蝙蝠岛资源网 Design By www.hbtsch.com
最终效果

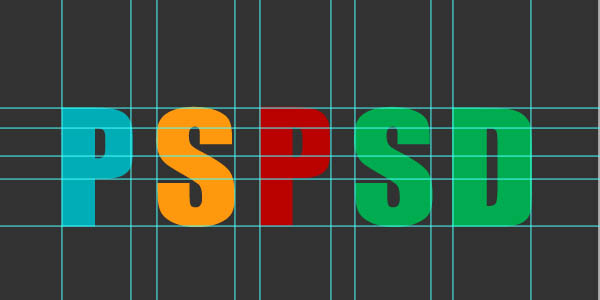
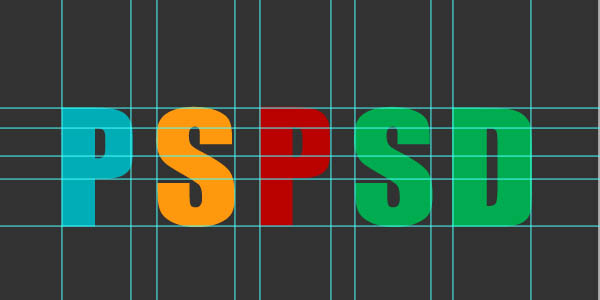
1、先填充一个背景,颜色为#333333,然后把我们打上字母,自己可以随意,我这里就用了我的域名PSPSD,大家选择字体的时候尽量选择粗矿一点的字体。这样做起来就方便点,也好看些。

2、然后填充我们喜欢的颜色,我这里填充是淡蓝(偏青)#00aeb7,橘黄#ff9900,暗红#ba0000,草绿#01ad4e,淡黄#fede58。

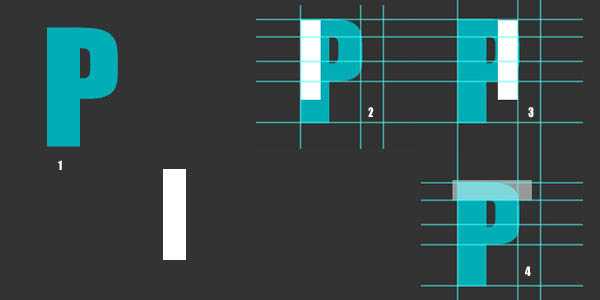
3、到这里,我们就正式开始制作文字了,我们先把辅助线拉好。为什么要拉线呢,这里我不多说了,到后面在告诉大家。这里我们把字体的高度都调成一样就可以了,直接拉高。

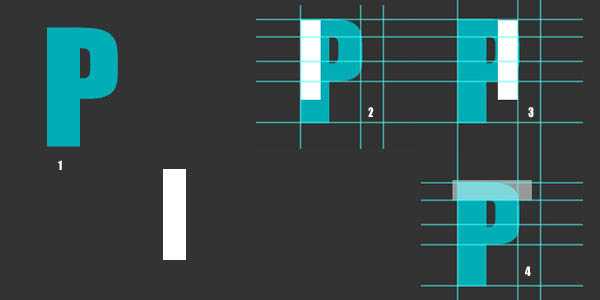
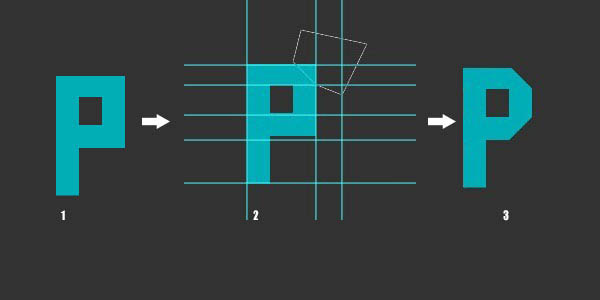
4、我们先从P字开始,首先我们要把P字的横的高度和竖宽度设置成一样然后把一样的。将P字栅格化,右键选择P字>选择栅格化文字。然后新建个图层,新建个矩形,然后放到P字上去。然后一次把宽和高调好。然后将在制作横的时候可以把矩形的透明度调低点。

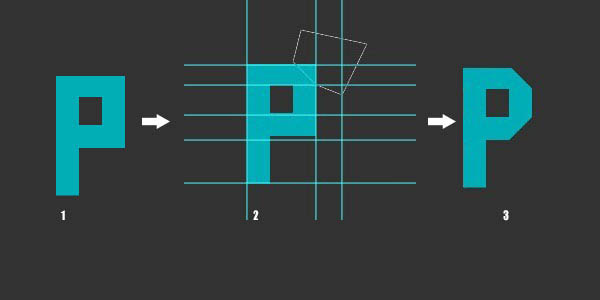
5、完成第五步后就是这样的效果,大家看了耶怎么这么那看,别急,接下来我们就要把它调接成我们想要的效果。选择钢笔工具,然后按照下图把前面的方块变成菱角。记住要按住Shift键,这样就会自动出现90度或者45度角(1)。画出后用键盘的Ctrl+Enter删除这一块。下面的角也用这样的方法做。完成上面几步就是下面这个样子了。

上一页12 下一页 阅读全文

1、先填充一个背景,颜色为#333333,然后把我们打上字母,自己可以随意,我这里就用了我的域名PSPSD,大家选择字体的时候尽量选择粗矿一点的字体。这样做起来就方便点,也好看些。

2、然后填充我们喜欢的颜色,我这里填充是淡蓝(偏青)#00aeb7,橘黄#ff9900,暗红#ba0000,草绿#01ad4e,淡黄#fede58。

3、到这里,我们就正式开始制作文字了,我们先把辅助线拉好。为什么要拉线呢,这里我不多说了,到后面在告诉大家。这里我们把字体的高度都调成一样就可以了,直接拉高。

4、我们先从P字开始,首先我们要把P字的横的高度和竖宽度设置成一样然后把一样的。将P字栅格化,右键选择P字>选择栅格化文字。然后新建个图层,新建个矩形,然后放到P字上去。然后一次把宽和高调好。然后将在制作横的时候可以把矩形的透明度调低点。

5、完成第五步后就是这样的效果,大家看了耶怎么这么那看,别急,接下来我们就要把它调接成我们想要的效果。选择钢笔工具,然后按照下图把前面的方块变成菱角。记住要按住Shift键,这样就会自动出现90度或者45度角(1)。画出后用键盘的Ctrl+Enter删除这一块。下面的角也用这样的方法做。完成上面几步就是下面这个样子了。

上一页12 下一页 阅读全文
标签:
逼真,折叠字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop打造逼真的折叠字效果的评论...
更新日志
2026年01月28日
2026年01月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
