蝙蝠岛资源网 Design By www.hbtsch.com
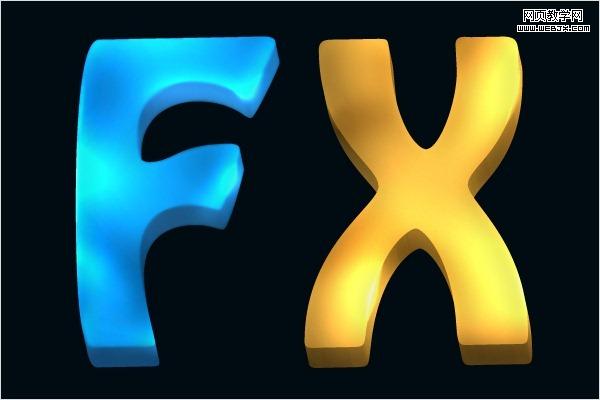
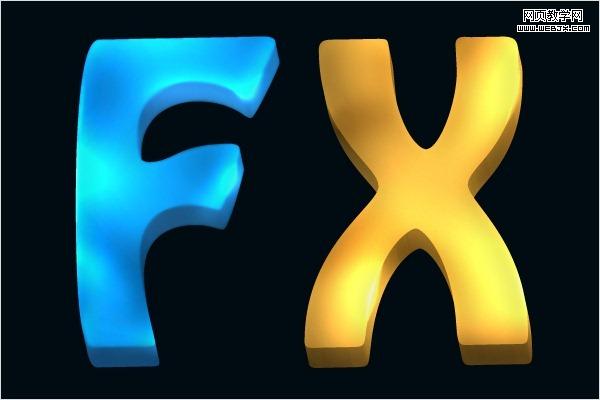
最终效果:

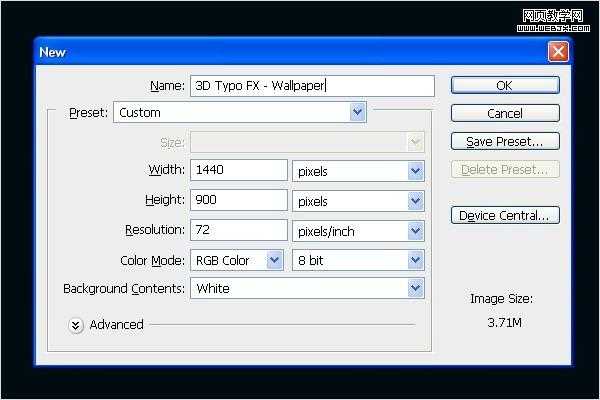
步骤1 - 创建一个新文档
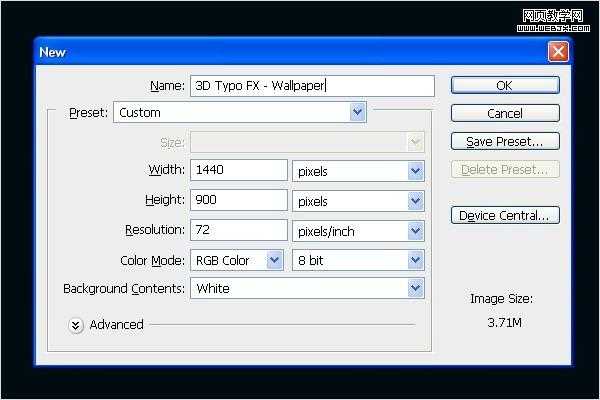
打开Photoshop。选择文件>新建或按Ctrl/Command+ N,我设置的大小为1440px(宽)× 900px(高)。

步骤2- 创建3D文本
我们要在Illustrator中创建3D文本。首先,你需要在Illustrator中输入文本。我输入的文字是“FX”。打开Illustrator,选择文字工具,键入文字。输入字体更改为“ Hobo Std Medium ”。

步骤3- 文本着色
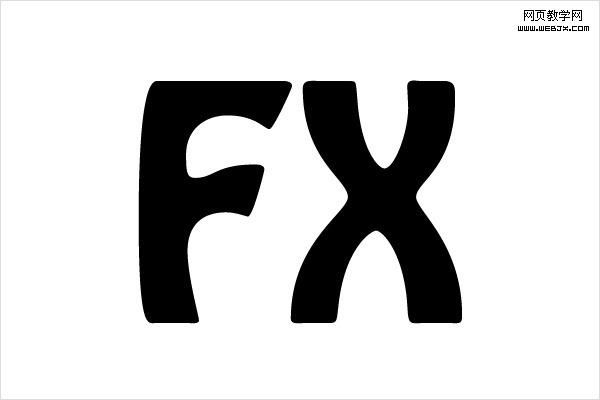
更改文字的颜色。“F”我们使用蓝色(#094569),“X”使用深橙色(#AB7D1B)。你的图像看起来应该像下图。

