
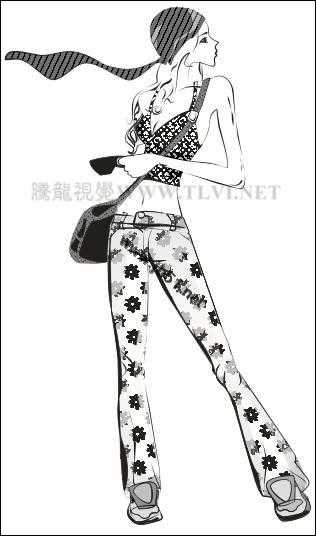
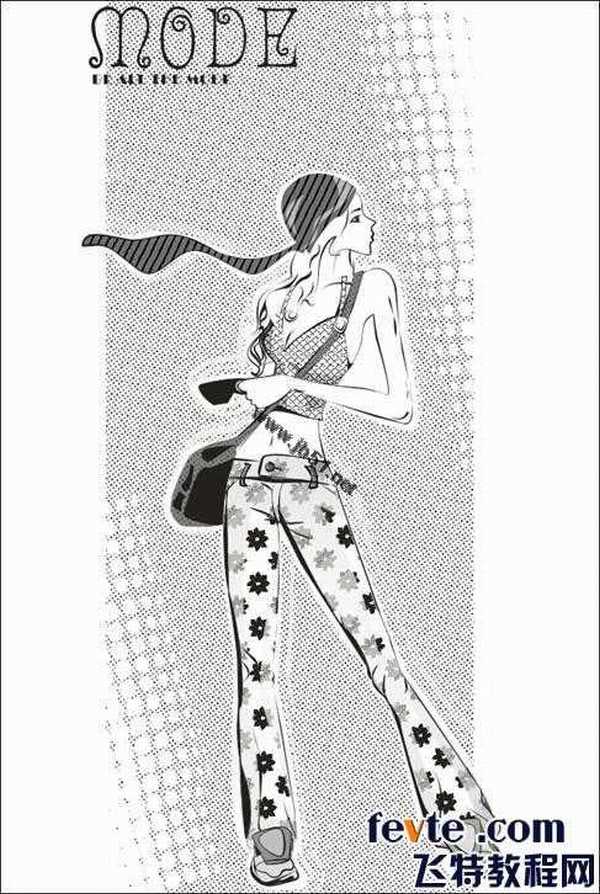
图5-2 本实例完成效果5.1.1 技术提示
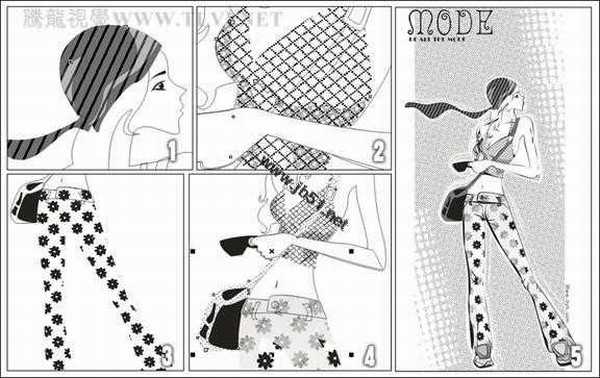
实例的在制作过程中,将填充工具与位图编辑工具结合使用,灵活的创建出网点和纹理图案。如图5-3所示,为本实例的制作流程。

图5-3 本实例制作流程
5.1.2 制作步骤:制作衣物网点
(1)运行CorelDRAW,新建一个空白文档,保持其属性栏的默认设置。然后使用工具箱中的"贝塞尔"工具,参照图5-4所示绘制一个女孩轮廓图形。

