蝙蝠岛资源网 Design By www.hbtsch.com
随着扁平化风靡而来,越来越多的地方开始流行使用多边形背景。就让我们也来学习一下如何制作出这类抽象多边形风格的背景图吧。

一、选取图片
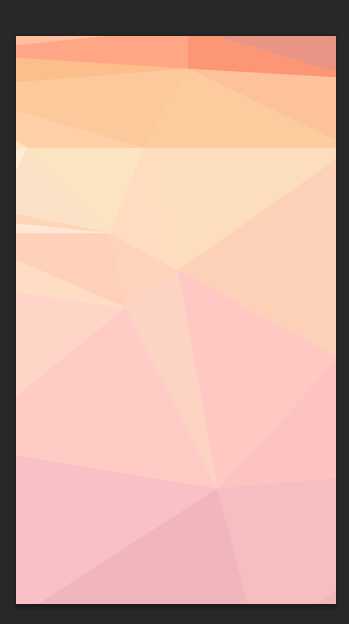
选取一张色彩丰富、符合设计环境需求的图片是至关重要的。在本例中,我选择了这样一张图片,在AI中打开。

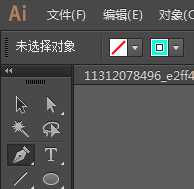
在我们开始动手制作多边形之前,我们打开AI后要做好下面的设置,视图下拉菜单:
1、勾选“智能参考线”;
2、“参考线”中“锁定参考线”;
3、勾选“对齐点”;
4、锁定背景照片;

在图片中,让我们选一块我们认为可以作为背景图色彩的部分区域。例如我在这张图中,就选取了夕阳和海水融合的过度色作为背景图片的主要部分。
在这个区域中,开始绘制第一片三角形。利用钢笔工具,不填充任何颜色,描边为蓝绿色。


接着,在这个三角形的旁边,选择另一块适合的区域又画上另外一个三角形。第二个三角形的三边至少要和第一个三角形的其中一边联结。如图:

