蝙蝠岛资源网 Design By www.hbtsch.com
最终效果

1、首先输入一些文本。例如用World of Water字体写成的“Graphic Mania”。颜色是#00add8。旋转文本(用自由变换工具)。

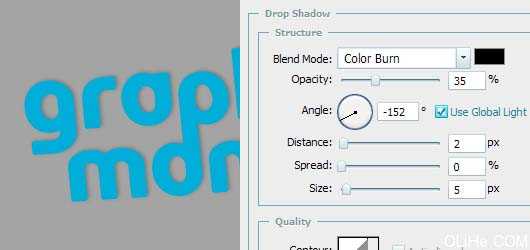
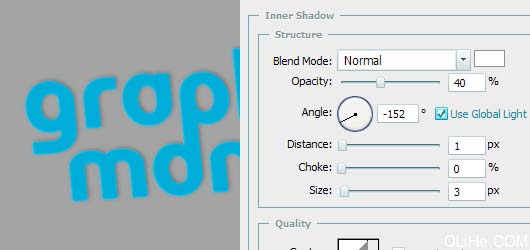
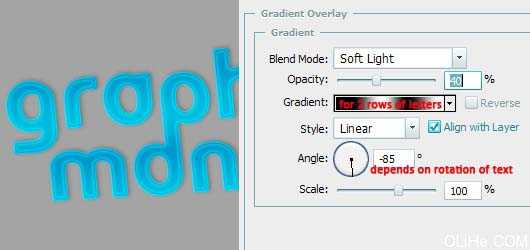
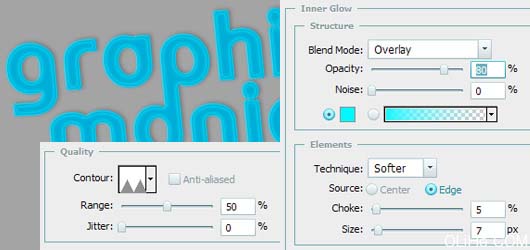
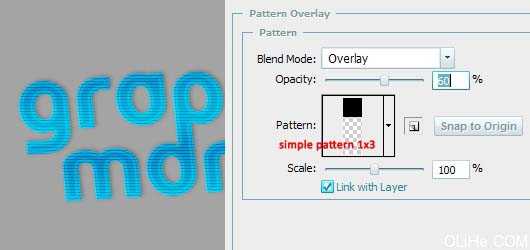
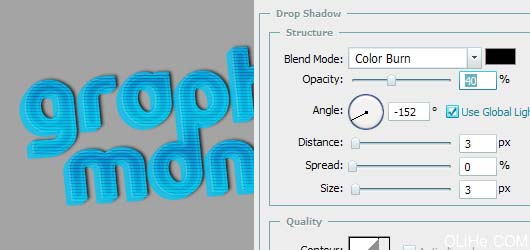
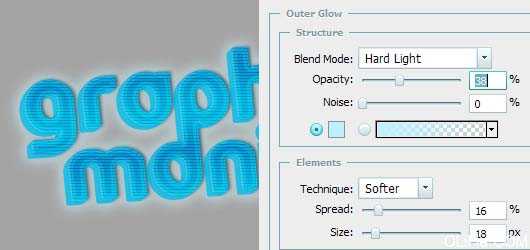
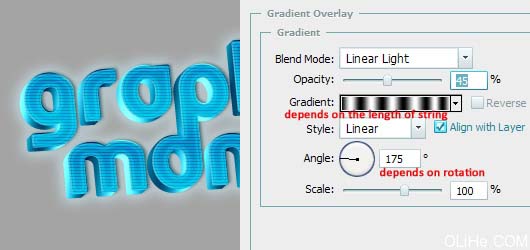
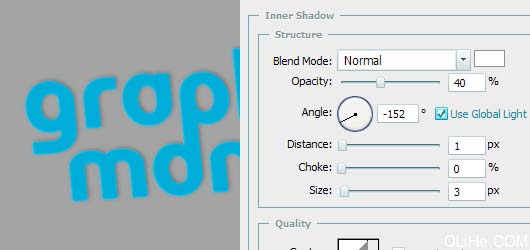
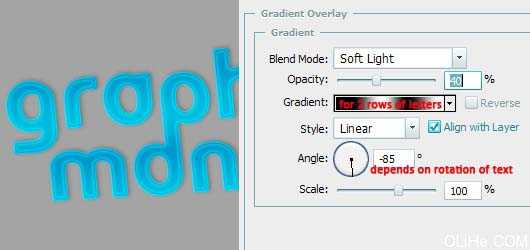
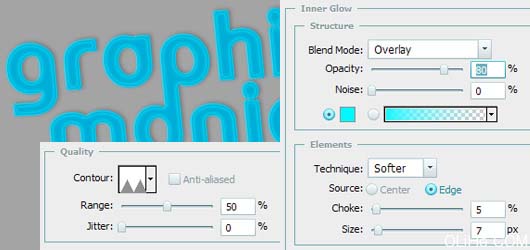
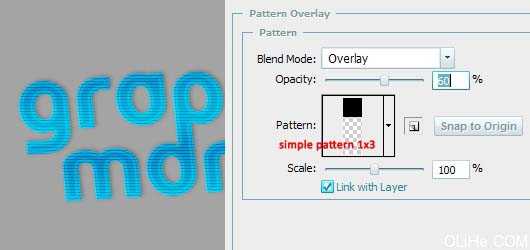
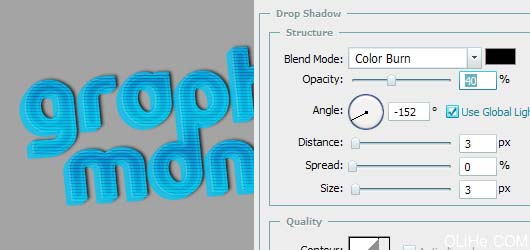
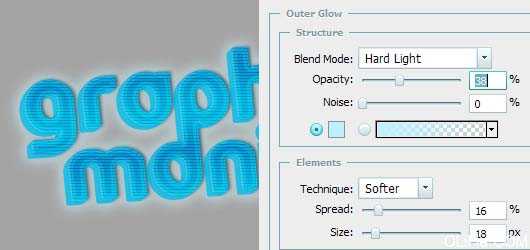
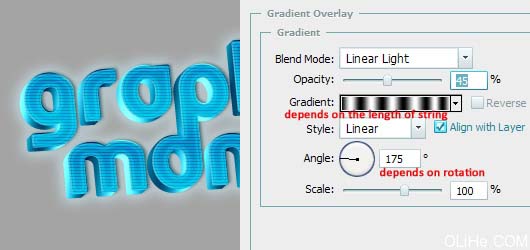
2、在这个图层上添加一些效果:投影,内阴影,内发光,图案叠加和渐变叠加。这些设置和效果如下。这将能很好的改变我们文本的外形效果。





