H5游戏(一)WebSockets初涉
https://www.52pojie.cn/thread-1629782-1-1.html
上一期研究了易语言伪造wss,后来觉得每个发送请求都要分析有点麻烦,索性就放弃了。。
换一个思路,直接在游戏上面做内挂
(本来这个贴想要分成2个写来着,但是一想也没必要,直接合并完结好了。)
这一期讨论一下把H5搬到自己的网站,并加载自己的JS,达到不用浏览器插件就可以在任意设备运行。
样品地址:aHR0cHM6Ly9zZGtoNS5nYW1lZG9nLmNuL2dhbWUvMTIzMC8xLw
0X1
大家都知道,H5游戏一般都是各大平台嵌套一个或多个iframe来达到运行游戏的目的。
所以我们一般直接找到游戏iframe的网址,就能无需登录游戏平台直接打开这个游戏(PS:部分游戏有参数验证、时效性验证等,导致无法实现这样的效果)
今天,我们就以XX狗平台的某雄争霸H5来探讨一下可行性。
0X2 先搬走游戏
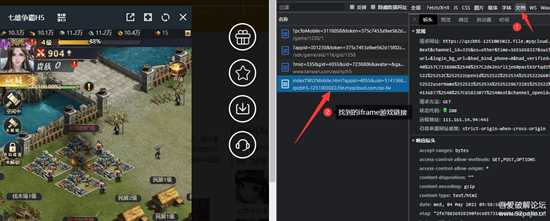
1.1找到iframe地址.png
我们找到地址之后,在新建一个标签页打开地址,发现可以正常打开游戏并进入游戏。
index.html网页保存
直接把indexTWLYMobile.html保存在本地并用FTP等工具上传到自己的网站文件qx目录,在浏览器中运行,肯定是会报错的。(我这里改为了index.html)
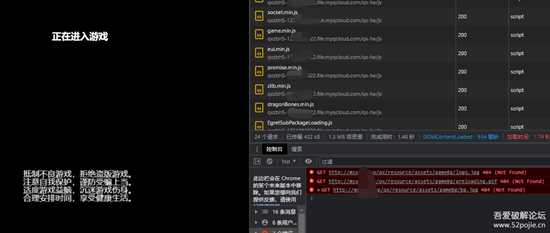
2报错.png
接下来我们挨个修改html或JS文件达到搬运后能正常运行的效果。
文件修改
先把报错的manifest.json、jszip.min.js和sdk.js搞定,其实很简单就是对比官方游戏加载的文件改写index.html的script等。
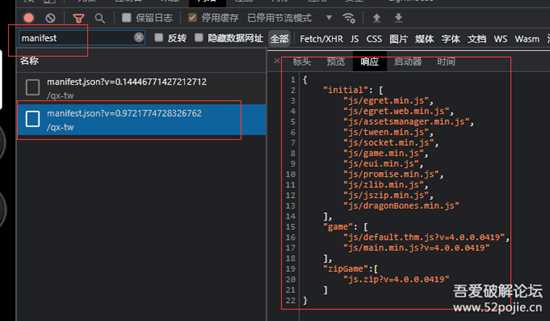
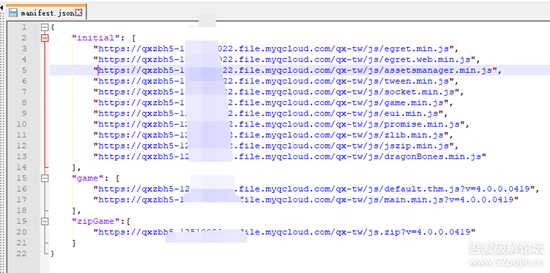
manifest.json
我们通过对比官方的文件发现manifest.json应该是一个游戏需要加载的所有js的集合,改写JSON的内容达到直接调用官方的js文件
3manifest.json.png