图5-4 绘制女孩轮廓图形
(2)使用 "挑选"工具,选择帽子图形,按下小键盘上的<+>号键,将其原位置再制。
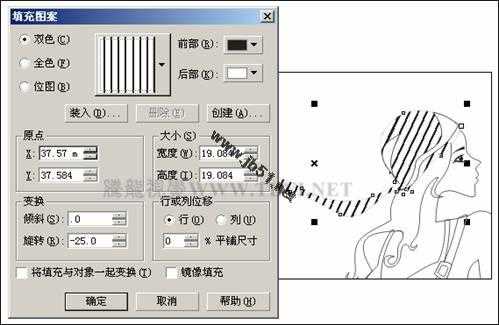
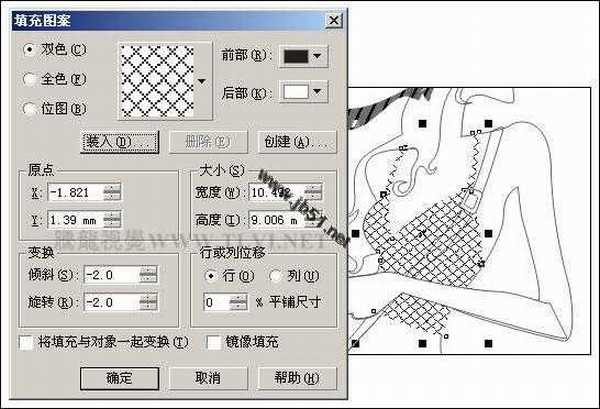
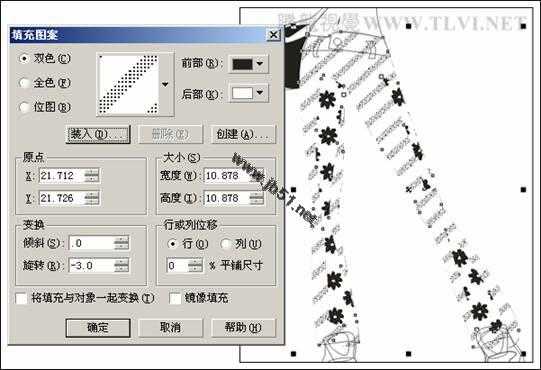
(3)选择工具箱中的"填充"工具,在展开的工具条中单击"图案填充对话框"按钮,打开"填充图案"对话框,参照图5-5所示设置对话框,为图形填充图案,然后取消对该图形的轮廓填充。
提示:在为图形添加图案填充后,可以使用"交互式填充"工具,对填充的图案的比例及旋转角度进行调整。

图5-5 填充图案
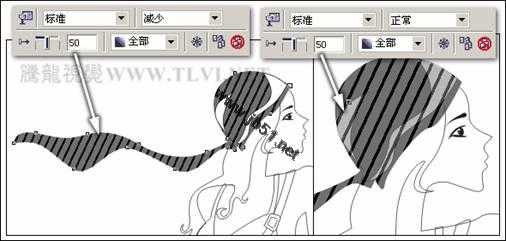
(4)使用"交互式透明"工具,为填充图案的帽子图形添加透明效果,使用同样的操作方法,为头发上高光图形添加透明效果,然后调整高光图形顺序到图案填充的头发图形下面,如图5-6所示。

图5-6 添加透明效果并调整顺序
(5)接下来选择上衣图形,参照以上填充图案方法,为上衣图形填充图案,并设置上衣图形的轮廓色为无,然后将手臂填充为白色,如图5-7所示。

图5-7 填充图案
(6)使用"贝塞尔"工具,参照图5-8所示在上衣图形上绘制暗部图形,调整顺序到手臂图形下面,并为其填充图案。

图5-8 绘制图形并填充图案
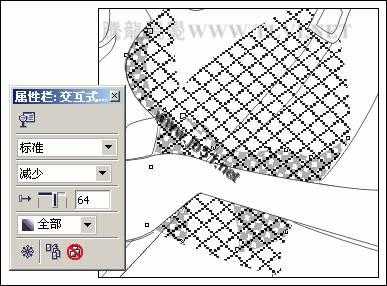
(7)使用"交互式透明"工具,参照图5-9所示设置属性栏,为上衣暗部图形添加透明效果。