<抽丝图片需要自己定义>
你将会得到这个效果:

3、给文本加一些“量”(不知道该怎么翻,总之就是文字的侧面部分),复制文本,清除此层的风格,把它的颜色变浅一点,栅格化它,并把它放在它原始文本的下方,并将其往左下方移动一点。继续此步骤(重复每一个新副本——》向左下方移动),直到它看起来不错为止。然后合并除原始图层以外的这些层。

4、给“量”图层添加图层样式:投影,外发光,渐变叠加。



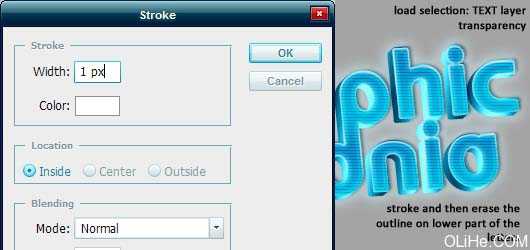
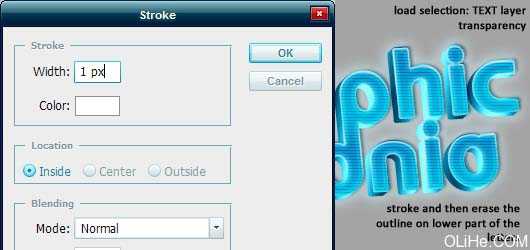
5、添加空白层,然后选择原始文本层,加载不透明度选项,回到空白图层,如图设置描边选项。然后抹去文本下方的白色轮廓。

