蝙蝠岛资源网 Design By www.hbtsch.com
文字的主体部分是用滤镜来完成,得到一些块状的文字;然后做一些透视处理,让文字有立体感;再给文字边缘装饰一些小点;最后就是渲染文字整体及局部的颜色和光影,得到非常绚丽的效果。
最终效果:
主要过程:
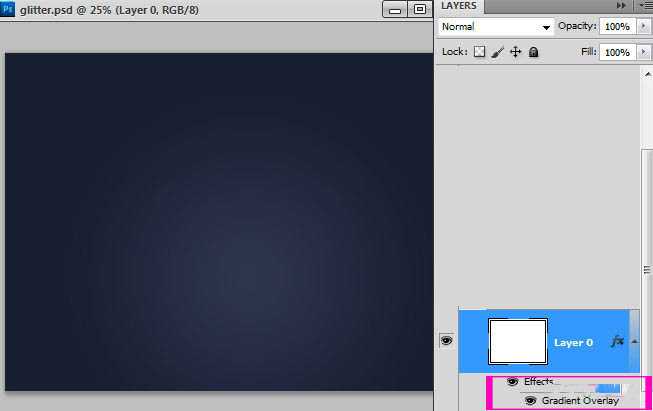
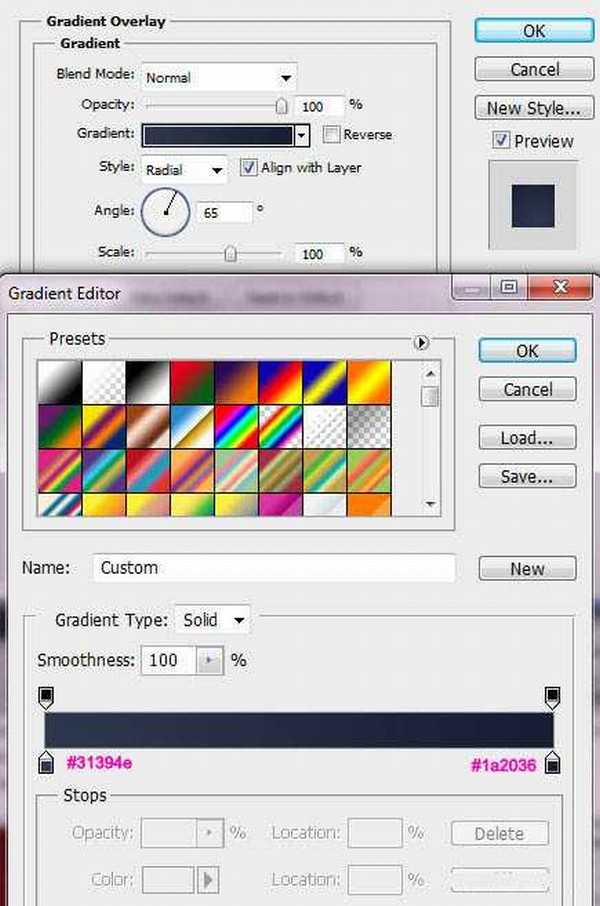
1、新建一个1800 * 1350像素的文件,分辨率为300像素。确定好双击背景图层填充图层样式,设置渐变叠加,参数及效果如下图。
2、输入自己喜欢的文字,文字用黑色。字体最好粗一点,这样效果更明显。
3、把文字栅格化图层,然后复制一层,把前背景色设置为白黑,如下图。
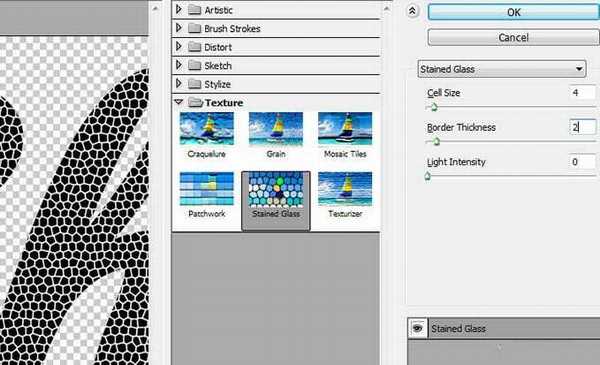
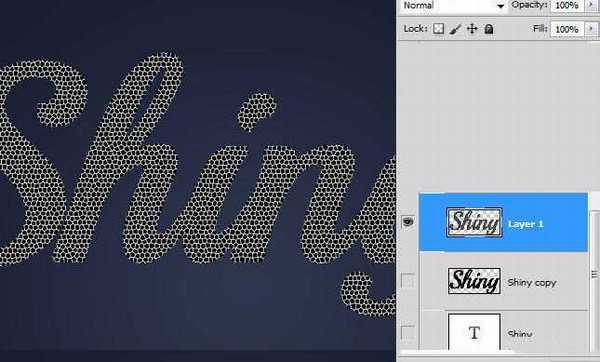
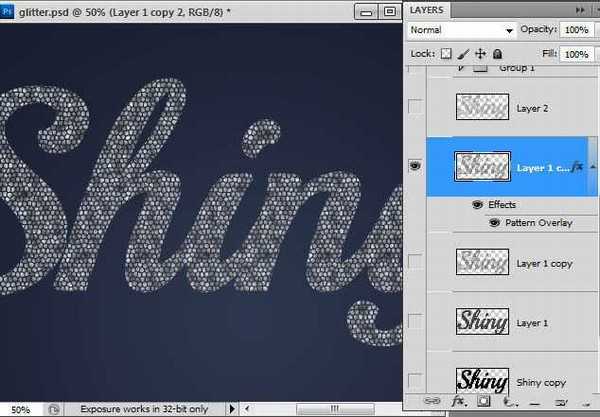
4、对文字副本执行:滤镜 > 纹理> 彩色玻璃,参数及效果如下图。