这时,你一定会悔恨为什么没有选择自动生成的工具了。但是请记得,无论工具多么厉害,始终比不过你的眼睛和心。因为,只有你才能挑选你的角度来组合这些一片片的三角形。
记住我在这里强调的:透过背景图画出的三角形,每一个三角形内部的色彩尽量保持单一的。
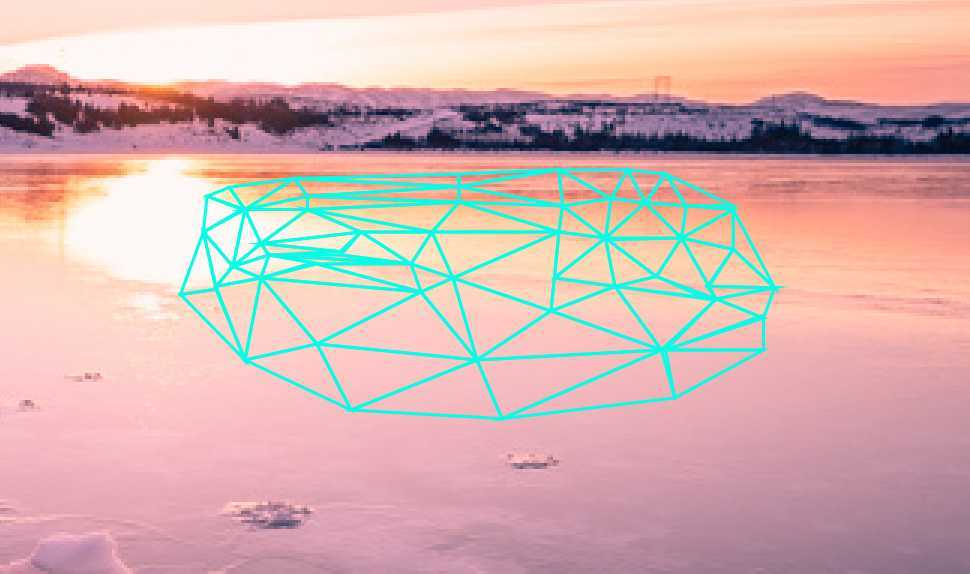
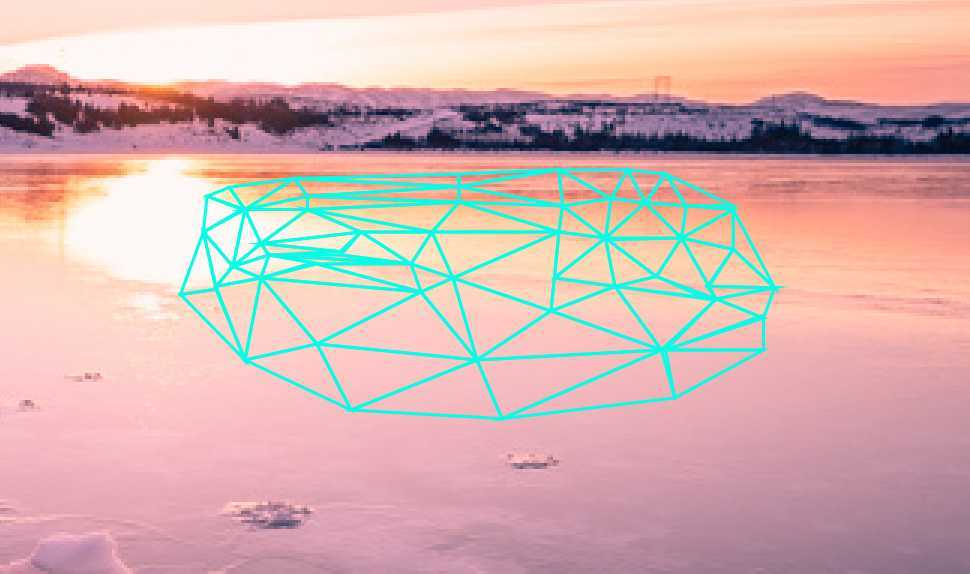
好了,这是我的三角形拼片完成了:

从这里开始,我们要用吸管工具,将背景图的颜色吸取过来填到每一片三角形中,三角形之间尽量保持颜色过渡而又尊重背景图原色。填色时也要去掉描边。这时,好像是在完成一幅拼色画。
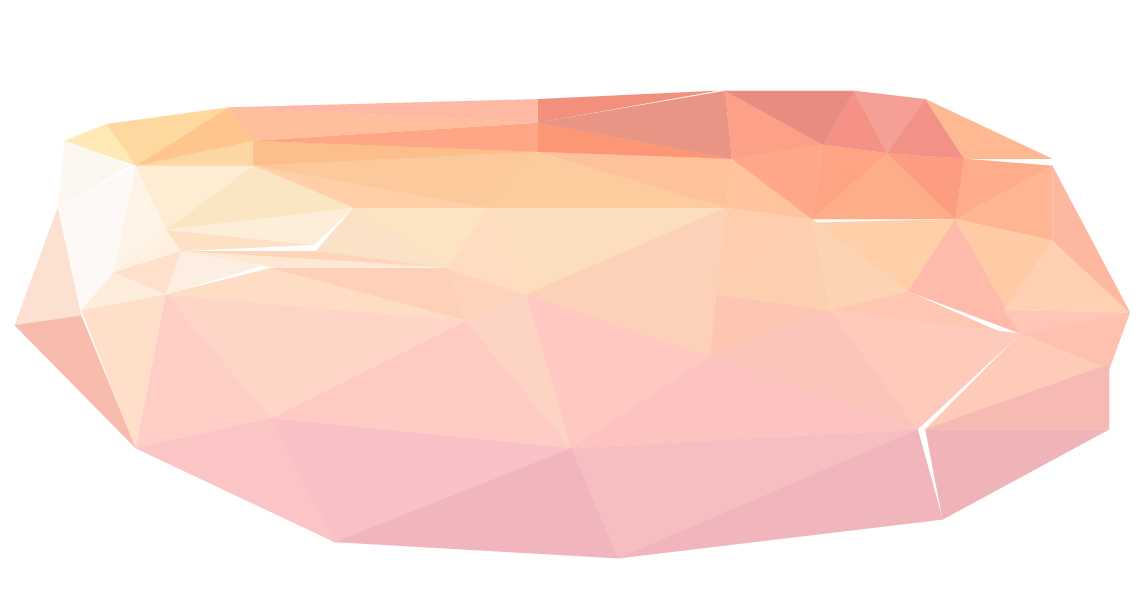
通过一边吸取底色一边填充三角形,这时,蓝色描边的三角形就被我一个个给消灭掉了。然后我再关掉背景图可见的按钮。效果如下:

