网站建设需要用到大量的图标,图标的类型也很多,该怎么设计建站icon图标呢?今天,我们就来画一画不同的网站建设小图标,从中学习一下网站建设元素的画法,体会一下常见的红黄色、红橙色、蓝黄色之间的搭配方法,掌握使用明暗色、深浅色去呈现物体的立体效果,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator(AI矢量图片制作软件) 2020 v24.3.0.569 安装版
- 软件大小:
- 1.46GB
- 更新时间:
- 2020-08-25立即下载
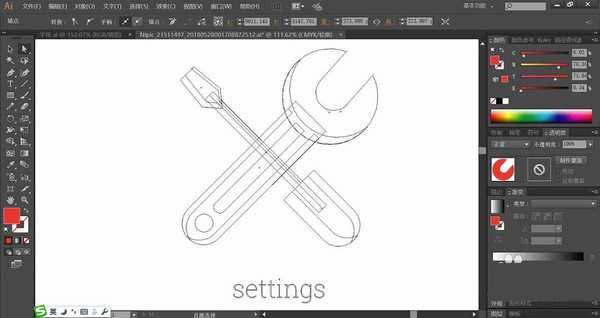
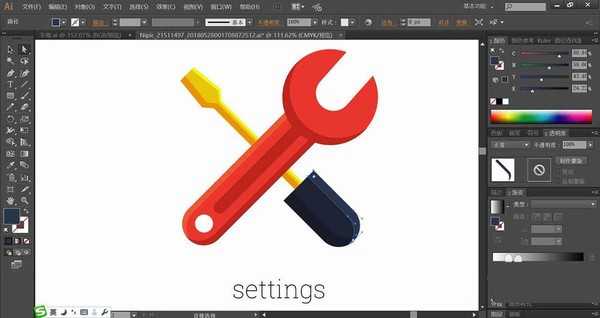
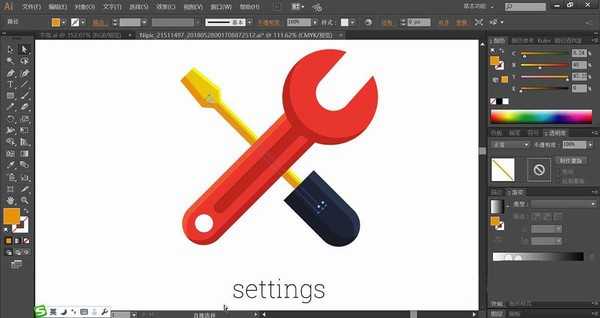
1、使用钢笔画出扳手与螺丝刀的基本形状,绘制出不同工具的不同色块路径。
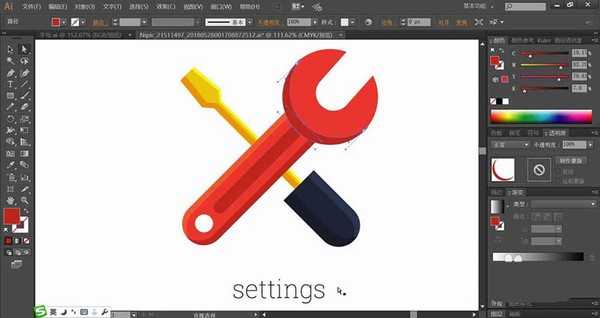
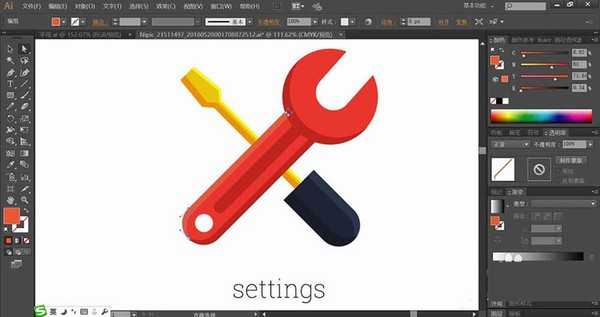
2、使用明暗红色分别填充扳手的主体与内部的凹凸路径,再用火红色填充扳手的上边缘,让其呈现亮光效果。
3、使用黄色与蓝黑色搭配填充螺丝刀的前端与手柄的细节路径,使用暗黄色填充前端的下边缘让其呈现暗光的效果。
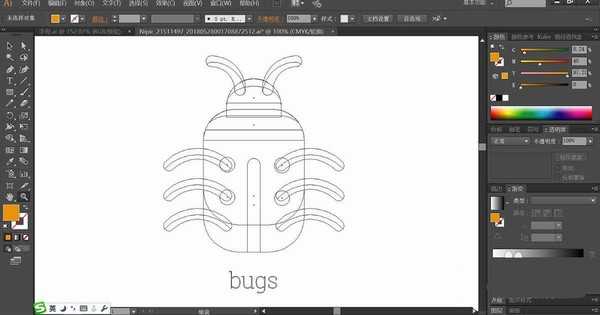
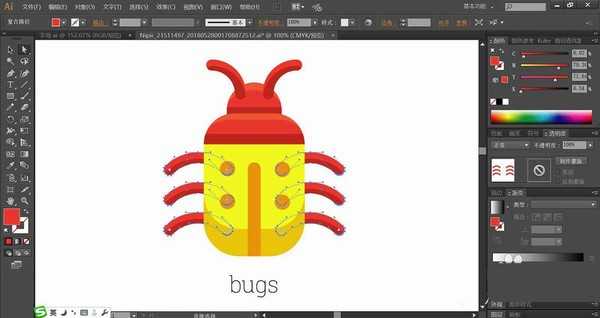
4、这一步,我们来绘制一个网站缺陷的图标,先使用钢笔画出一个甲虫的形状,重点绘制甲虫的四肢与头部、身体的路径。
