蝙蝠岛资源网 Design By www.hbtsch.com
先看效果图。

新建文档,500x276像素,背景黑色,输入白色粗体文字。

底部建新层,调出文字选区,选择>修改>边界。

选区填充白色,图层模式改为溶解,选取原文字层,颜色改为黑色,右击文字层,栅格化文字。

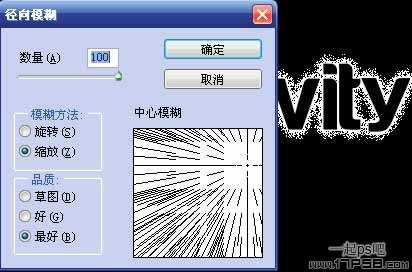
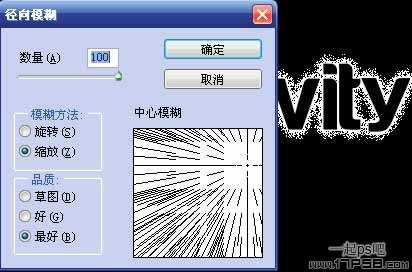
溶解层底部建新层,与之合并,滤镜>模糊>径向模糊。

Ctrl+T拉伸一些。

顶部建新层,黑白径向渐变,图层模式滤色,位置如下。

制作文字倒影。选择文字层,ctrl+J复制一个,ctrl+T右击垂直翻转,挪到底部。

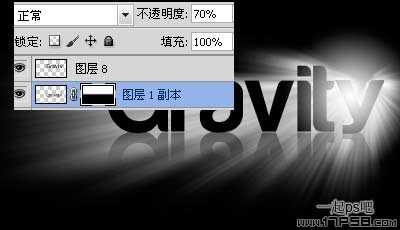
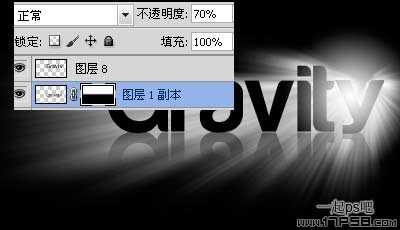
添加蒙版,做一直线渐变,图层不透明度70%。

选择文字层,ctrl+J复制一个,ctrl+T右击垂直翻转,做透视变形。

高斯模糊1像素,双击文字层,图层样式对话框,底部的颜色混合带位置,按alt键调节白色三角,产生透光的效果。

背景之上建新层,用深蓝色柔角画笔涂抹,产生一种地平线的视觉。

之上建新层,画一黑色矩形,地平线的感觉完成出来了。

顶部建新层,用柔角笔刷3种颜色涂抹。

图层模式柔光,效果如下。

加一些杂点,增加光线质感,合并所有层,锐化一下,最终效果如下。


新建文档,500x276像素,背景黑色,输入白色粗体文字。

底部建新层,调出文字选区,选择>修改>边界。

选区填充白色,图层模式改为溶解,选取原文字层,颜色改为黑色,右击文字层,栅格化文字。

溶解层底部建新层,与之合并,滤镜>模糊>径向模糊。

Ctrl+T拉伸一些。

顶部建新层,黑白径向渐变,图层模式滤色,位置如下。

制作文字倒影。选择文字层,ctrl+J复制一个,ctrl+T右击垂直翻转,挪到底部。

添加蒙版,做一直线渐变,图层不透明度70%。

选择文字层,ctrl+J复制一个,ctrl+T右击垂直翻转,做透视变形。

高斯模糊1像素,双击文字层,图层样式对话框,底部的颜色混合带位置,按alt键调节白色三角,产生透光的效果。

背景之上建新层,用深蓝色柔角画笔涂抹,产生一种地平线的视觉。

之上建新层,画一黑色矩形,地平线的感觉完成出来了。

顶部建新层,用柔角笔刷3种颜色涂抹。

图层模式柔光,效果如下。

加一些杂点,增加光线质感,合并所有层,锐化一下,最终效果如下。

标签:
质感,透光字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop打造超COOL质感透光字效果的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