步骤4- 给文字添加3D效果
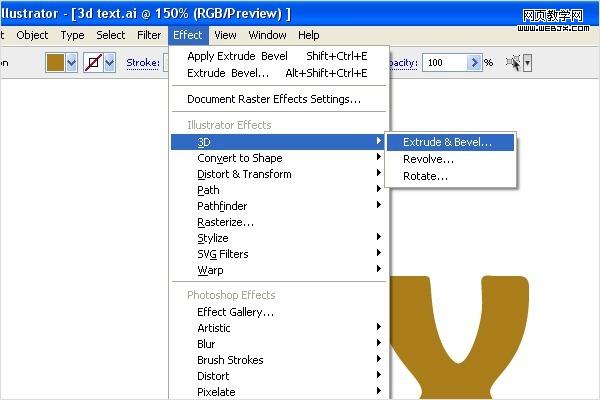
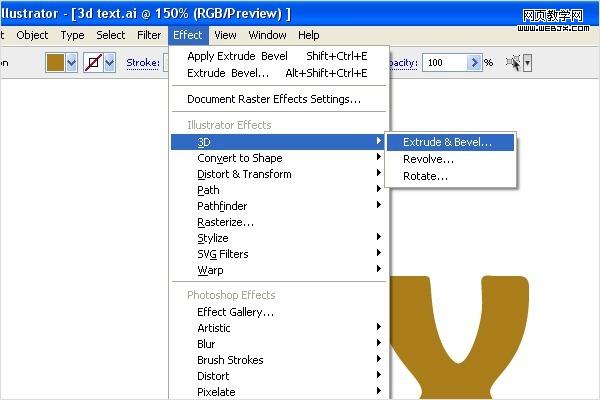
我们需要创建3D文本。去菜单>效果>3D>挤压与斜角...

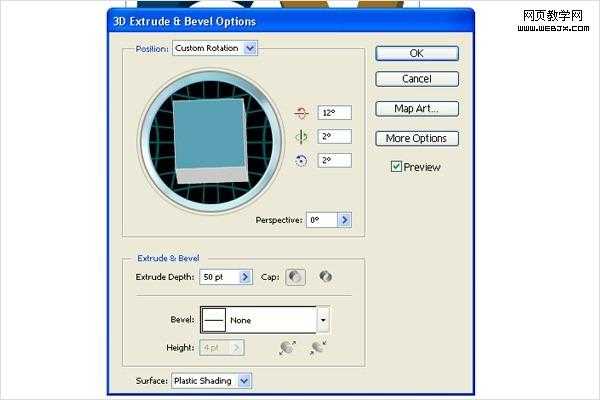
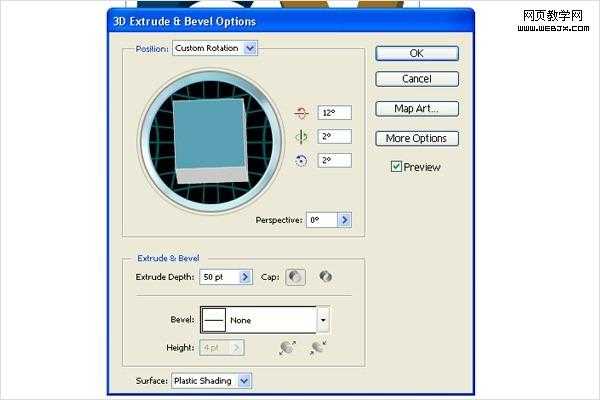
按下图设置:

