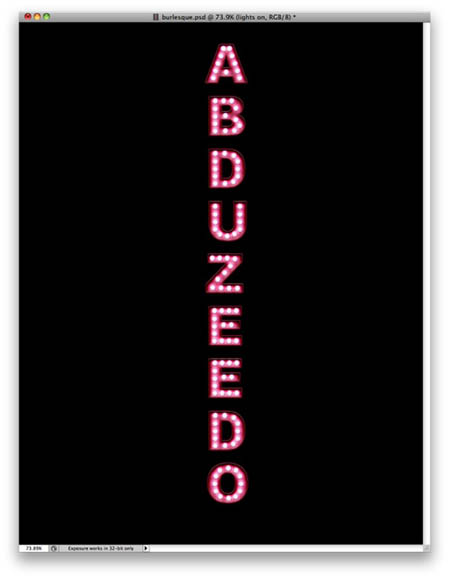
4、把这个小光点按照下图放置在文本上,然后把这些光点合并为一层(图层>合并图层)。

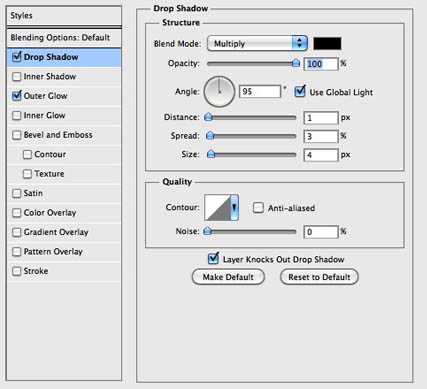
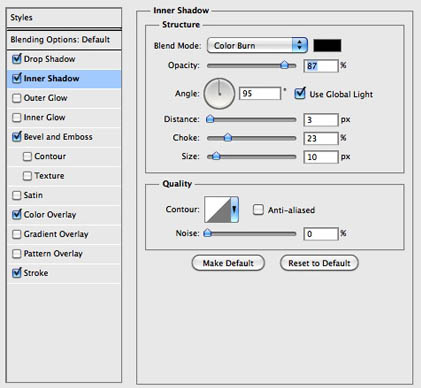
5、选择光点层(灯泡层),进入 “图层>图层样式>投影。使用下面的值。

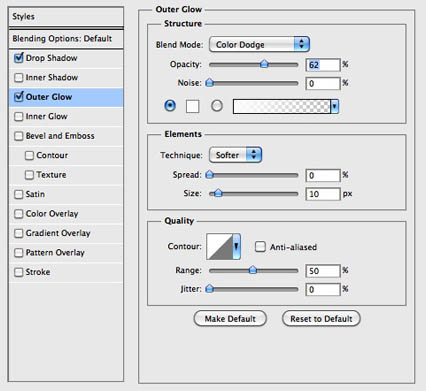
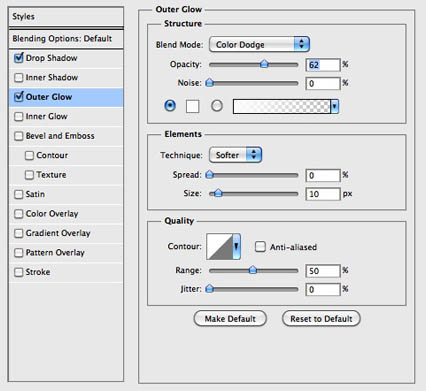
6、现在设置外发光。

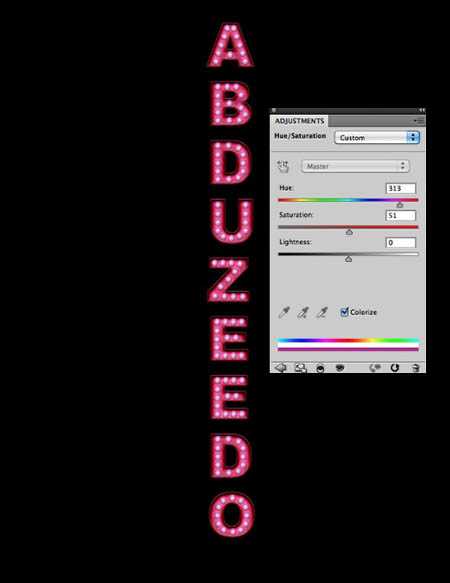
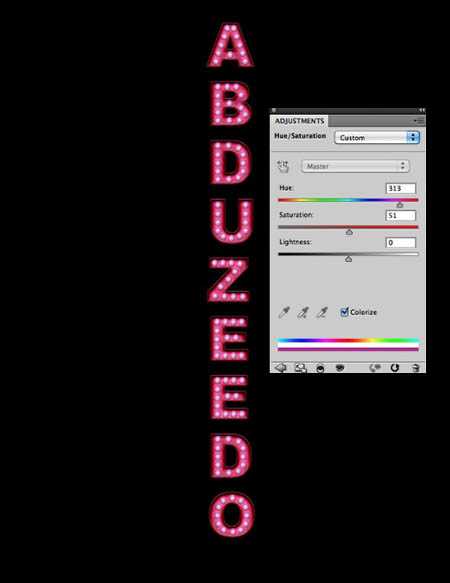
7、去图像>调整>色相和饱和度。点击着色按照下图设置数值,更改为粉红色色调。

8、复制这一层,去掉阴影和外发光效果。之后去 滤镜>模糊>高斯模糊。半径为20像素。新建一个文件夹,把这层放进去,然后更改文件夹的混合模式为颜色减淡。

上一页12 下一页 阅读全文

1、打开Photoshop,创建一个新文档,大小是 1113x1440像素,黑色背景。然后竖向添加一个文本。

2、选择文字层,去 “图层>图层样式>投影。使用下面的阴影值。随后设置其他数值,参照下面这些图。



颜色值是#b2355b。

下面的颜色数值是#6f0022。


3、要创建灯光效果,我们从其他的图上复制一个光点来做灯泡。我用的图像你可以在这里找到它。

4、把这个小光点按照下图放置在文本上,然后把这些光点合并为一层(图层>合并图层)。

5、选择光点层(灯泡层),进入 “图层>图层样式>投影。使用下面的值。

6、现在设置外发光。

7、去图像>调整>色相和饱和度。点击着色按照下图设置数值,更改为粉红色色调。

8、复制这一层,去掉阴影和外发光效果。之后去 滤镜>模糊>高斯模糊。半径为20像素。新建一个文件夹,把这层放进去,然后更改文件夹的混合模式为颜色减淡。

上一页12 下一页 阅读全文
标签:
红色霓虹字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop打造发光的红色霓虹字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
