@AnyForWeb_UDC :作为网页设计师,想要保证设计水准的前提下完成客户的“年底上线”心愿,你能想到的唯一办法就是…昏天黑地的加班!这对设计师来说是一种很煎熬的折磨,今天我们在年末特别呈现网页设计的应急小方法,希望能把设计师从水生火热中解救出来。
虽然客户主观缩短了设计时间,但他们对网页的要求却不会因此降低一分一毫,要在短时间内设计出能让客户接受的设计稿,你也许需要一些小技巧!
1、让几何元素提升网页Level
一个简单的几何元素在网页设计中起到的作用绝对能让你出乎意料,尤其在应对极简风格的网站时效果更佳。设计,无非是点、线、面的不断组合搭配,而立体几何的融入是如此拼搭过程中的一种升华。
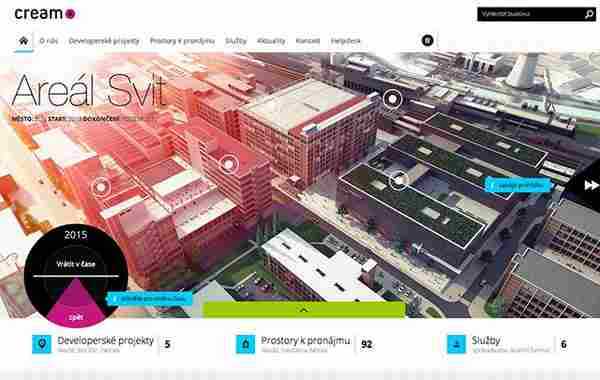
2、换个视角看网页中的世界
整齐划一的元素排版难免会让页面显得有些沉闷和拘谨,但相同的画面只要稍作角度微调,效果就会大不一样,整个网页都变得俏皮灵动起来。如果在视觉上觉得有些别扭,不如借鉴案例中的方法,加入适当的滤镜效果,让画面更自然。
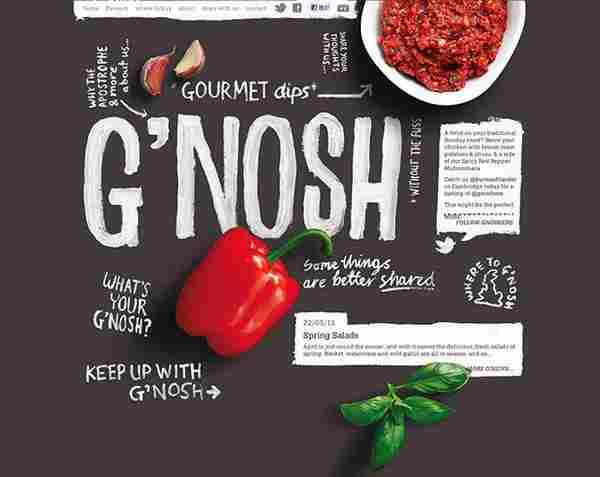
3、真真假假的网页效果
真实图片和虚拟事物图片的使用都能很有效的提升网页档次,但使用时的局限性比较大,网页的整体风格很容易就此封闭在一个小范围里。而“真假参半”的设计方式也许能带来独特的效果,不仅让网页更有人情味,也会让客户感受到设计师的用心。
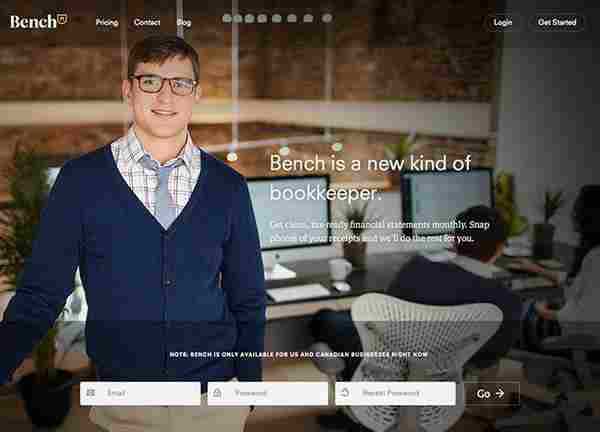
4、万能的黄金比例
我们提到过,黄金比例会让大家的网页设计变得千篇一律,布局方式可以很大程度的体现出一个设计师的水准。但当你的设计时间很紧迫的时候,万能的黄金比例能快速帮到你,设计师能在此基础上做一些小创新。如下案例,设计师用人物肖像来作为页面的分界,既达到了黄金的视觉效果,又让界限的表现形式更自然流畅。
1 2 下一页 查看全文免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]