蝙蝠岛资源网 Design By www.hbtsch.com
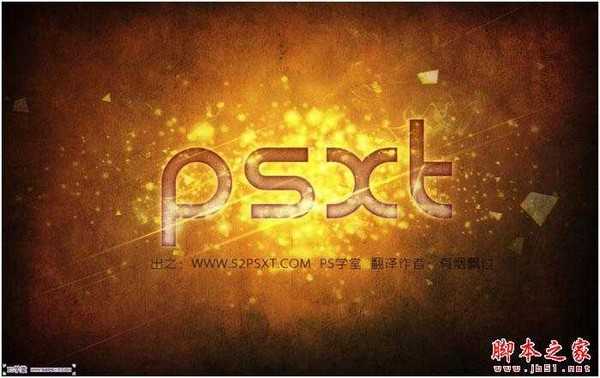
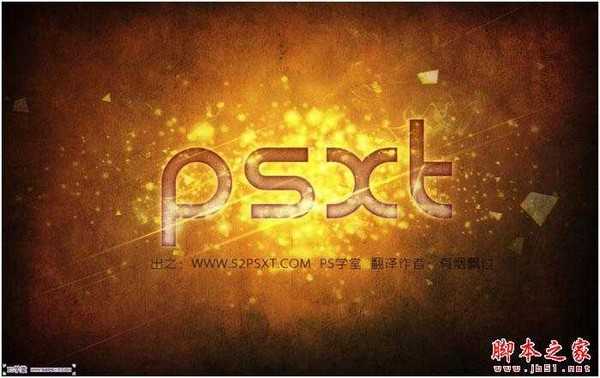
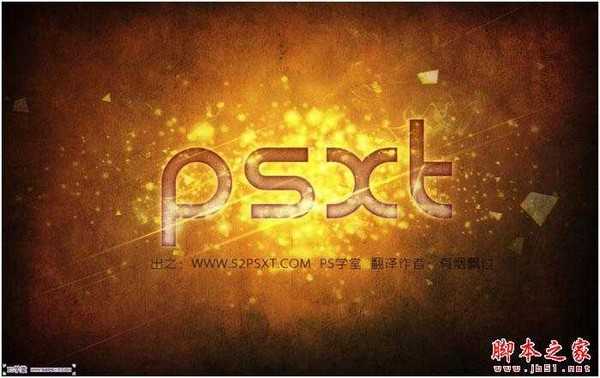
最终效果

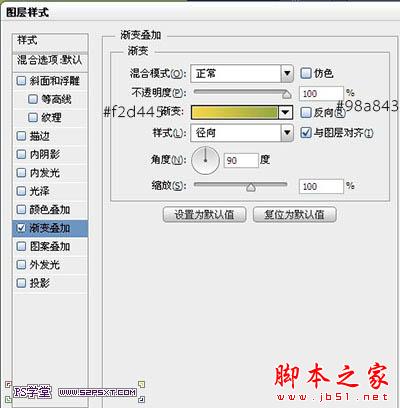
1、新建1280*1024px大小的文档,我们将背景图层添加图层样式--渐变,颜色从#f2d445到#98a843。


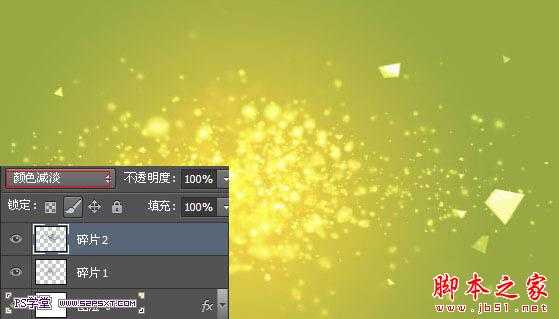
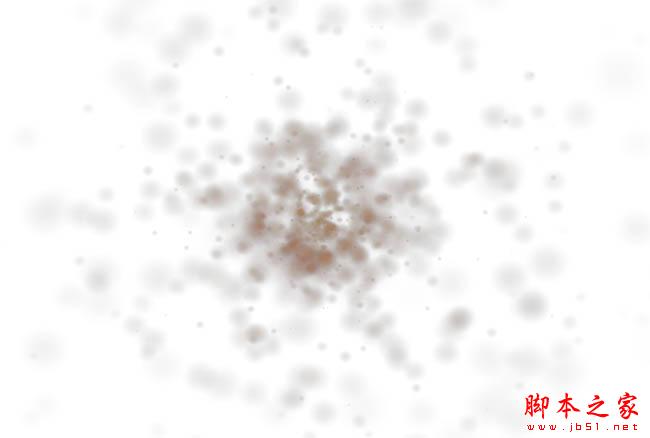
2、打开碎片素材1,拉入画布中,摆放好位子,改图层模式为颜色减淡。