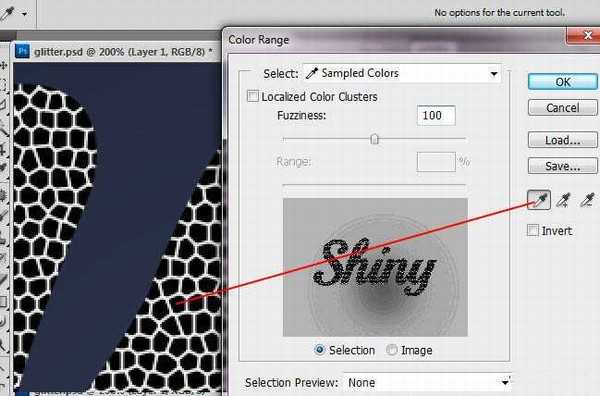
5、选择菜单:选择 > 色彩范围,然后用吸管吸取黑色部分,如下图,确定好得到想要的选区。
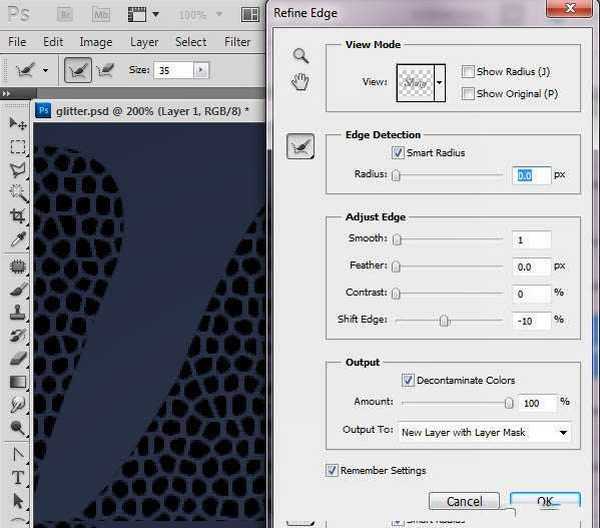
6、保持选区,再选择菜单:选择 > 调整边缘,参数设置如下图,记得勾选输出选项中的颜色净化。
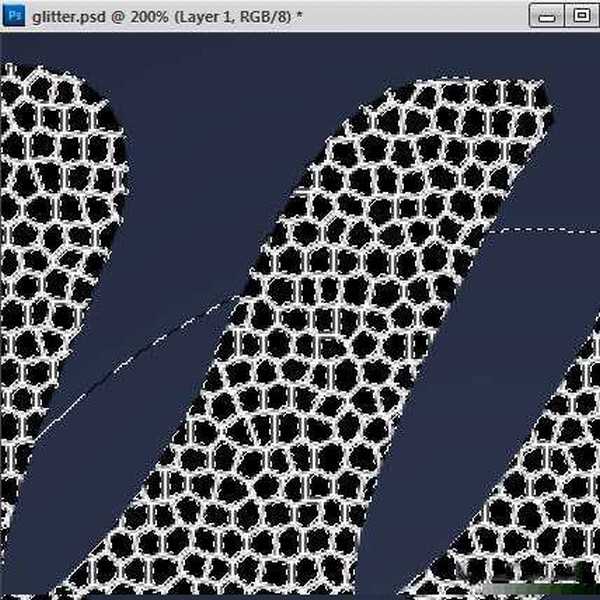
7、确定好得到一个带有蒙版的图层,白色边线都消失了。
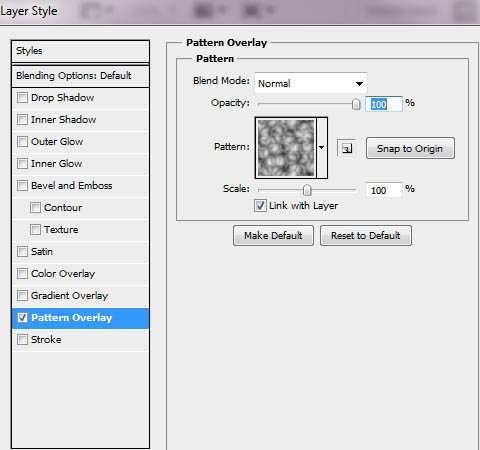
8、双击图层添加图层样式,设置图案叠加,参数及效果如下图。
9、把前,背景颜色设置为黑白,如下图。
上一页12 3 下一页 阅读全文
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无photoshop制作绚丽霓虹灯效果的打散立体文字教程的评论...
更新日志
2026年01月28日
2026年01月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]