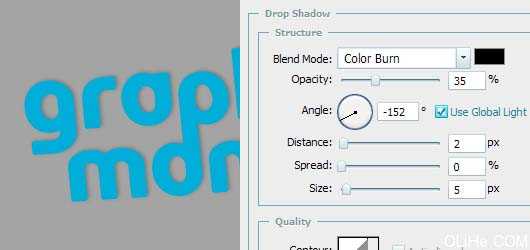
6、添加一些额外的阴影。复制原始文本层,清除其风格,使用黑色,栅格化图层。然后,应用一些模糊(高斯模糊,动感模糊)并将其拖动到所有图层下方。更改混合模式为颜色加深,降低不透明度(40%)。

7、至于我们即将要添加的花卉装饰,步骤与创建主要文本几乎一样。在新图层上用蓝色的笔刷工具。你可以添加与文本相同的风格,加上一些选项(如添加描边,添加外发光)。这些设置都与主要文本相似,但你可以改变它们以达到更好的外观效果。
我用了3个花卉装饰图层:1 -在装饰品上使用图层效果;2 -去掉图层效果,混合模式设为强光;3 -使用黑色以及模糊图层,放在文本层的下方。做完这一步之后,图像应该如下图这样。

8、最后一点——添加“玻璃”的效果。要做到这一点,首先添加一个空白层。选择钢笔工具创建下图这样的工作路径。

使它成为一个选区,填充渐变色(在空白层上)。

然后加载文本图层的不透明度选项,反转选区,清除选区中(不是文本中)的渐变区域。在一个新层上复制相同的动作。使用橡皮擦工具擦除你不需要的地方。OK,把它放在很酷的背景上,好好欣赏它吧!


1、首先输入一些文本。例如用World of Water字体写成的“Graphic Mania”。颜色是#00add8。旋转文本(用自由变换工具)。

2、在这个图层上添加一些效果:投影,内阴影,内发光,图案叠加和渐变叠加。这些设置和效果如下。这将能很好的改变我们文本的外形效果。





<抽丝图片需要自己定义>
你将会得到这个效果:

3、给文本加一些“量”(不知道该怎么翻,总之就是文字的侧面部分),复制文本,清除此层的风格,把它的颜色变浅一点,栅格化它,并把它放在它原始文本的下方,并将其往左下方移动一点。继续此步骤(重复每一个新副本——》向左下方移动),直到它看起来不错为止。然后合并除原始图层以外的这些层。

4、给“量”图层添加图层样式:投影,外发光,渐变叠加。



5、添加空白层,然后选择原始文本层,加载不透明度选项,回到空白图层,如图设置描边选项。然后抹去文本下方的白色轮廓。

6、添加一些额外的阴影。复制原始文本层,清除其风格,使用黑色,栅格化图层。然后,应用一些模糊(高斯模糊,动感模糊)并将其拖动到所有图层下方。更改混合模式为颜色加深,降低不透明度(40%)。

7、至于我们即将要添加的花卉装饰,步骤与创建主要文本几乎一样。在新图层上用蓝色的笔刷工具。你可以添加与文本相同的风格,加上一些选项(如添加描边,添加外发光)。这些设置都与主要文本相似,但你可以改变它们以达到更好的外观效果。
我用了3个花卉装饰图层:1 -在装饰品上使用图层效果;2 -去掉图层效果,混合模式设为强光;3 -使用黑色以及模糊图层,放在文本层的下方。做完这一步之后,图像应该如下图这样。

8、最后一点——添加“玻璃”的效果。要做到这一点,首先添加一个空白层。选择钢笔工具创建下图这样的工作路径。

使它成为一个选区,填充渐变色(在空白层上)。

然后加载文本图层的不透明度选项,反转选区,清除选区中(不是文本中)的渐变区域。在一个新层上复制相同的动作。使用橡皮擦工具擦除你不需要的地方。OK,把它放在很酷的背景上,好好欣赏它吧!

标签:
蓝色花纹,水晶字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop 漂亮的蓝色花纹水晶字的评论...
更新日志
2026年01月28日
2026年01月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