4改写manifest.json.png
刷新网页之后 还是有很多报错(这是肯定的,不可能只改一个地方就OK了)
小改index.html
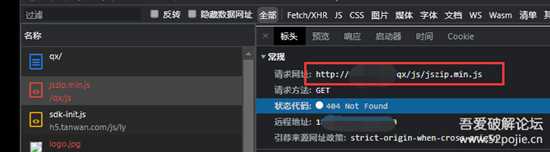
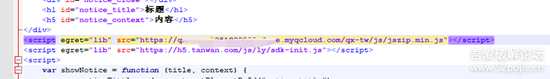
改写index.html中jszip.min.js的引用位置
5官方jszip.min.js位置.png

6重写html 改jszip.min.js.png
上传到ftp空间,刷新后还是报错(简单分析了一下,是因为没有channel_id,无法加载渠道的JS文件导致的报错)
才想起来官方的html后面是有很多参数的,我们附带上参数,刷新之后发现这个报错没了,但是还有EgretSubPackageLoading文件缺失没解决
改写EgretSubPackageLoading.js的调用位置
8改html的EgretSubPackageLoading.png
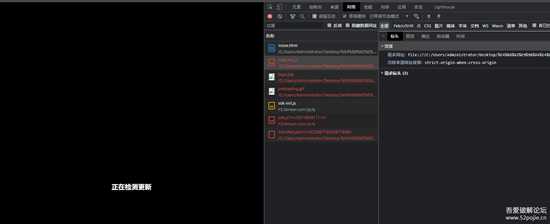
9.刷新后还是黑屏.png
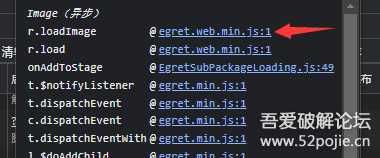
我们分析加载图片的启动器,可以发现egret.web.min.js中的loadImage函数

80.发现loadimage函数.png
(而egret.web.min.js是在manifest.json中指定的文件,所以我们修改egret.web.min.js中egret.web.min.js的位置为咱们自己修改后的文件的地址)
我们直接断点刷新,查看函数

81load断点.png
可以看到e的值是去掉域名之后的文件位置,我们直接修改
if(e.indexOf('http')==-1){e="https://XXXXX.com/qx-tw/"+e}刷新后发现还有.json文件报错,我们看启动器发现了egret.web.min.js中的open,照例断点刷新
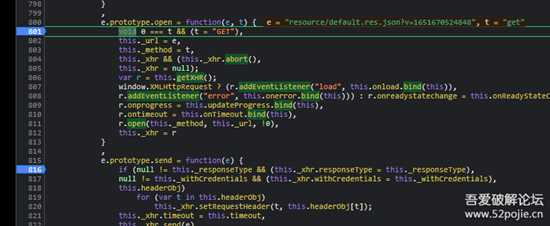
82open断点.png
和loadImage一样,我们也
if(e.indexOf('http')==-1){e="https://XXXXX.com/qx-tw/"+e}然后保存,上传,刷新网页,你就会发现,在你的网站能打开,并完美运行这个游戏
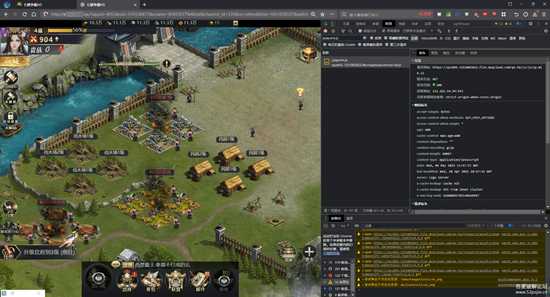
83完美运行.png
0X3 分析游戏
平民白嫖自动建造
91 贵族1开启自动功能?.png
我们搜索一下
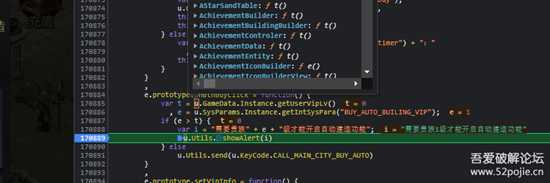
自动建造,发现在main.min.js中找到相关代码,我们断点再开一次自动建造,发现u=game
92 断点u=game.png
我们直接用控制台执行一次
game.Utils.send(game.KeyCode.CALL_MAIN_CITY_BUY_AUTO)93白嫖12个小时的自动建造.png
sendWitArgs函数
刚刚贵族1的自动建造,同时让我们有一个新的发现:game.Utils.send,这个函数是发送你对游戏的操作的。
我们定位之后还发现了另一个函数game.Utils.sendWitArgs,这个函数才是游戏发送数据到服务器的。
鼠标出界后不暂停游戏动画
鼠标只要点击游戏外的其他地方,游戏就会暂停,
egret.ticker.pause = function(){}实时免费加速
(PS:这个游戏建筑升级5分钟之内就能免费点一次免费加速。)
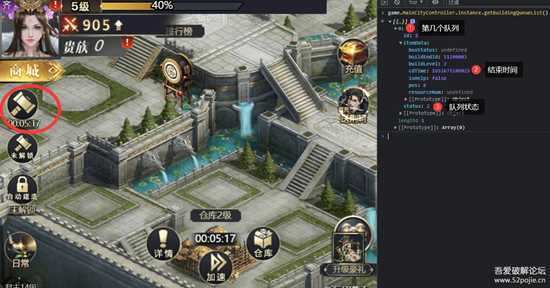
游戏是怎么判断的建筑队列的状态呢?
94 队列状态.png
我们搜索
空闲中,发现了能获取正在升级的建筑队列的函数game.MainCityController.Instance.getBuildingQueueList()
95 找到获得队列的函数.png
我们重新升级一下仓库,可以发现函数中有了数据