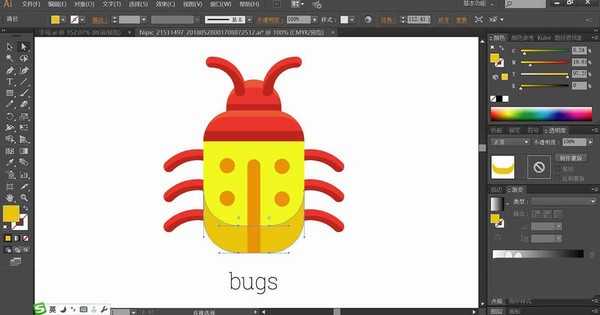
5、使用明暗红色填充甲虫的头部,再用黄色与红色分别填充甲虫的身体与四肢。
6、甲虫的背部图案使用橙色填充圆形与尾巴的暗光路径,使用暗红色填充甲虫的四肢阴影,打出文字再用黑色填充,完成网站缺陷图标的设计。
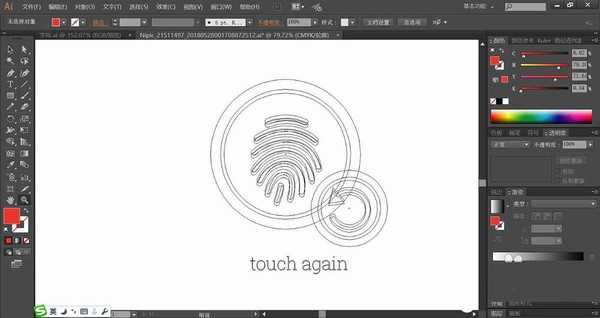
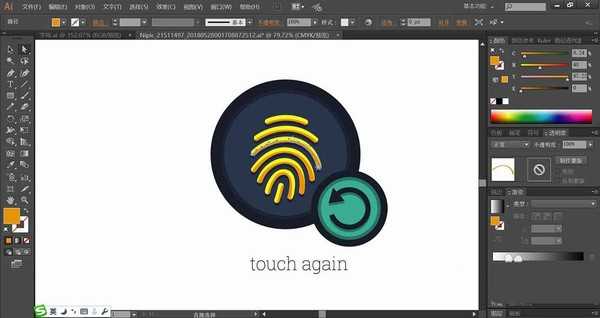
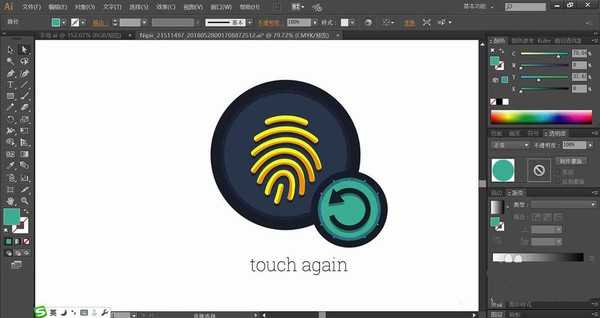
7、最后,我们再来画一画指纹图标设计,使用圆形工具画出图标的背景,再画出圆形的轨迹路径,使用矩形工具画出线条,再通过变形工具让其弯曲成指纹的形状路径。
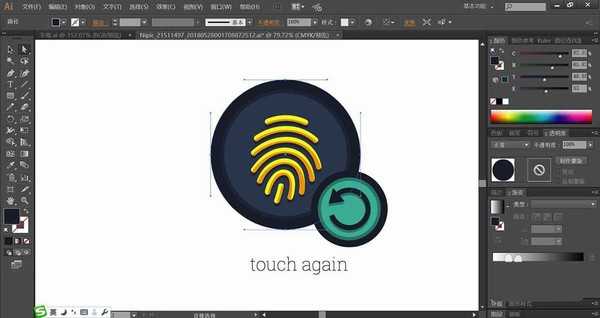
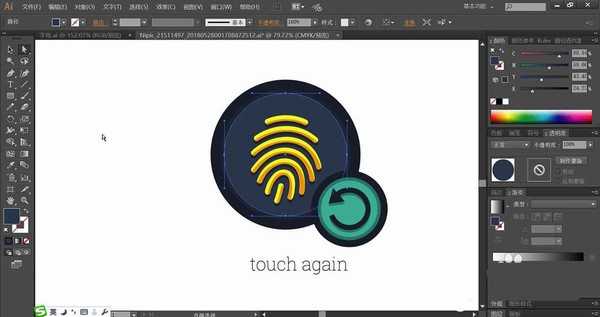
8、我们用蓝黑色与黄色搭配填充指纹的背景与线条,再用青色与蓝黑色搭配填充轨迹的路径与背景的路径,打上黑色的文字,完成指纹图标设计。
以上就是ai设计网站建设类的icon图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么手绘简笔画效果的薯条icon标志?
ai怎么设计扁平化的计算器显示器icon图标?
ai怎么设计三角形icon标志? ai三角形logo的设计方法
ai,icon图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]