蝙蝠岛资源网 Design By www.hbtsch.com
一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
没有什么比这更恼人了:创建并装饰了一个网页,认为已经做到完美,但测试时却出现一些未知的错误,并且不易改正它们。一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。有了这些易用的工具,你就可以放心,访问者看到的就是你想要展示的。
我们已经收集了14个工具,包括在线工具和Firefox插件,必有一个满足你的需求。
Firefox插件
CSS Validator:提供到W3C CSS验证器的易用链接,你可以通过右键的上下文菜单或者工具菜单来进行访问。

Firebug:Firebug是一个功能齐全的调试器和编辑器,使用它你可以开发单页面的HTML,JavaScript,CSS,DOM等等。你也可以使用其插件来实时监控 JavaScript,CSS和XML,找到其中可能出现的错误,并学会如何修正它们。作为每个设计师工具仓库中的重要一员,Firebug越来越通用,甚至开始有了自己的插件(如SitePoint的CodeBurner参考工具)。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
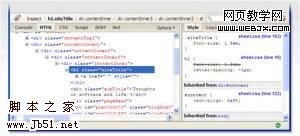
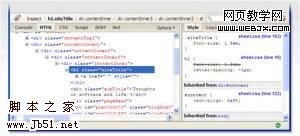
HTML Validator:基于Tidy和OpenSP,HTML Validator对你访问的页面进行验证并给出简单的图标提示(icon notification)。工具可以给你提供更多信息,当你查看页面的源代码时,验证错误将被高亮显示。更棒的是,如果你不能找到错误所在,插件会给你一些提示。

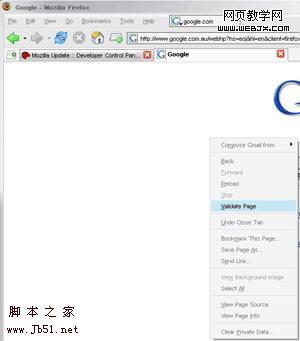
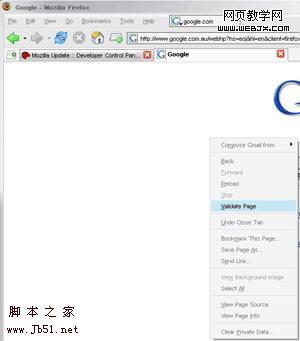
Page Validator:通过打开右键上下文菜单,或者从工具菜单中选择“Validate Page”,Page Validator会开启一个新的Tab页面,显示W3C在线验证工具的验证结果。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
RSS Validator:通过右键上下文菜单或者选择工具菜单项,RSS Validator可以很容易的让你检查一个RSS源。它会将会带到一个新的Tab页面来查看结果和任何潜在的错误。

Total Validator:Total Validator通过一个便利的插件提供给你大量的工具。浏览你想看的页面,选择”TV“图标,可对各种版本的HTML进行验证,拼写检查,屏幕截图等等。

Validaty:Validaty在你的工具栏中增加一个按钮,但你浏览页面时点击此按钮,就可以看到一个简洁的可视化的验证结果。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
基于Web的验证器
validator.w3.org:W3C(World Wide Web Consortium)是一个开发Web技术标准的团体,理所当然,他们会有一个验证器来检查你的HTML是否正确。被检查的文件可以是在线的,也可以直接上传,验证器有多种格式来显示验证报告-附加建议的,概述形式的,附加建议的(重复的?),等等。如果你想检查你的标签,接触一下规定标签如何工作的同志们肯定不会错的。

jigsaw.w3.org:W3C同时也提供了一个CSS验证工具,它也可以检查你的标签找出潜在的错误和警告。同样的,你有一些选项来设定不同的CSS场景(profile),指定样式表为何种媒体创建,以及控制报告显示哪些信息。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
FeedValidator.org:FeedValidator首先确认你给它的RSS源是否有效,然后检查你最新的内容条目,给出问题的概述,高亮标示出存在问题的行。非常方便的确保你的RSS源在各种阅读器中正确的显示。

Relaxed.vse.cz:Relaxed没有使用官方的W3C规范进行验证,而是使用自己的一些规则来验证你的文档。你可以选择你所使用的HTML的版本,选择是否显示源代码,是否使用一个”脏“浏览器,以及几个其它选项。它也可作为一个Firefox插件,直接在你的浏览器增加这些服务。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
Validome.org:Validome就像验证器的一站式商店。这个网站提供各种工具,来检查你的HTML,XML,DTD-Schema,RSS,以及Google Sitemaps。每个工具都大量的选项,调整它们来满足你的需求。