图5-9 添加透明效果
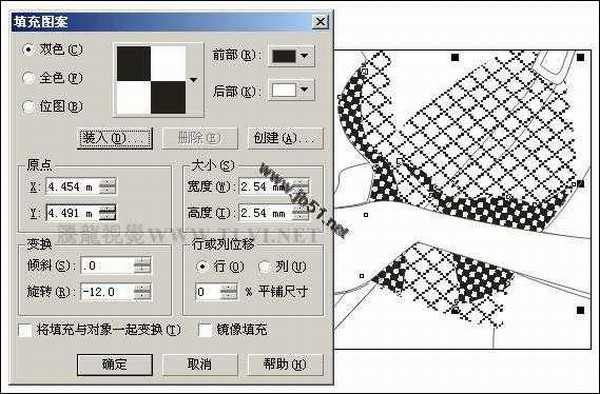
(8)选择裤子图形,将其再制并放置到页面空白处,以便下面再对其进行编辑。然后参照图5-10所示设置"填充图案"对话框,为原裤子图形填充图案,并设置裤子图形的轮廓色为无。

图5-10 填充裤子图形
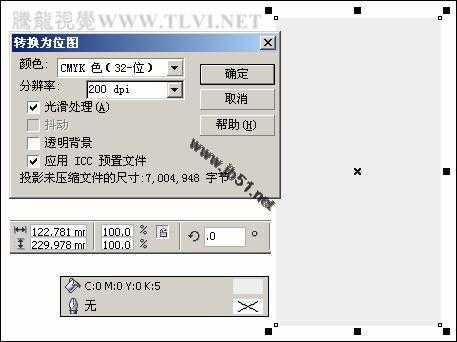
(9)使用"矩形"工具,在页面空白处绘制一个矩形,设置填充色为灰色,轮廓色为无。然后执行"位图"→"转换为位图"命令,打开"转换为位图"对话框,参照图5-11所示设置对话框,将矩形转换为位图。

图5-11 绘制矩形并转换为位图
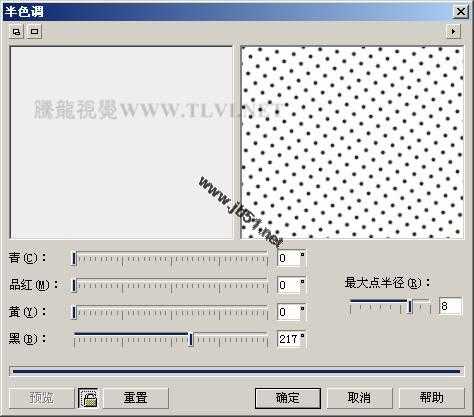
(10)保持矩形图像的选择状态,执行"位图"→"颜色变换"→"半色调"命令,打开"半色调"对话框,参照图5-12所示设置对话框,为图像添加半色调效果。
提示:通过对图像添加"半色调"滤镜效果,制作出网点的图像效果。

图5-12 "半色调"对话框
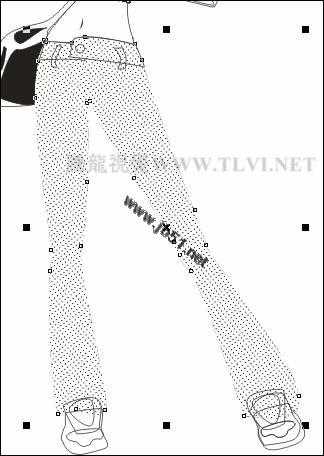
(11)将网点图像再制,执行"效果"→"图框精确剪裁"→"放置在容器中"命令,当鼠标出现黑色箭头时,单击裤子轮廓图形,将网点图像放置到裤子轮廓图形当中,如图5-13所示。

图5-13 图框精确剪裁
(12)执行"效果"→"编辑内容"命令,接着使用"交互式透明"工具,为网点图像添加透明效果,然后再执行"效果"→"完成编辑这一级"命令,完成对图像的编辑,效果如图5-14所示。

图5-14 编辑内容
(13)使用"贝塞尔"工具,参照图5-15所示在页面空白处裤子图形上绘制不规则图形,然后框选裤子和不规则图形,单击属性栏中的"后减前"按钮,对图形进行修剪。

