蝙蝠岛资源网 Design By www.hbtsch.com
本文实例为大家分享了javascript实现画板功能的具体代码,供大家参考,具体内容如下
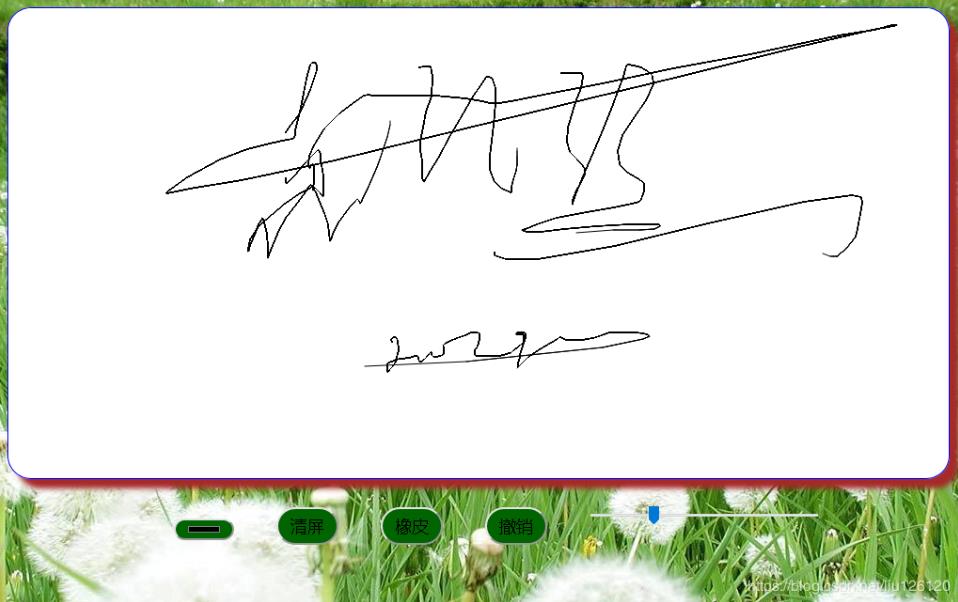
画板功能的实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
body{
background:url(11.jpg) 0 0 no-repeat;
}
.wrapper{
margin: 10px;
}
.wrapper canvas{
border: 1px solid blue;
border-radius:25px;
box-shadow: 10px 10px 5px brown;
margin-bottom: 16px;
background-color: #fff;
}
.wrapper .btn-list{
width: 1000px;
text-align: center;
}
.wrapper .btn-list li{
display: inline-block;
margin-left: 40px;
}
.wrapper .btn-list li input{
background-color: darkgreen;
color: blanchedalmond
border: none;
padding: 6px 13px;
cursor: pointer;
border-radius:25px;
font-size: 18px;
display: block;
transition-duration: 0.2s;
}
.wrapper .btn-list li input:hover{
border: 1px solid chocolate;
box-shadow: 0 12px 15px 0 rgba(0,0,0,0.5);
}
</style>
</head>
<body>
<!-- div.wrapper>canvas+ul.btn-list>li*5>input -->
<div class="wrapper">
<canvas class="cavs" width="1000" height="500"></canvas>
<ul class="btn-list">
<li><input type="color" id="colorBoard" value="colorBoard"></li>
<li><input type="button" id="cleanBoard" value="清屏"></li>
<li><input type="button" id="eraser" value="橡皮"></li>
<li><input type="button" id="rescind" value="撤销"></li>
<li><input type="range" id="lineRuler" value="线条" min="1" max="30"></li>
</ul>
</div>
</body>
<script src="/UploadFiles/2021-04-02/jquery-3.4.1.min.js">
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
js,画板
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无javascript实现画板功能的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2026年01月22日
2026年01月22日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]