蝙蝠岛资源网 Design By www.hbtsch.com
表面看上去,弹簧好像是有一根钢丝绕成的。如果要在PS里面实现可能会非常麻烦。不过我们可以把弹簧差分为一个细小的单元,只要做出这个单元,其它的复制对接上去就可以连成一个整体。
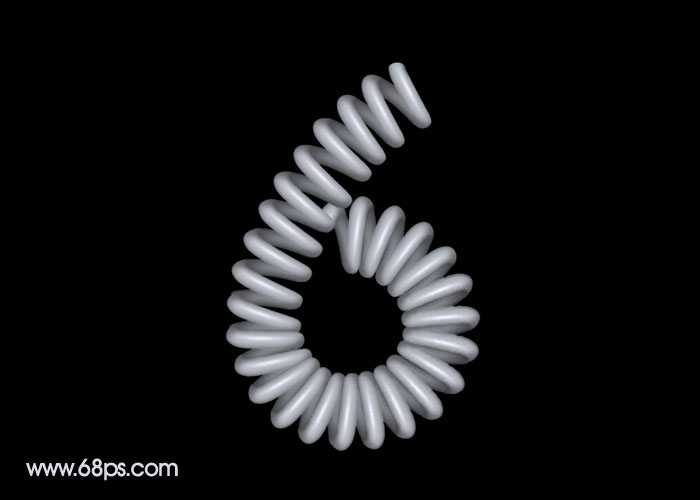
最终效果

1、新建一个800 * 800 像素的文件,背景填充黑色,新建一个图层,命名为“底部”,用钢笔工具勾出下图所示的路径,转为选区,然后填充颜色:#9A9DA4,取消选区后效果如图2。

<图1>

<图2> 2、把刚才做好的图层复制一层,锁定图层后填充颜色:#696B70,如图3,按Ctrl 点图层调出选区,把选区往上稍微移动一下,按Ctrl + Alt + D 羽化8个像素,如图4,然后按Delete 删除,取消选区后适当调整下图层不透明度,效果如图5。

<图3>

<图4>

<图5> 3、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 > 修改 > 收缩,数值为6,确定后按Ctrl + Alt + D 羽化6个像素,再新建一个图层填充颜色:#BABDC6,效果如图7。

<图6>

<图7>
4、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 > 修改 > 收缩,数值为11,确定后按Ctrl + Alt + D 羽化3个像素,填充颜色:#EBEFFA,效果如图9。

<图8>

<图9> 5、把除背景以外的几个图层合并,选择加深工具把图形两端稍微加深一下,如图10。

<图10>
6、把做好的图形复制一层,稍微垂直移开一点距离,如图11。

<图11>
7、在背景图层下面新建一个图层,用钢笔工具勾出下图所示的路径,转为选区后填充颜色:#464648,效果如图13。

<图12>

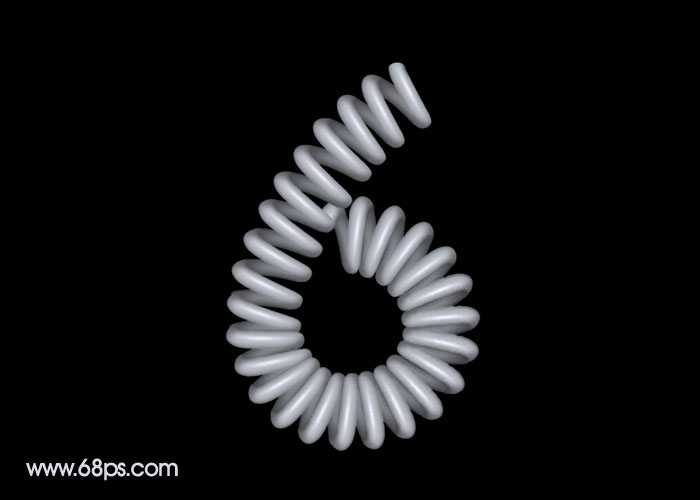
<图13> 上一页12 下一页 阅读全文
最终效果

1、新建一个800 * 800 像素的文件,背景填充黑色,新建一个图层,命名为“底部”,用钢笔工具勾出下图所示的路径,转为选区,然后填充颜色:#9A9DA4,取消选区后效果如图2。

<图1>

<图2> 2、把刚才做好的图层复制一层,锁定图层后填充颜色:#696B70,如图3,按Ctrl 点图层调出选区,把选区往上稍微移动一下,按Ctrl + Alt + D 羽化8个像素,如图4,然后按Delete 删除,取消选区后适当调整下图层不透明度,效果如图5。

<图3>

<图4>

<图5> 3、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 > 修改 > 收缩,数值为6,确定后按Ctrl + Alt + D 羽化6个像素,再新建一个图层填充颜色:#BABDC6,效果如图7。

<图6>

<图7>
4、按Ctrl 点图层面板“底部”图层调出选区,选择菜单:选择 > 修改 > 收缩,数值为11,确定后按Ctrl + Alt + D 羽化3个像素,填充颜色:#EBEFFA,效果如图9。

<图8>

<图9> 5、把除背景以外的几个图层合并,选择加深工具把图形两端稍微加深一下,如图10。

<图10>
6、把做好的图形复制一层,稍微垂直移开一点距离,如图11。

<图11>
7、在背景图层下面新建一个图层,用钢笔工具勾出下图所示的路径,转为选区后填充颜色:#464648,效果如图13。

<图12>

<图13> 上一页12 下一页 阅读全文
标签:
弹簧字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop 个性的弹簧字效果的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