步骤5- 背景着色
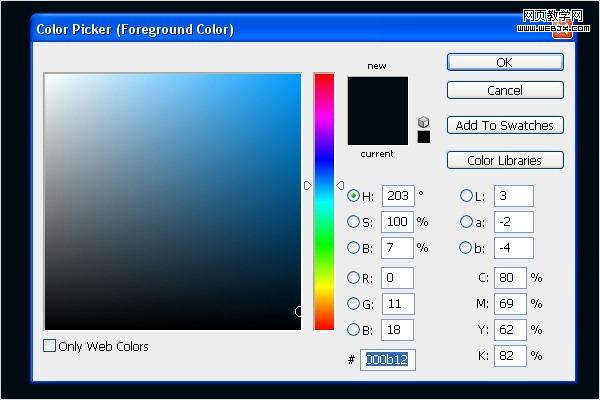
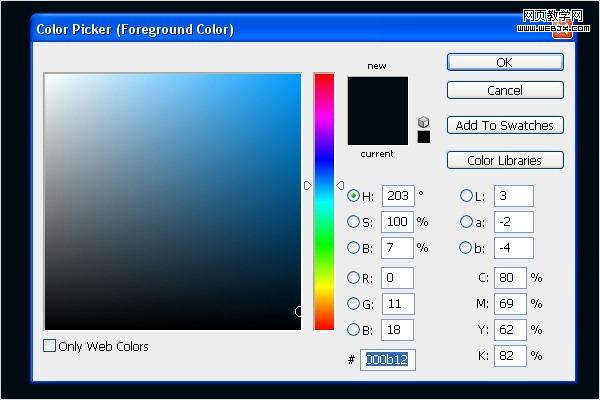
完成3D文字之后,回到Photoshop中,改变背景颜色为蓝色(#000b12)。

步骤6- 在Photoshop中放置3D文本
从Illustrator里复制文本并把它粘贴到Photoshop中。选择文本图层,右击它选择栅格化图层。

步骤7- 分离文本
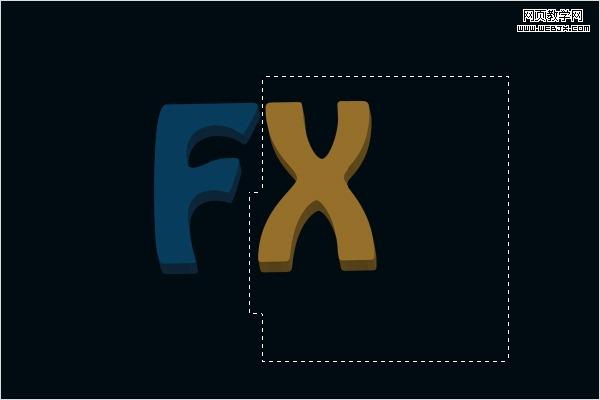
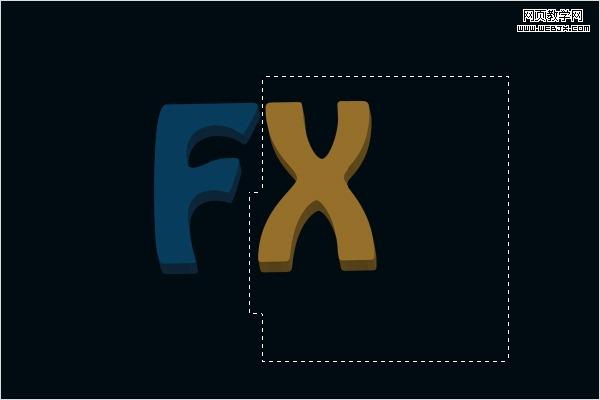
现在我们要把文本分成两部分。选择矩形选框工具(M),对字母“X”做选区。 按Ctrl + X剪切,Ctrl + V粘贴文本。对齐文本。

步骤8- 减淡工具的设置
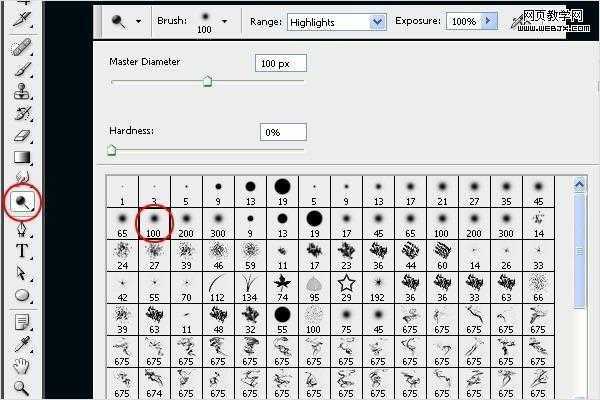
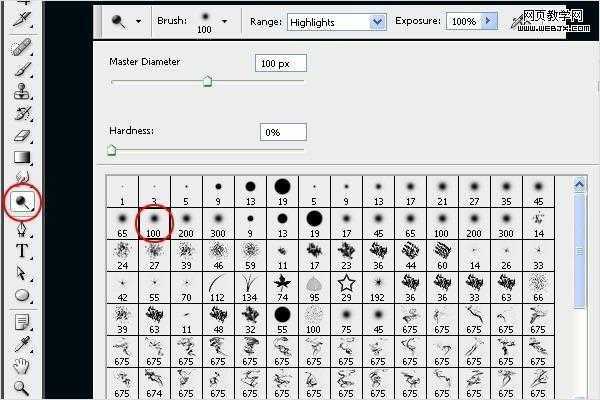
我们需要在文本中创建高光。从工具里选择减淡工具(O),按下图设置笔刷。

