蝙蝠岛资源网 Design By www.hbtsch.com
现在CSS3已经很流行了。传说中的CSS3基本上什么都可以,那么CSS3中可不可以自定义英文字体呢?答案是非常可以。用@font-face即可实现自定义英文字体,下面咱们一起去看看吧。
1、语法规则
复制代码代码如下:
@font-face {
font-family: 自定义的字体名称;
src: 自定义的字体的存放路径;
font-weight: normal;是否为粗体
font-style: normal;定义字体样式,如斜体
}
2、取值说明
(1)font-famliy:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
(2)source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
(3)format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
(4)weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
3、各个浏览器需要字体的格式
(1)TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
(2)OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
(3)Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
(4)Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
(5)SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
所以,@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
4、综合写法
复制代码代码如下:
@font-face {
font-family: 'YourWebFontName';
/* IE9 Compat Modes */
src: url('YourWebFontName.eot');
/* IE6-IE8 */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'),
/* Modern Browsers */
url('YourWebFontName.woff') format('woff'),
/* Safari, Android, iOS */
url('YourWebFontName.ttf') format('truetype'),
/* Legacy iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg');
}
5、获取字体
(1)去一些下载字体的网站进行下载你想要的英文字体
(2)然后去这里→http://www.fontsquirrel.com/tools/webfont-generator获取所需格式
(3)进入上面的网址的界面

如果你进入页面没有看到上图,你可以直接点击导航:

如果你看到了上面的界面,那就好办了,我们来看如何应用这个工具生成@font-face需要的各种字体,先把我们刚才下载的字体上传上去:

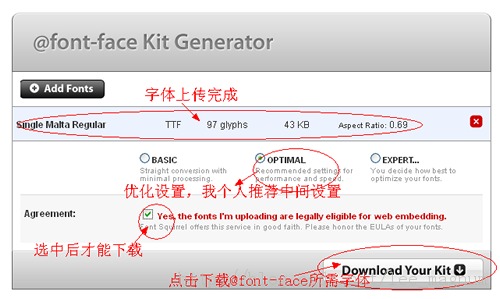
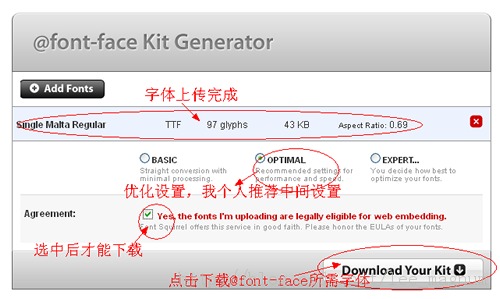
上传后按下图所示操作:

现在从Font Squirrel下载下来的文件已经保存在你本地的电脑上了,接着只要对他进行解压缩,你就能看到文件列表如下所示:

解压缩出来的文件格式,里面除了@font-face所需要的字体格式外,还带有一个DEMO文件,如果你不清楚的也可以参考下载下来的DEMO文件,我在这里不对DEMO说明问题,我主要是给大家介绍如何把下载下来的文件有价值的运用到我们的项目中。
最后在提醒一下,使用@font-face别的可以忘了,但千万不能忘生成各种格式的字体,因为这样能帮助你兼容各个浏览器。最后只得注意的是,如果你的项目中是英文网站,而且项目中可以用这种特殊字体效果,但是你是中文网站,我觉得还是使用图片比较合适。
@font-face就为大家介绍到这里,更多CSS3的事儿尽请关注本blog。若有啥建议也请在下面留言哟,我会努力改正,力求最好的。
1、语法规则
复制代码代码如下:
@font-face {
font-family: 自定义的字体名称;
src: 自定义的字体的存放路径;
font-weight: normal;是否为粗体
font-style: normal;定义字体样式,如斜体
}
2、取值说明
(1)font-famliy:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
(2)source:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
(3)format:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
(4)weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
3、各个浏览器需要字体的格式
(1)TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
(2)OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
(3)Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
(4)Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】;
(5)SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
所以,@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
4、综合写法
复制代码代码如下:
@font-face {
font-family: 'YourWebFontName';
/* IE9 Compat Modes */
src: url('YourWebFontName.eot');
/* IE6-IE8 */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'),
/* Modern Browsers */
url('YourWebFontName.woff') format('woff'),
/* Safari, Android, iOS */
url('YourWebFontName.ttf') format('truetype'),
/* Legacy iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg');
}
5、获取字体
(1)去一些下载字体的网站进行下载你想要的英文字体
(2)然后去这里→http://www.fontsquirrel.com/tools/webfont-generator获取所需格式
(3)进入上面的网址的界面

如果你进入页面没有看到上图,你可以直接点击导航:

如果你看到了上面的界面,那就好办了,我们来看如何应用这个工具生成@font-face需要的各种字体,先把我们刚才下载的字体上传上去:

上传后按下图所示操作:

现在从Font Squirrel下载下来的文件已经保存在你本地的电脑上了,接着只要对他进行解压缩,你就能看到文件列表如下所示:

解压缩出来的文件格式,里面除了@font-face所需要的字体格式外,还带有一个DEMO文件,如果你不清楚的也可以参考下载下来的DEMO文件,我在这里不对DEMO说明问题,我主要是给大家介绍如何把下载下来的文件有价值的运用到我们的项目中。
最后在提醒一下,使用@font-face别的可以忘了,但千万不能忘生成各种格式的字体,因为这样能帮助你兼容各个浏览器。最后只得注意的是,如果你的项目中是英文网站,而且项目中可以用这种特殊字体效果,但是你是中文网站,我觉得还是使用图片比较合适。
@font-face就为大家介绍到这里,更多CSS3的事儿尽请关注本blog。若有啥建议也请在下面留言哟,我会努力改正,力求最好的。
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无CSS3用@font-face实现自定义英文字体的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月13日
2026年01月13日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
