具体的制作步骤如下:
1.在CoreIDRAW X4中建立新文档,选择"椭圆工具"绘制圆形,如图1所示。
图1
2.选择"贝塞尔工具",绘制不规则路径,得到如图2所示效果。选择绘制的不规则路径,在对象管理器中单击鼠标右键,选择"结合"命令,将路径合并在一起。
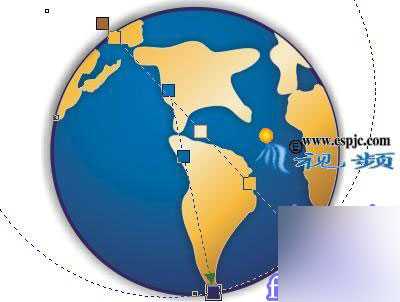
3.选择"交互式填充工具",设置渐变色,渐变色的颜色值为"C:92、M:80、Y:36、K:2"和"C:87、M:54、Y:16、K:0",渐变类型设置为射线,得到如图4所示效果。
图4
4.选择前面的路径。选择"交互式填充工具",对图案分别填充渐变,渐变颜色值为"C:5、M:11、Y:29、K:0"和"C:17、M:41、Y:82、K:0",得到如图5所示效果。
图5
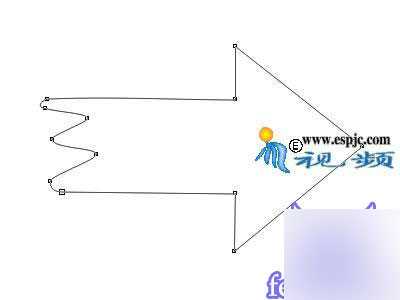
5.选择"箭头形状工具",绘制箭头形状;单击鼠标右键,选择"形状工具",对图案进行形状修改,得到如图6所示效果。
图6
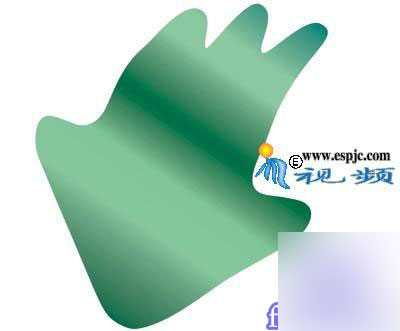
6.执行"窗口"|"泊坞窗"|"旋转"命令,旋转角度设置为"-90度"。对图案进行形状修改。选择"交互式填充工具",设置渐变颜色值为"C:54、M:5、Y:50、K:0"、"C:85、M:39、Y:62、K:1"、"C:89、M:47、Y:90、K:10"、"C:54、M:5、Y:50、K:0"和"C:89、M:50、Y:86、K:14",得到如图7所示效果。
图7
7.选择绘制图的图案,单击"创建围绕选定对象的新对象"按钮。创建新路径,填充相同的渐变色,在选择"交互式调节工具",对两个图案进行调节,直至得到如图8所示效果。
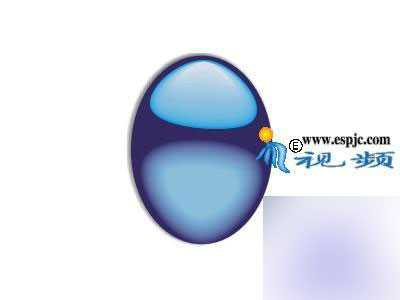
8.将图案放置在地球图案上面。选择"椭圆工具"绘制圆形,在使用"贝塞尔工具"绘制不规则路径;选择"交互式调和工具",对图案进行路径调整,得到如图9所示效果。
图9
9.选择"交互式填充工具",对图案填充渐变,渐变颜色为"C:82、M:46、Y:13、K:0"和"C:88、M:75、Y:25、K:10"得到如图10所示效果。选择"贝塞尔工具"绘制两个相同不规则路径,分别填充白色和"C:82、M:46、Y:13、K:0 ",选择"交互式调和工具"对两个图案进行调和得到如图11所示效果。
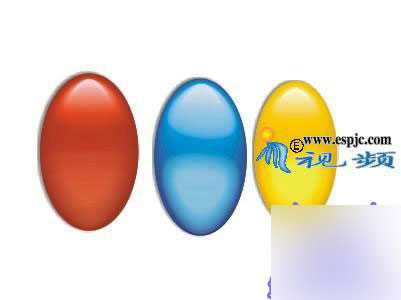
10.将绘制好的图案放在下方,使用相同的方法绘制一个黄色和红色小球,如图12所示,复制多个小球放置在地球图案的上面,在选择"交互式阴影工具"为图案设置阴影效果,得到如图13所示效果。
图13
11.选择"椭圆工具",绘制两个椭圆,填充颜色为"C:59、M:50、Y:51、K:5"和"C:17、M:13、Y:13、K:0";选择"交互式调和工具",对图案进行交互式设置;将图案放置在地球图案的下方,得到这个标识的最终效果,如图14所示。
教程结束,以上就是coreldraw x4 设计一个漂亮的网站标志方法介绍,希望能对大家有所帮助!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]