蝙蝠岛资源网 Design By www.hbtsch.com
先看看效果图:

注释:
教程所运用的软件是CS5
最终效果的图片大小为1024*768
你可能需要检查基本页面,了解一些关于PS基本处理的要点,比如载入面板和一些快捷键。
第一步:
设置前景色 #f8f400,背景色#131313。滤镜--渲染--云彩

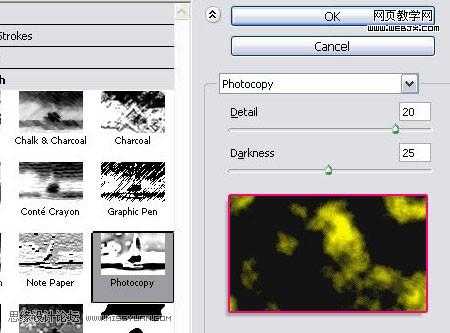
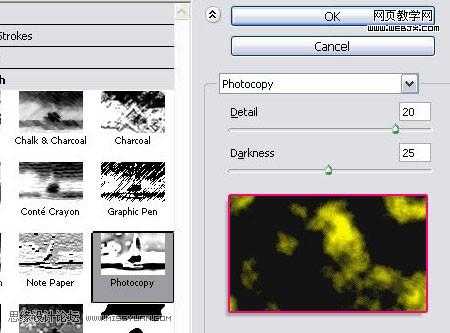
滤镜--素描--影印。细节数值20,暗度25.

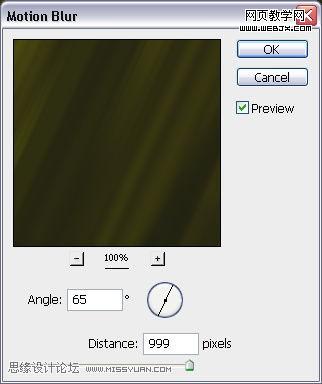
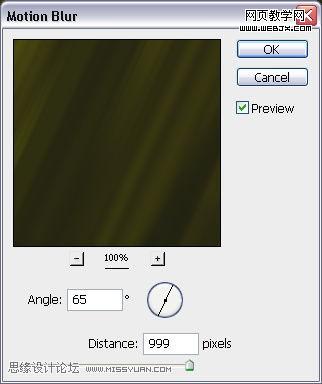
滤镜--模糊--动感模糊。角度65,距离为最大值999

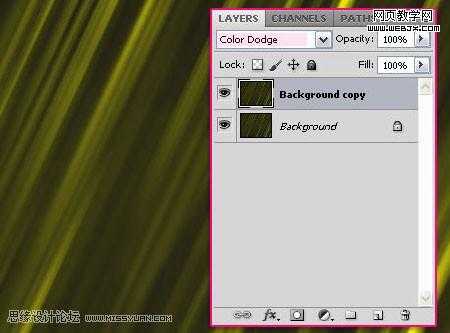
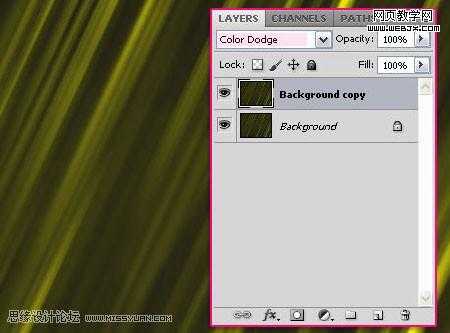
回到你的文件,复制背景层,改变图层模式为颜色浅淡。