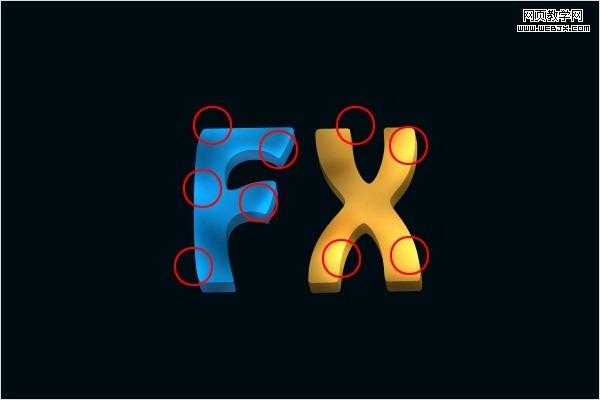
步骤9- 添加高光
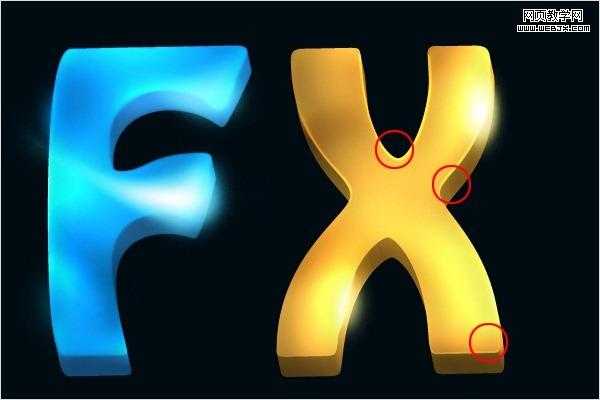
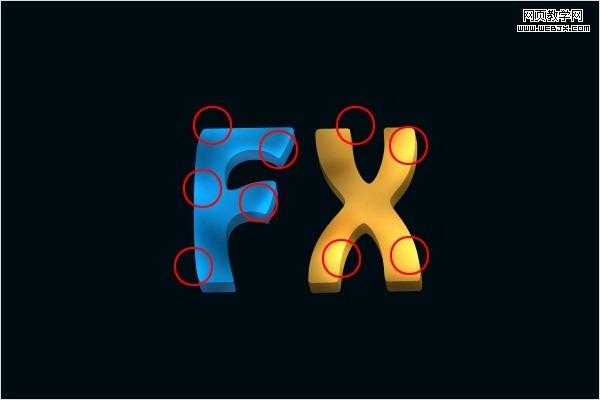
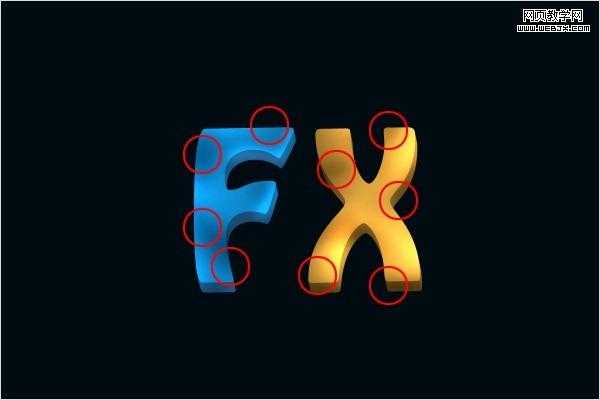
使用减淡工具涂抹需要高光的区域。你可以参照下图。

