蝙蝠岛资源网 Design By www.hbtsch.com
淘宝首页如何用ps设计不规则的排版效果,今天我们就来看看使用ps设计淘宝首页展示图排版效果的技巧。
- 软件名称:
- Adobe Photoshop 2020 v21.2.4.323 ACR13.1/12.4 中文版+安装教程
- 软件大小:
- 1.93GB
- 更新时间:
- 2020-12-08立即下载
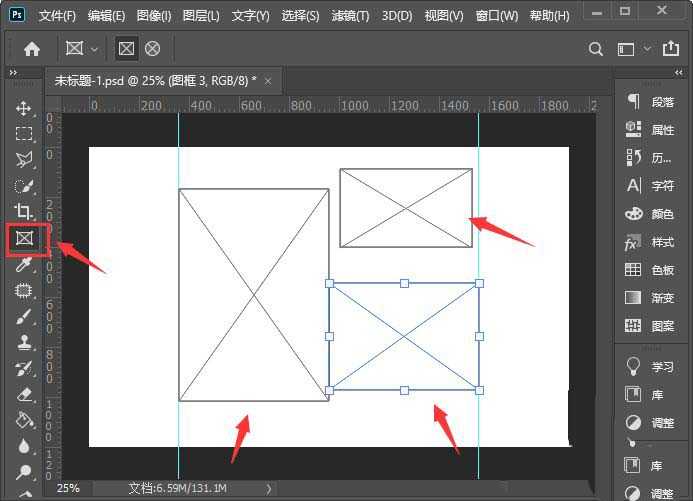
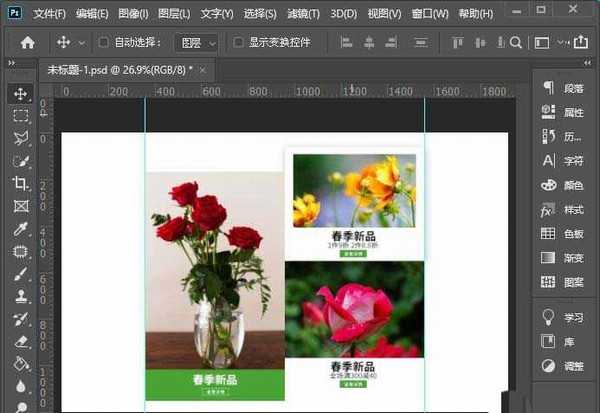
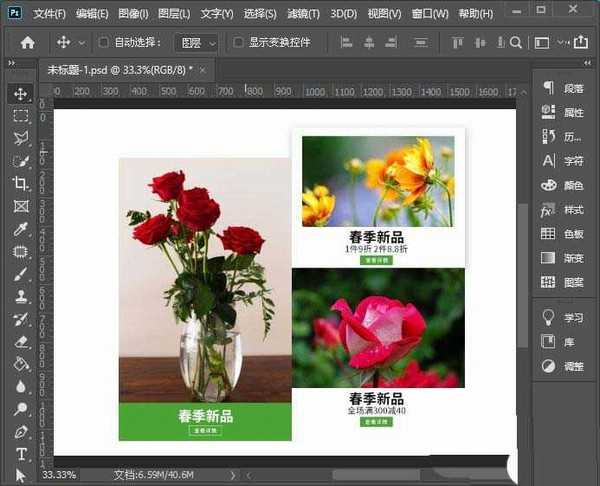
我们用【图框工具】画出3个大小不同的图框,如图所示。
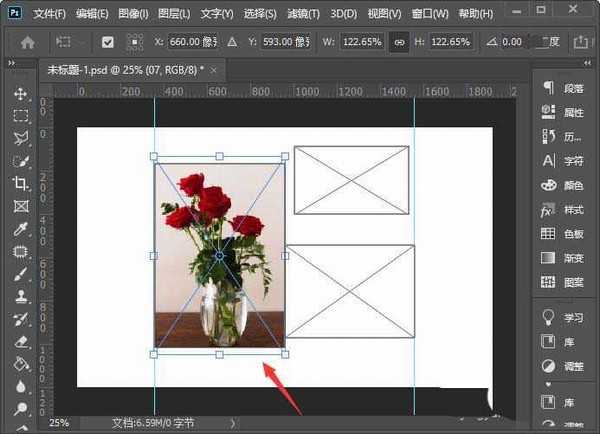
接着,我们把图片分别拖入图框中,调整好大小,如图所示。
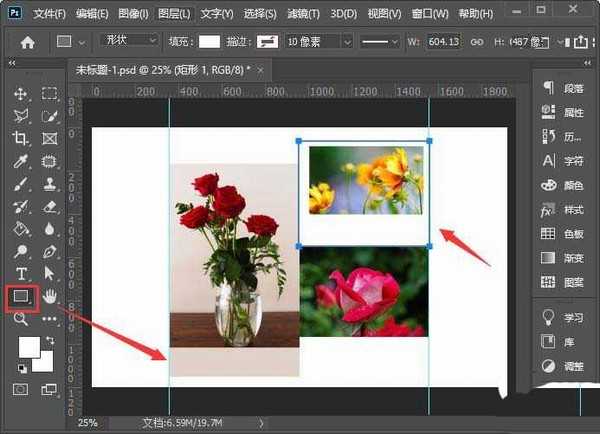
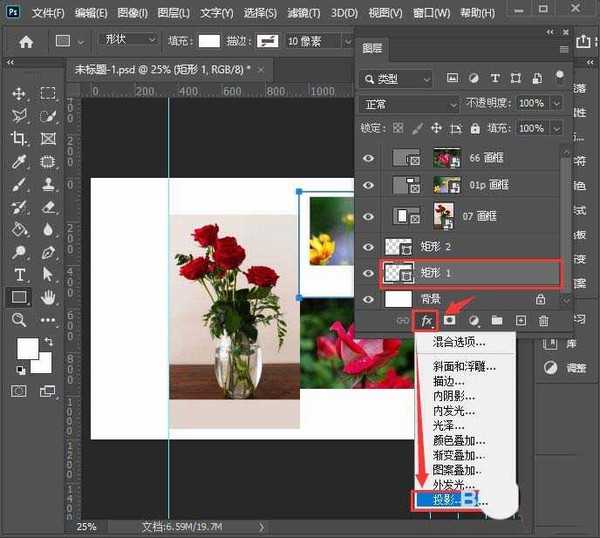
接下来,我们用【矩形工具】在长图的下面画出一个矩形,然后在右上角的图片下面画出一个白色的矩形,如图所示。
我们选中白色的矩形,点击【fx】选择【投影】,如图所示。