第二步:
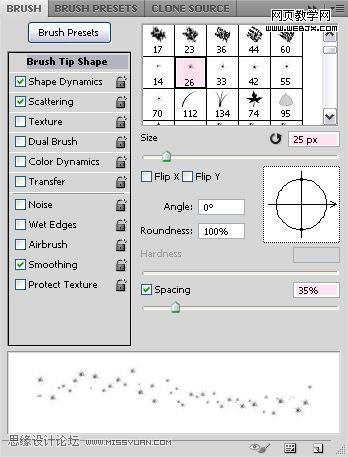
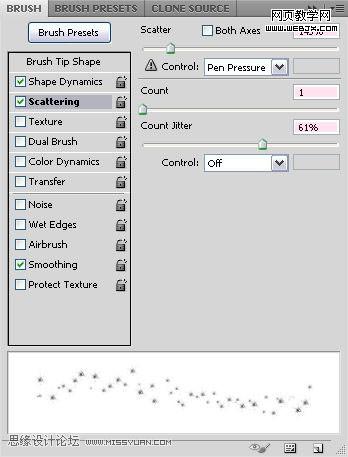
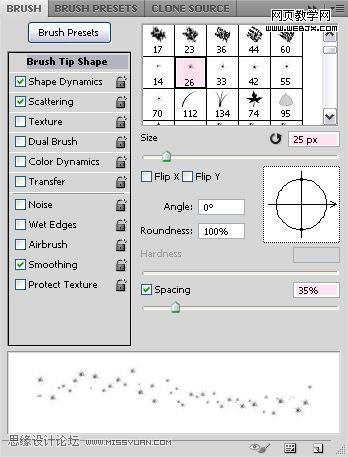
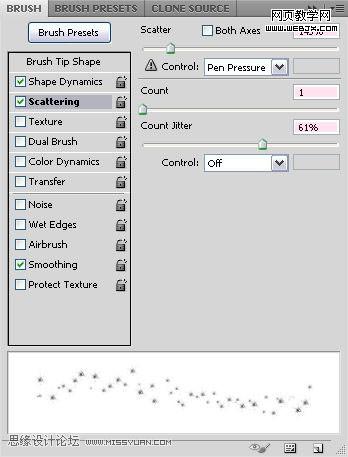
打开笔刷面板(窗口--笔刷)在笔刷笔尖形状预览中选择一种可用的星光类笔刷,改变大小在25像素左右,间距35%。

点进下面的形状动态选项中,将大小抖动改为100%

散布选项中,改变散布为145%,数量为1,数量抖动61%。

第三步:
新建一层,并名为“BG Sparkles”,图层模式为颜色浅淡。使用钢笔工具画线(在你想要的起点和终点位置点击。)最好是在背景层发光的区域画线。

确认选中的是“BG Sparkles”层。在你所画的路径上右键,描边路径。

在工具下拉对话框中选择画笔,勾选模拟压力。

点击确认除掉路径。
重复画线,数量依照自己意愿。第四步:
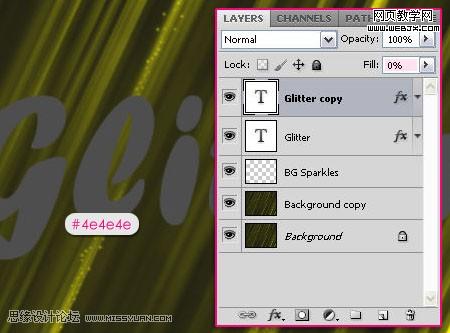
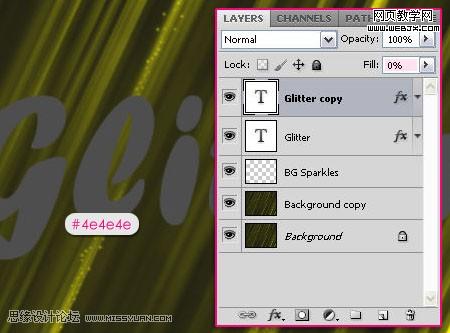
用#4e4e4颜色打字,这里运用的字体是Forte,大小300像素。打好字后复制字体层,并改变其填充为0.

这个效果的基础是纹理材质,也就是说,材质是得到发光效果的重点。下载4中免费皮革纹理材质包,打开黑色的那张(No.2)
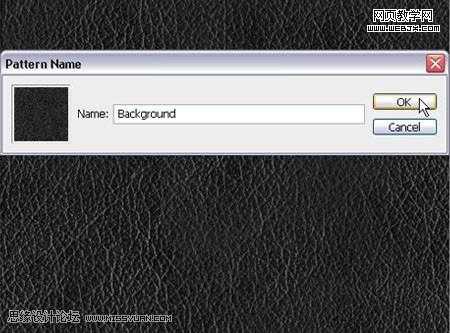
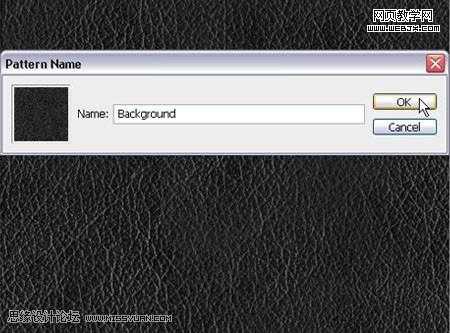
编辑--自定义图案,输入自己想要的名称。