96 拿到队列信息.png
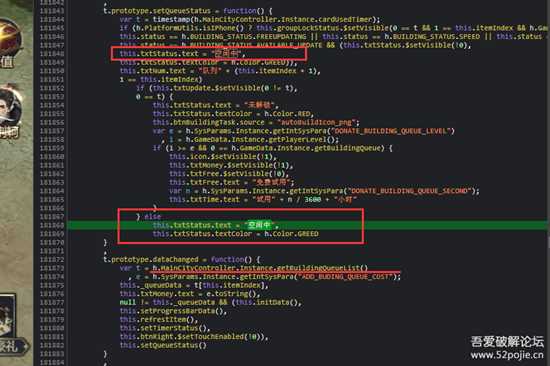
等到队列状态成为免费升级的时候,执行一次函数,可发现status为0的时候是可以免费的,是2时不能免费的
这样的话,我们就可以写代码循环执行免费升级的(可以配合上自动升级):
setInterval(function () { var list=game.MainCityController.Instance.getBuildingQueueList(); if(list[0].status==0){ game.Utils.sendWitArgs(game.KeyCode.CALL_MAIN_CITY_SPEED, {pos: list[0].id})//如果可以免费,那就免费升级 }}, 1000);制作内挂
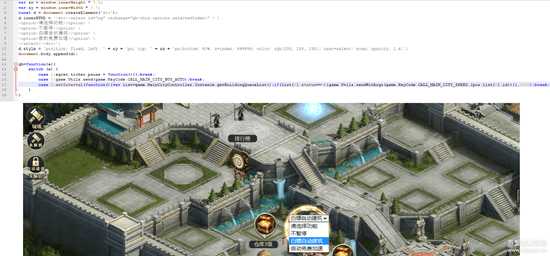
我们单独写一个ng.js并在index.html中加载。
写个select再把刚才的几个功能加进去。(防止遮挡游戏内容。这个select最好是可以写成是可以拖动位置的)
这样一个简单的内挂就搞定了,选中select的时候就会执行相应的操作。
97 收工.png
结语
本帖仅是作为一个参考,其他的H5游戏处理方法可能会不太一样,举一反三。
直接浏览器控制台执行代码,当然也可以,但是贴中的这个方法是可以3端操作且不依赖控制台。
H5的最后一章,收工,睡觉