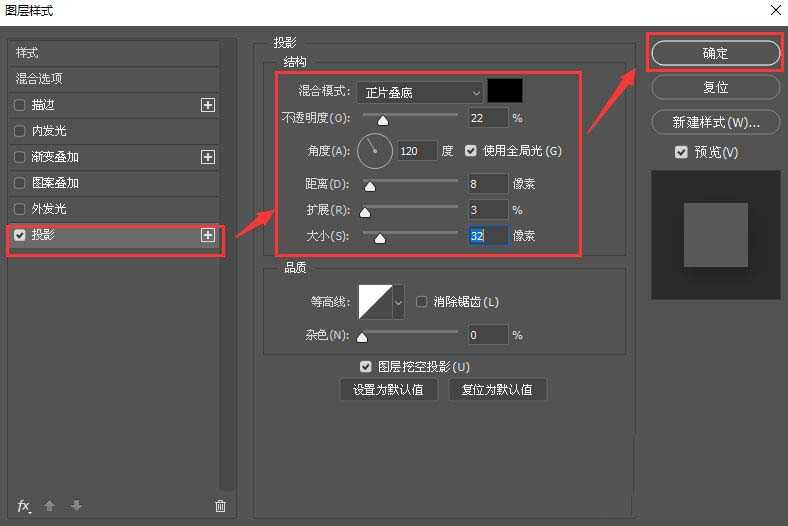
我们把投影设置为【黑色】,不透明度调整为22%,角度为120度,距离、扩展和大小根据需要调整参数,点击【确定】,如图所示。
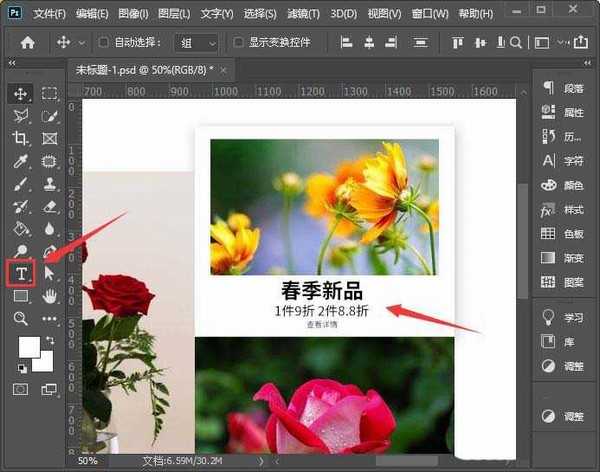
接下来,我们用【文字工具】先输入一组文字,如图所示。
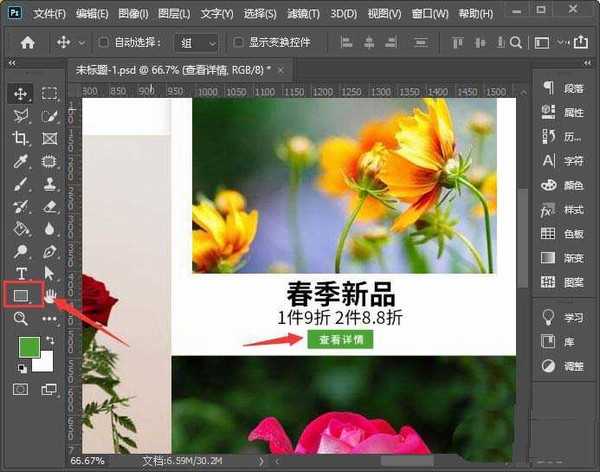
我们在查看详情的小字下面,用【矩形工具】画出一个绿色的矩形,然后把文字改成白色,如图所示。
最后,我们把第一组文字选中,复制到另外两张图片的下方,修改文字和颜色就完成了。
以上就是淘宝首页展示图的做法,希望大家喜欢,请继续关注。
相关推荐:
ps怎么给图片制作漂亮的画中画排版效果?
ps怎么使用文字工具排版出杂志版式的效果?
ps怎么设计六边形设计图? ps蜂窝排版图的设计方法
标签:
ps,淘宝首页,不规则排版
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无ps怎么设计淘宝首页不规则排版效果? 淘宝首页展示图的做法的评论...
更新日志
2026年01月28日
2026年01月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]