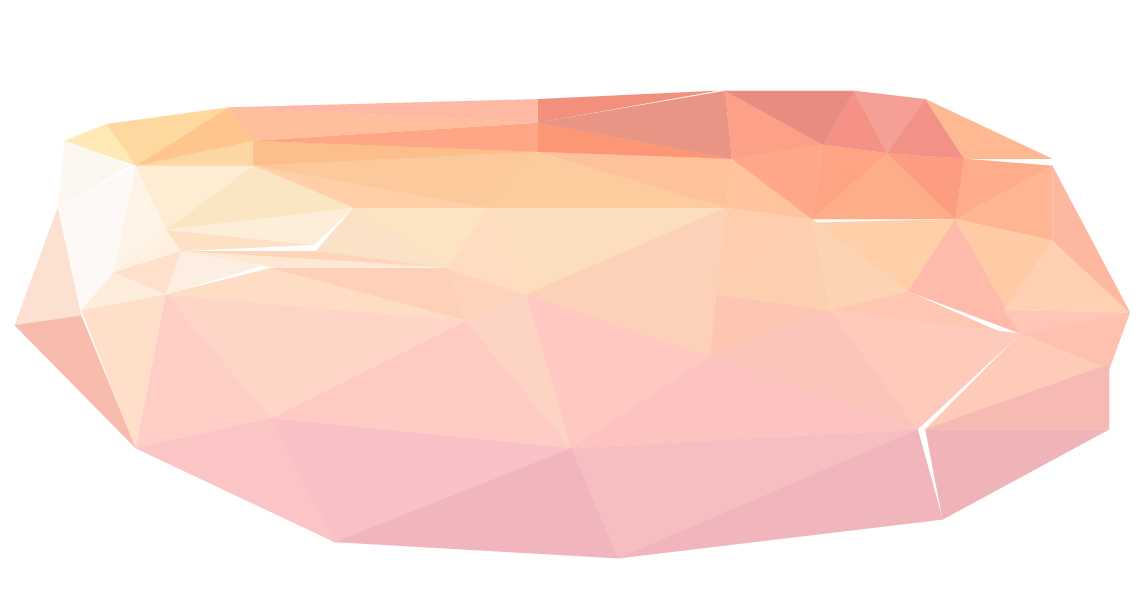
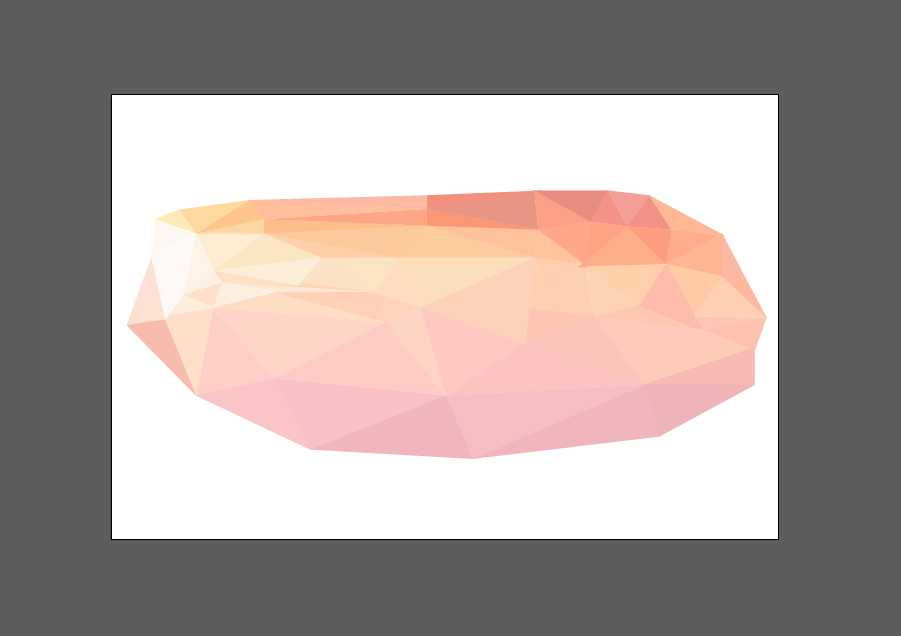
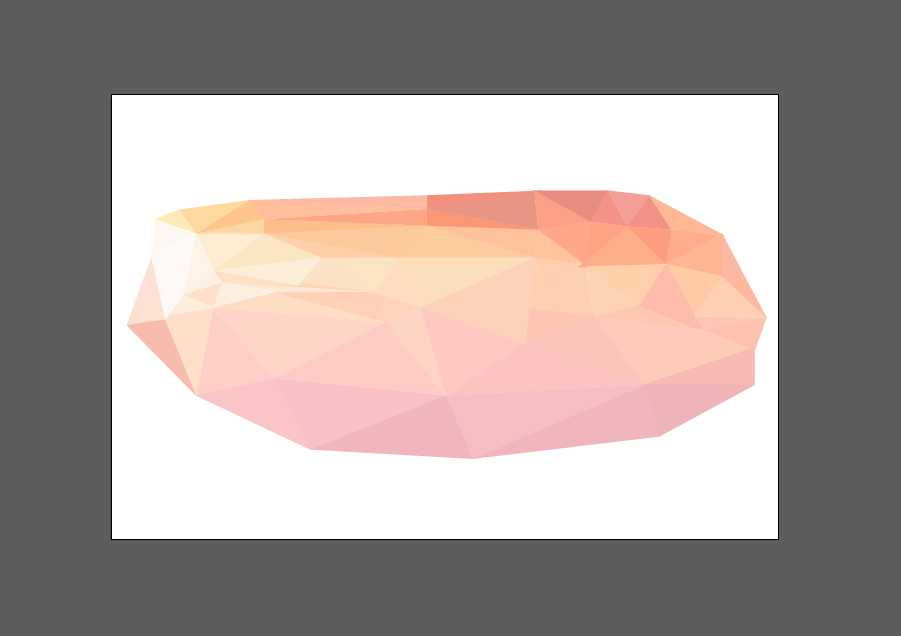
调整好后,这时就会出现这块像钻石一样的晶莹剔透的石头啦!