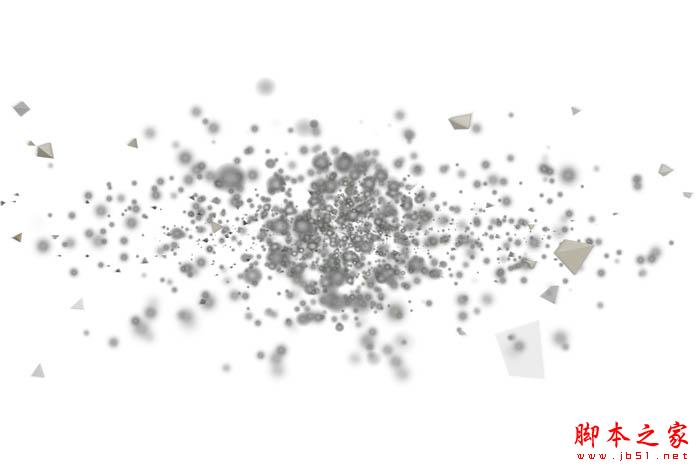
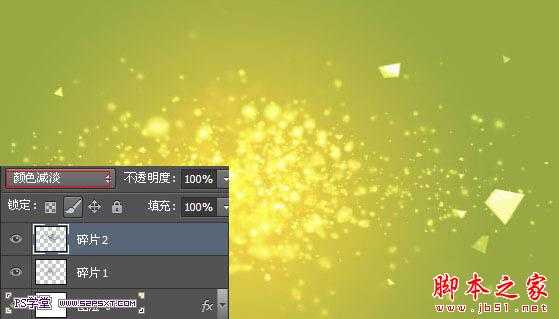
3、打开碎片素材2,拉入画布中,摆放好位子,改图层模式为颜色减淡。


4、我们打上文字。

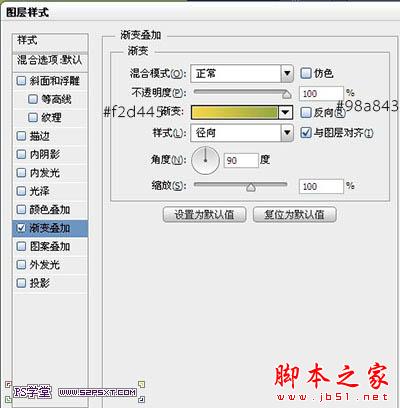
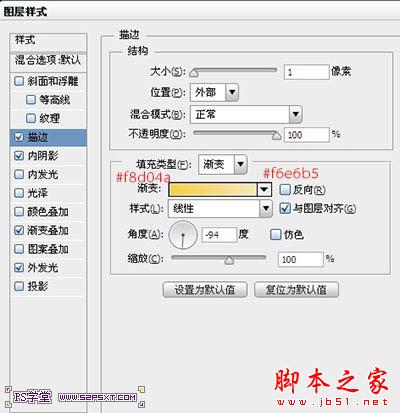
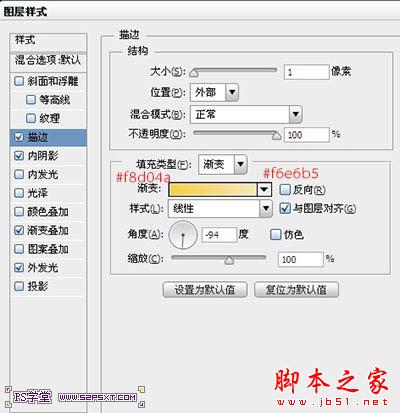
5、给字体图层添加图层样式如下。





6、我们复制一层碎片2图层,拉到字体图层上方。图层--添加蒙版图层--隐藏全部。我们用白色的画笔涂抹一下字体的下半部分,做出如下效果。

7、打开烟雾素材,拉入画布中,摆放好位置,改图层模式为颜色减淡,不透明度80%。同样用图层蒙版擦拭一下,使得更自然。


8、复制一层烟雾素材,放到字体的左边,大致效果如下。

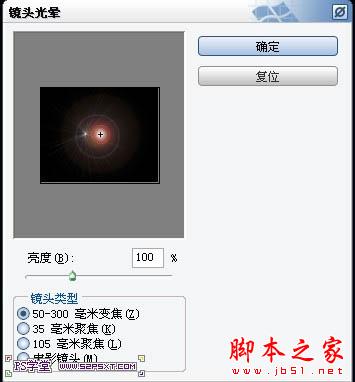
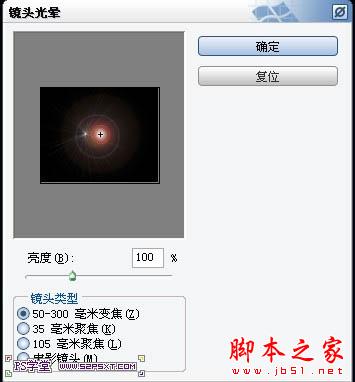
9、新建图层“光线”,编辑填充黑色,我们执行滤镜--渲染--镜头光晕。