图5-15 绘制图形并修剪
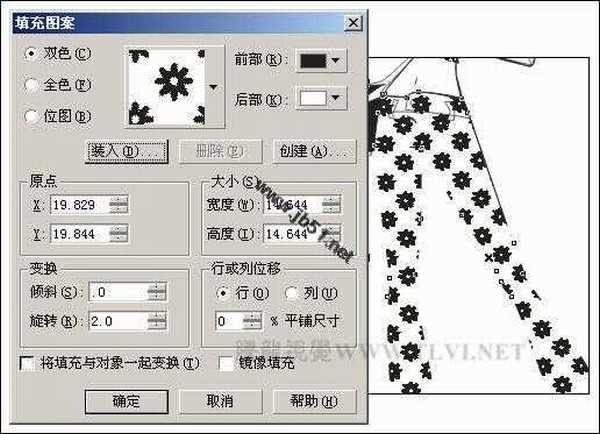
(14)调整修剪后图形的位置与顺序,然后参照图5-16所示设置"填充图案"对话框,为其填充图案,并设置轮廓色为无。

图5-16 填充图案
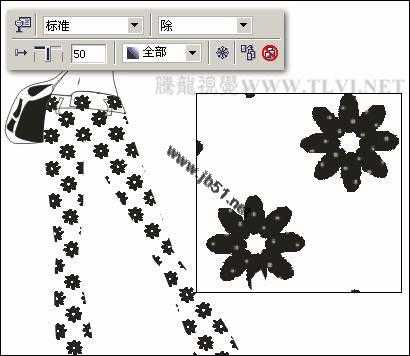
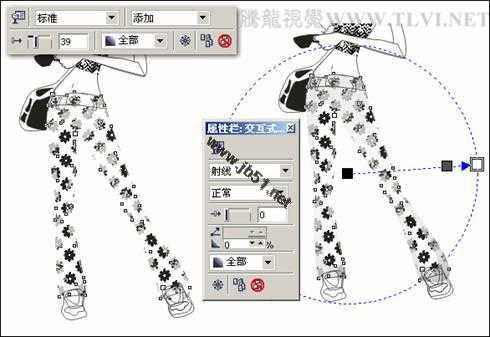
(15)接下来再为其添加透明效果,然后将其原位置再制,填充为30﹪黑,并使用"交互式透明"工具,调整副本图形的透明效果,如图5-17所示。

图5-17 添加透明效果
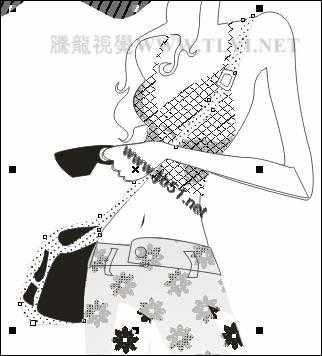
(16)选择女孩背包图形,将其填充为50﹪黑,轮廓色为无,接着参照以上图框精确剪裁方法,将页面空白处网点图像放置到女孩背包图形当中,如图5-18所示。

图5-18 填充网点
(17)执行"效果"→"图框精确剪裁"→"编辑内容"命令,为背包图形中网点图像添加透明效果,然后执行"效果"→"图框精确剪裁"→"完成编辑这一级"命令,完成对图像的编辑,如图5-19所示。

图5-19 添加透明效果
(18)选择人物身体轮廓图形,使用"形状"工具,选择图5-20其中标示的一个节点,单击属性栏中的"分割曲线"按钮,将曲线分割,使用同样的方法,将其他标示的节点分割。然后选择工具箱中的"艺术笔"工具,并对其属性栏进行设置,为曲线添加艺术笔效果。

图5-20 添加艺术笔样式
(19)参照以上方法,再为人物其他部位添加艺术笔描边效果,强化画稿的轮廓,如图5-21所示。

图5-21 绘制其他图形
最后在加上背景,我们的作品就绘制完成了。

免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