VirtualPromote.com:VirtualPromote为开发者提供大量的工具来应对不同的任务,但对于前台开发者来讲,最重要的三项就是HTML,CSS和XML的验证器。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
xhtml-css.com:xhtml- css.com可以快速的浏览一个站点,来验证HTML和CSS。其提供的服务包括列出所有错误以及你需要关注的可疑告警,以及关于问题性质的详细描述。你也可以使用一些更高级的选项来设置HTML编码,设置CSS的场景和适用的媒体。该站点还提供一个名叫BeValid的Firefox插件,它可以更快的帮你验证正在访问的URL。

没有什么比这更恼人了:创建并装饰了一个网页,认为已经做到完美,但测试时却出现一些未知的错误,并且不易改正它们。一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。有了这些易用的工具,你就可以放心,访问者看到的就是你想要展示的。
我们已经收集了14个工具,包括在线工具和Firefox插件,必有一个满足你的需求。
Firefox插件
CSS Validator:提供到W3C CSS验证器的易用链接,你可以通过右键的上下文菜单或者工具菜单来进行访问。

Firebug:Firebug是一个功能齐全的调试器和编辑器,使用它你可以开发单页面的HTML,JavaScript,CSS,DOM等等。你也可以使用其插件来实时监控 JavaScript,CSS和XML,找到其中可能出现的错误,并学会如何修正它们。作为每个设计师工具仓库中的重要一员,Firebug越来越通用,甚至开始有了自己的插件(如SitePoint的CodeBurner参考工具)。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
HTML Validator:基于Tidy和OpenSP,HTML Validator对你访问的页面进行验证并给出简单的图标提示(icon notification)。工具可以给你提供更多信息,当你查看页面的源代码时,验证错误将被高亮显示。更棒的是,如果你不能找到错误所在,插件会给你一些提示。

Page Validator:通过打开右键上下文菜单,或者从工具菜单中选择“Validate Page”,Page Validator会开启一个新的Tab页面,显示W3C在线验证工具的验证结果。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
RSS Validator:通过右键上下文菜单或者选择工具菜单项,RSS Validator可以很容易的让你检查一个RSS源。它会将会带到一个新的Tab页面来查看结果和任何潜在的错误。

Total Validator:Total Validator通过一个便利的插件提供给你大量的工具。浏览你想看的页面,选择”TV“图标,可对各种版本的HTML进行验证,拼写检查,屏幕截图等等。

Validaty:Validaty在你的工具栏中增加一个按钮,但你浏览页面时点击此按钮,就可以看到一个简洁的可视化的验证结果。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
基于Web的验证器
validator.w3.org:W3C(World Wide Web Consortium)是一个开发Web技术标准的团体,理所当然,他们会有一个验证器来检查你的HTML是否正确。被检查的文件可以是在线的,也可以直接上传,验证器有多种格式来显示验证报告-附加建议的,概述形式的,附加建议的(重复的?),等等。如果你想检查你的标签,接触一下规定标签如何工作的同志们肯定不会错的。

jigsaw.w3.org:W3C同时也提供了一个CSS验证工具,它也可以检查你的标签找出潜在的错误和警告。同样的,你有一些选项来设定不同的CSS场景(profile),指定样式表为何种媒体创建,以及控制报告显示哪些信息。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
FeedValidator.org:FeedValidator首先确认你给它的RSS源是否有效,然后检查你最新的内容条目,给出问题的概述,高亮标示出存在问题的行。非常方便的确保你的RSS源在各种阅读器中正确的显示。

Relaxed.vse.cz:Relaxed没有使用官方的W3C规范进行验证,而是使用自己的一些规则来验证你的文档。你可以选择你所使用的HTML的版本,选择是否显示源代码,是否使用一个”脏“浏览器,以及几个其它选项。它也可作为一个Firefox插件,直接在你的浏览器增加这些服务。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
Validome.org:Validome就像验证器的一站式商店。这个网站提供各种工具,来检查你的HTML,XML,DTD-Schema,RSS,以及Google Sitemaps。每个工具都大量的选项,调整它们来满足你的需求。

VirtualPromote.com:VirtualPromote为开发者提供大量的工具来应对不同的任务,但对于前台开发者来讲,最重要的三项就是HTML,CSS和XML的验证器。

一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的HTML,CSS以及RSS源是否正确。
xhtml-css.com:xhtml- css.com可以快速的浏览一个站点,来验证HTML和CSS。其提供的服务包括列出所有错误以及你需要关注的可疑告警,以及关于问题性质的详细描述。你也可以使用一些更高级的选项来设置HTML编码,设置CSS的场景和适用的媒体。该站点还提供一个名叫BeValid的Firefox插件,它可以更快的帮你验证正在访问的URL。

标签:
HTML,CSS
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无验证HTML,CSS以及RSS源是否正确的免费工具的评论...
更新日志
2026年01月12日
2026年01月12日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