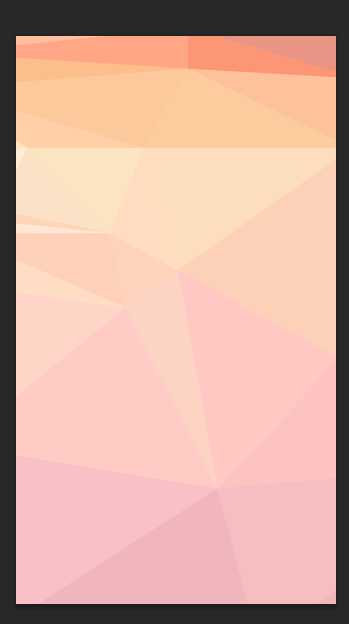
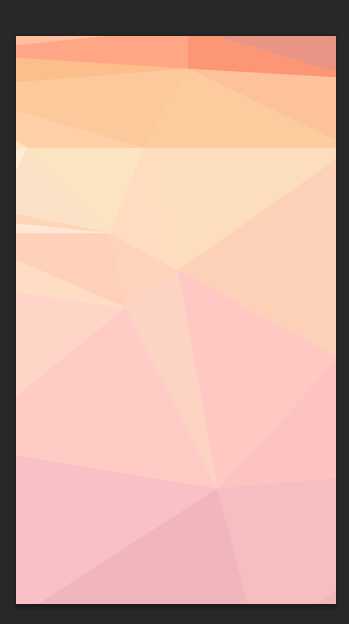
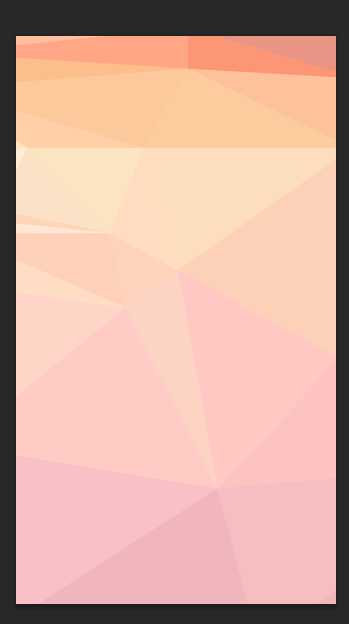
既然是用多边形作背景,那么就拿一个Web APP的界面作为例子。当我的登陆界面想要它作为背景的时候,由于我们是用AI制作的矢量图,我可以按照实际需要将它放大到合适的大小再导出PNG图片。记得在放大之前将三角形都编组。




