蝙蝠岛资源网 Design By www.hbtsch.com
最终效果



1、创建一个新文档,尺寸大小自己决定,这篇教程中我使用了800*400px。使用黑色填充背景图层,然后使用文字工具输入文字。

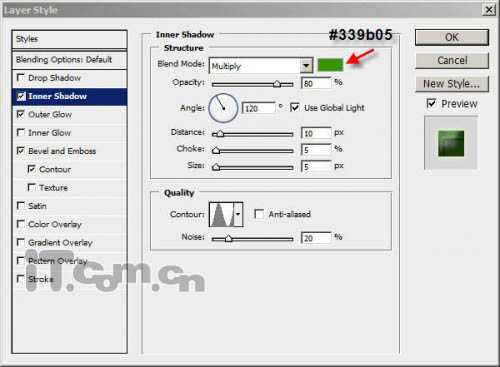
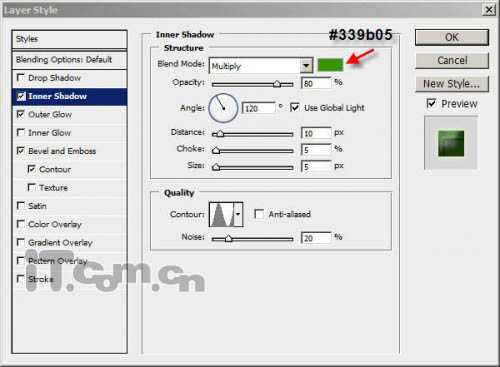
2、接下来给文字图层添加图层样式效果,其中包括:内阴影、外发光、斜面浮雕、等高线。 内阴影:颜色是#339b05,不透明度为80%、距离为5px,阻塞为5px,大小为5px,等高线为环形,杂色为20%。

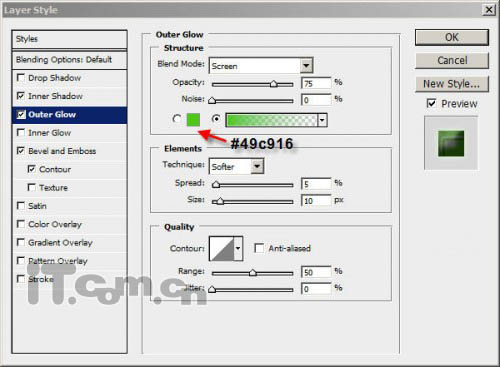
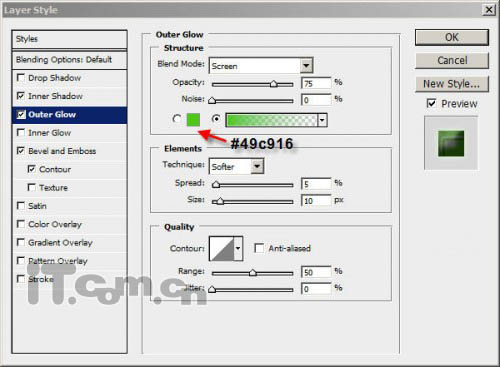
外发光 :渐变颜色#49c916,扩展5%,大小10px。

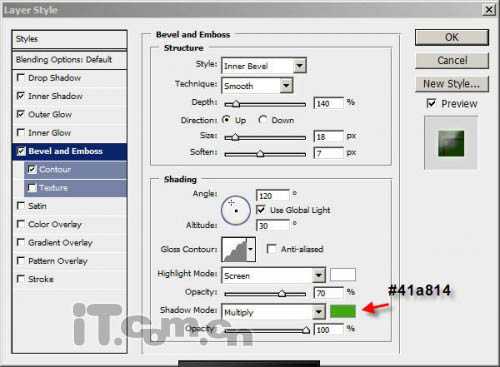
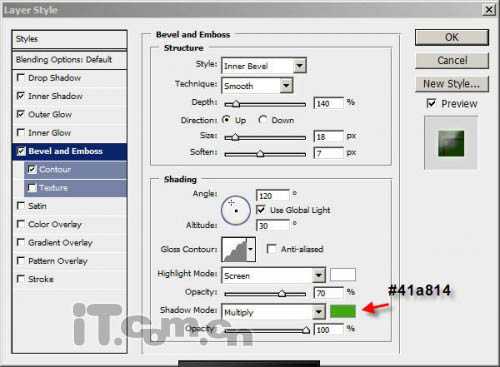
斜面和浮雕 :深度140%,大小18px,软化7px,光泽等高线为“圆形台阶”,阴影模式的颜色为#41a814。


3、打开绿叶素材,如图所示。

4、对绿叶素材进行裁剪,并复制到图片中覆盖着文字图层,如图所示。

5、选择绿叶图层,按下Ctrl+M打开曲线对话框,使用下图所示的设置。

6、按下Ctrl + Alt + Shift + B打开黑白对话框,应用以下设置。

7、设置绿叶图层的混合模式为叠加,效果如图所示。

8、接下来,我们可以在文字上添加一些雾气。创建一个新图层,使用羽化值为20px的套索工具在文字周围创建一些选区,然后填充黑色,接着执行“滤镜—渲染—云彩”,如图所示。

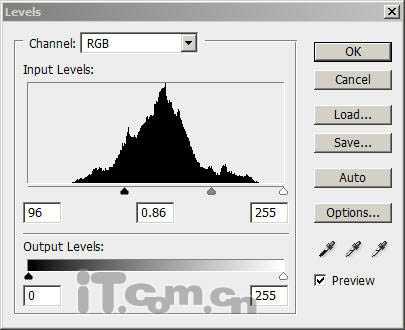
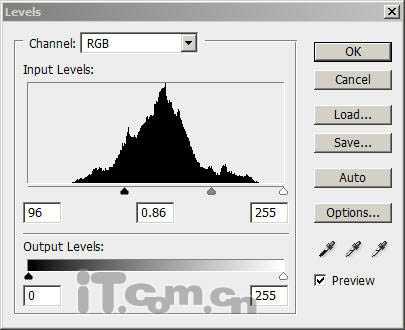
9、选择“图像—调整—色阶”,参考下图所示设置。

最终效果:

其它颜色效果:





1、创建一个新文档,尺寸大小自己决定,这篇教程中我使用了800*400px。使用黑色填充背景图层,然后使用文字工具输入文字。

2、接下来给文字图层添加图层样式效果,其中包括:内阴影、外发光、斜面浮雕、等高线。 内阴影:颜色是#339b05,不透明度为80%、距离为5px,阻塞为5px,大小为5px,等高线为环形,杂色为20%。

外发光 :渐变颜色#49c916,扩展5%,大小10px。

斜面和浮雕 :深度140%,大小18px,软化7px,光泽等高线为“圆形台阶”,阴影模式的颜色为#41a814。


3、打开绿叶素材,如图所示。

4、对绿叶素材进行裁剪,并复制到图片中覆盖着文字图层,如图所示。

5、选择绿叶图层,按下Ctrl+M打开曲线对话框,使用下图所示的设置。

6、按下Ctrl + Alt + Shift + B打开黑白对话框,应用以下设置。

7、设置绿叶图层的混合模式为叠加,效果如图所示。

8、接下来,我们可以在文字上添加一些雾气。创建一个新图层,使用羽化值为20px的套索工具在文字周围创建一些选区,然后填充黑色,接着执行“滤镜—渲染—云彩”,如图所示。

9、选择“图像—调整—色阶”,参考下图所示设置。

最终效果:

其它颜色效果:


标签:
发光,纹理字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop制作简单的发光纹理字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