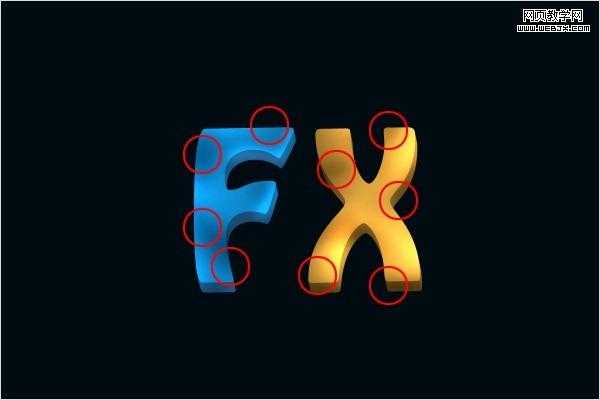
步骤10-添加更多的高光
参照步骤9,按下图创建更多的高光。

步骤11- 添加阴影
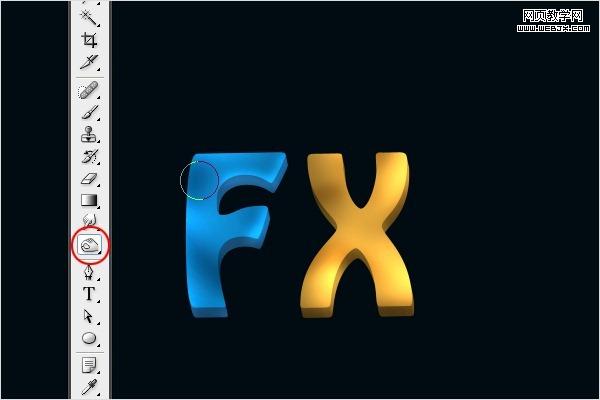
现在我们要在相反的区域创建阴影。选择加深工具(O),描绘阴影。

步骤12- 添加更多的阴影
参照步骤11,按下图添加更多的阴影。

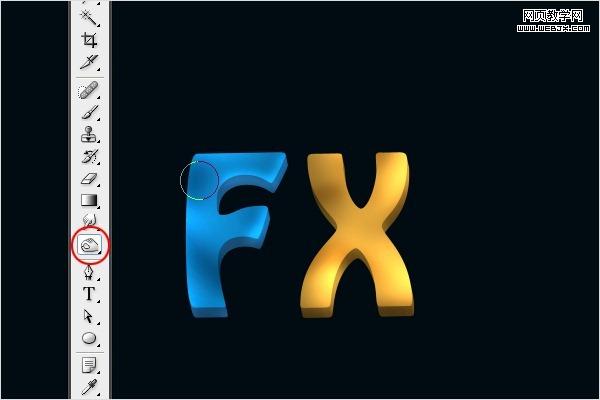
步骤13- 增加强度
为了给文本添加更多的对比度,选择减淡工具(O)。增加画笔的大小为800px,然后在整个字母“F”上点击,再点击字母“X”,你会得到下图所示的效果。

上一页12 下一页 阅读全文

步骤1 - 创建一个新文档
打开Photoshop。选择文件>新建或按Ctrl/Command+ N,我设置的大小为1440px(宽)× 900px(高)。

步骤2- 创建3D文本
我们要在Illustrator中创建3D文本。首先,你需要在Illustrator中输入文本。我输入的文字是“FX”。打开Illustrator,选择文字工具,键入文字。输入字体更改为“ Hobo Std Medium ”。

步骤3- 文本着色
更改文字的颜色。“F”我们使用蓝色(#094569),“X”使用深橙色(#AB7D1B)。你的图像看起来应该像下图。

步骤4- 给文字添加3D效果
我们需要创建3D文本。去菜单>效果>3D>挤压与斜角...

按下图设置:

步骤5- 背景着色
完成3D文字之后,回到Photoshop中,改变背景颜色为蓝色(#000b12)。

步骤6- 在Photoshop中放置3D文本
从Illustrator里复制文本并把它粘贴到Photoshop中。选择文本图层,右击它选择栅格化图层。

步骤7- 分离文本
现在我们要把文本分成两部分。选择矩形选框工具(M),对字母“X”做选区。 按Ctrl + X剪切,Ctrl + V粘贴文本。对齐文本。

步骤8- 减淡工具的设置
我们需要在文本中创建高光。从工具里选择减淡工具(O),按下图设置笔刷。

步骤9- 添加高光
使用减淡工具涂抹需要高光的区域。你可以参照下图。

步骤10-添加更多的高光
参照步骤9,按下图创建更多的高光。

步骤11- 添加阴影
现在我们要在相反的区域创建阴影。选择加深工具(O),描绘阴影。

步骤12- 添加更多的阴影
参照步骤11,按下图添加更多的阴影。

步骤13- 增加强度
为了给文本添加更多的对比度,选择减淡工具(O)。增加画笔的大小为800px,然后在整个字母“F”上点击,再点击字母“X”,你会得到下图所示的效果。

上一页12 下一页 阅读全文
标签:
3D文字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop字体效果教程发光的3D文字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