一、选取图片
选取一张色彩丰富、符合设计环境需求的图片是至关重要的。在本例中,我选择了这样一张图片,在AI中打开。

在我们开始动手制作多边形之前,我们打开AI后要做好下面的设置,视图下拉菜单:
1、勾选“智能参考线”;
2、“参考线”中“锁定参考线”;
3、勾选“对齐点”;
4、锁定背景照片;

在图片中,让我们选一块我们认为可以作为背景图色彩的部分区域。例如我在这张图中,就选取了夕阳和海水融合的过度色作为背景图片的主要部分。
在这个区域中,开始绘制第一片三角形。利用钢笔工具,不填充任何颜色,描边为蓝绿色。


接着,在这个三角形的旁边,选择另一块适合的区域又画上另外一个三角形。第二个三角形的三边至少要和第一个三角形的其中一边联结。如图:

这时,你一定会悔恨为什么没有选择自动生成的工具了。但是请记得,无论工具多么厉害,始终比不过你的眼睛和心。因为,只有你才能挑选你的角度来组合这些一片片的三角形。
记住我在这里强调的:透过背景图画出的三角形,每一个三角形内部的色彩尽量保持单一的。
好了,这是我的三角形拼片完成了:

从这里开始,我们要用吸管工具,将背景图的颜色吸取过来填到每一片三角形中,三角形之间尽量保持颜色过渡而又尊重背景图原色。填色时也要去掉描边。这时,好像是在完成一幅拼色画。
通过一边吸取底色一边填充三角形,这时,蓝色描边的三角形就被我一个个给消灭掉了。然后我再关掉背景图可见的按钮。效果如下:

调整好后,这时就会出现这块像钻石一样的晶莹剔透的石头啦!

既然是用多边形作背景,那么就拿一个Web APP的界面作为例子。当我的登陆界面想要它作为背景的时候,由于我们是用AI制作的矢量图,我可以按照实际需要将它放大到合适的大小再导出PNG图片。记得在放大之前将三角形都编组。



标签:
多边形,背景
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无PS简单快速将图片变成多边形背景的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2026年01月25日
2026年01月25日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
