蝙蝠岛资源网 Design By www.hbtsch.com
这篇AI制作简单的FLASH动画教程算是一个非主流的教程吧,因为大家都知道AI擅长的也不是这个事,本例我们以制作倒计时数字为例讲一下其制作方法,先看一下效果:
当然这个图是gif的
具体的制作步骤如下:
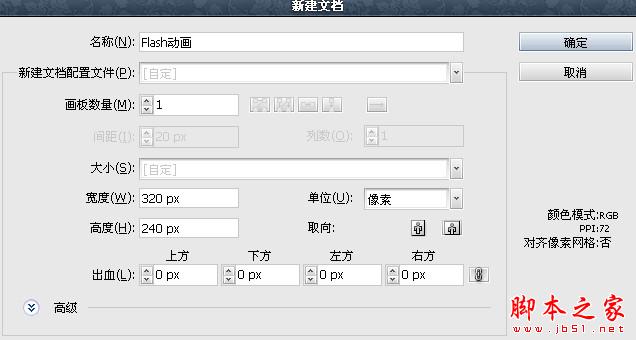
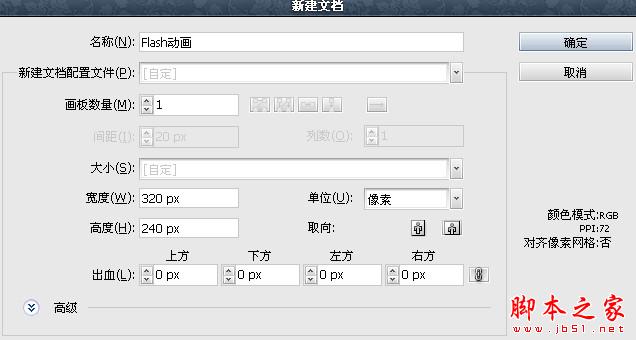
首先,新建文档新建一个大小为QVGA,颜色模式为RGB,分辨率为72的文档,命名为Flash动画 在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值:
在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值: 然后适当调整路径大小,为路径填充颜色:
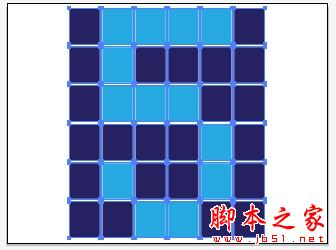
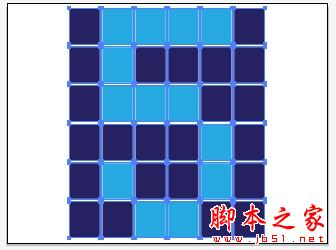
然后适当调整路径大小,为路径填充颜色: 然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字
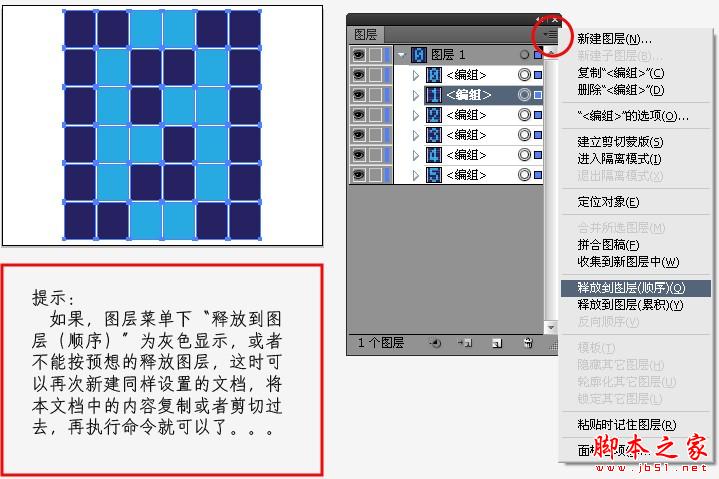
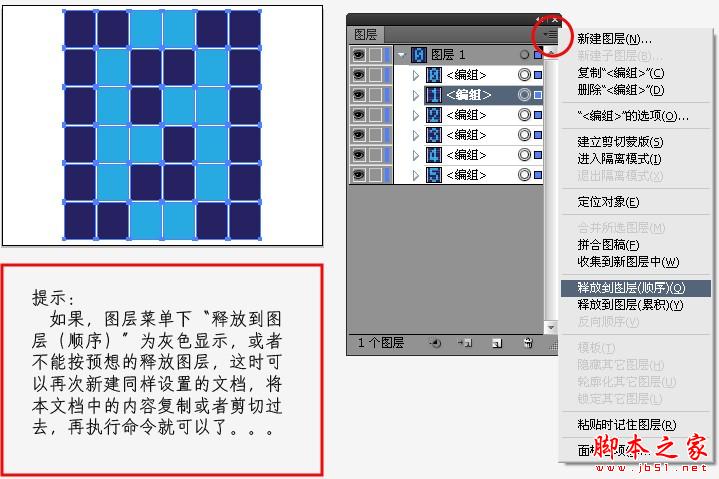
然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字 (当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)":
(当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)": 释放后如图:
释放后如图: 然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf
然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf 在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。
在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。 点击确定,OK!
点击确定,OK! 然后就可以播放观看效果了……
然后就可以播放观看效果了……
我自己制作的效果:


当然这个图是gif的
具体的制作步骤如下:
首先,新建文档新建一个大小为QVGA,颜色模式为RGB,分辨率为72的文档,命名为Flash动画
 在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值:
在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值: 然后适当调整路径大小,为路径填充颜色:
然后适当调整路径大小,为路径填充颜色: 然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字
然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字 (当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)":
(当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)": 释放后如图:
释放后如图: 然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf
然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf 在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。
在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。 点击确定,OK!
点击确定,OK! 然后就可以播放观看效果了……
然后就可以播放观看效果了……我自己制作的效果:

标签:
FLASH,动画
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无AI制作简单的倒计时FLASH动画的评论...
更新日志
2025年11月24日
2025年11月24日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