10、将图层模式改为颜色减淡,不透明度80%。

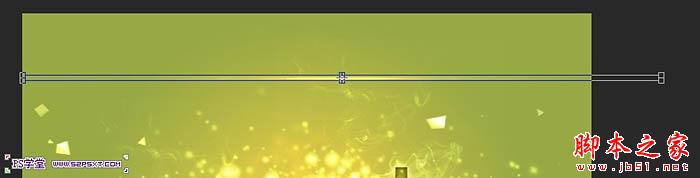
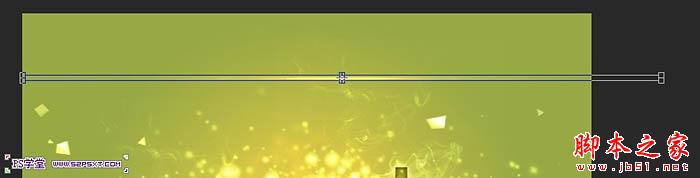
11、Ctrl+T变换,我们将光点压缩成光线效果,Enter键确认。

12、将光线摆放好位置,将底部的光线不透明度48%,上面的光线100%,做出层次感。

13、在所有图层上新建图层“渐变1”,拉颜色#0a5570到#ffffff的径向渐变,图层模式为正片叠底,不透明度48%。

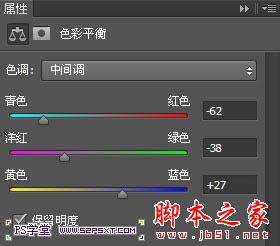
14、新建图层“渐变2”,拉黑色到透明的径向渐变,不透明度22%,我们用大的橡皮擦擦拭下中间部分,将黑色渐变的效果集中在画布的四角。

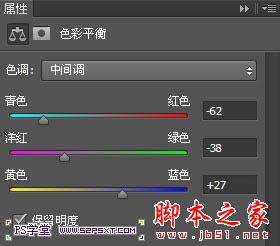
15、新建调整图层--色彩平衡,设置如下。


16、再新建调整图层--色彩平衡2,设置如下。


17、最后我们拉入纹理图层,改图层模式为强光,到这我们的字体基本就完成了。

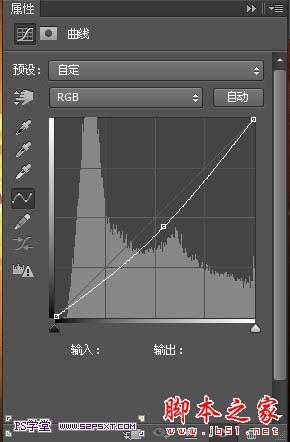
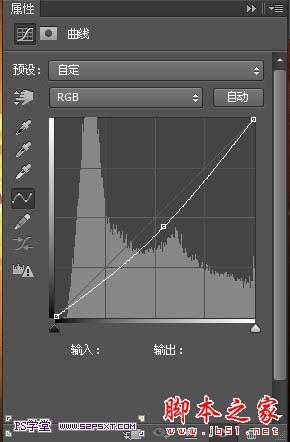
18、如果你觉得效果 对比不够强烈,可以拉下曲线,进行细微的调整,再添加一个黑色到透明的渐变,模式柔光。


最终效果:


1、新建1280*1024px大小的文档,我们将背景图层添加图层样式--渐变,颜色从#f2d445到#98a843。


2、打开碎片素材1,拉入画布中,摆放好位子,改图层模式为颜色减淡。


3、打开碎片素材2,拉入画布中,摆放好位子,改图层模式为颜色减淡。


4、我们打上文字。

5、给字体图层添加图层样式如下。





6、我们复制一层碎片2图层,拉到字体图层上方。图层--添加蒙版图层--隐藏全部。我们用白色的画笔涂抹一下字体的下半部分,做出如下效果。

7、打开烟雾素材,拉入画布中,摆放好位置,改图层模式为颜色减淡,不透明度80%。同样用图层蒙版擦拭一下,使得更自然。


8、复制一层烟雾素材,放到字体的左边,大致效果如下。

9、新建图层“光线”,编辑填充黑色,我们执行滤镜--渲染--镜头光晕。

10、将图层模式改为颜色减淡,不透明度80%。

11、Ctrl+T变换,我们将光点压缩成光线效果,Enter键确认。

12、将光线摆放好位置,将底部的光线不透明度48%,上面的光线100%,做出层次感。

13、在所有图层上新建图层“渐变1”,拉颜色#0a5570到#ffffff的径向渐变,图层模式为正片叠底,不透明度48%。

14、新建图层“渐变2”,拉黑色到透明的径向渐变,不透明度22%,我们用大的橡皮擦擦拭下中间部分,将黑色渐变的效果集中在画布的四角。

15、新建调整图层--色彩平衡,设置如下。


16、再新建调整图层--色彩平衡2,设置如下。


17、最后我们拉入纹理图层,改图层模式为强光,到这我们的字体基本就完成了。

18、如果你觉得效果 对比不够强烈,可以拉下曲线,进行细微的调整,再添加一个黑色到透明的渐变,模式柔光。


最终效果:

标签:
梦幻,高光,潮流字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop设计打造出梦幻绚丽的高光潮流字的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