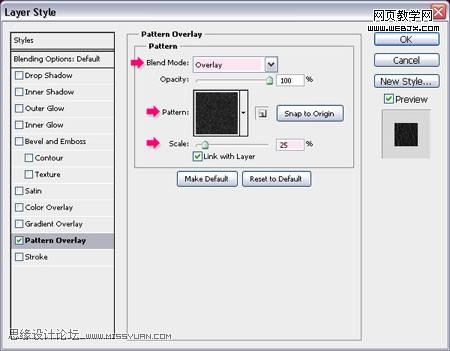
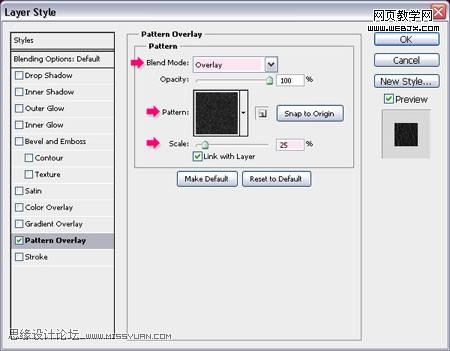
双击字体正本(原始)层,添加混合选项--图案叠加(模式:叠加,在下拉菜单中选择图案样式,缩放为25%)

第五步:
现在,双击复制的文本图层,添加以下样式:投影(距离-0,大小-13)

内发光(混合模式:正片叠底,颜色#868686,距离:0,大小:10)

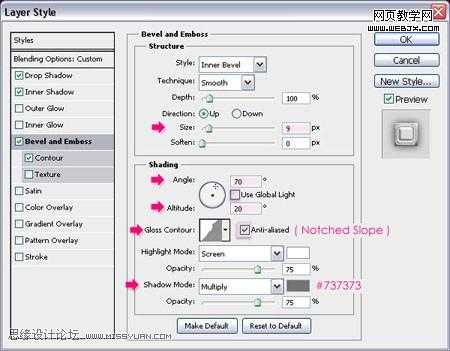
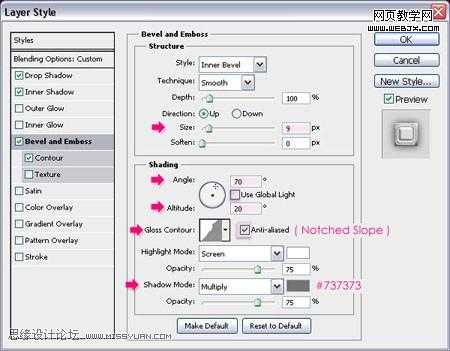
斜面和浮雕(大小:9,勾除使用全局光的选项。角度:70,高度:20.光泽等高线:锯齿斜面。勾选消除锯齿选项。阴影模式:正片叠底,颜色#737373)

等高线--环形 - 三环

你设置好的结果应该和下图差不多。

第六步:
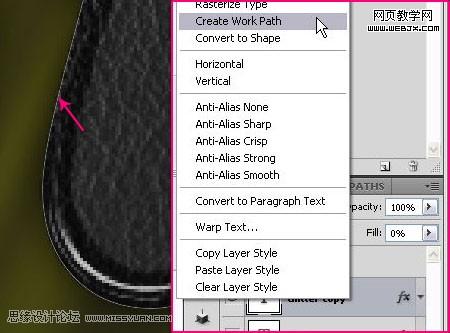
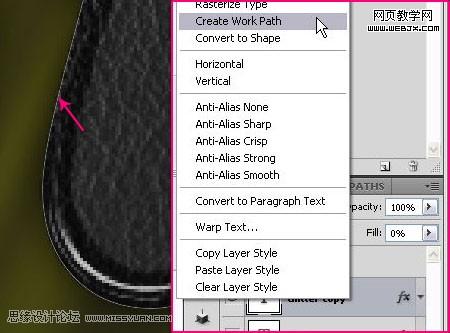
右键点击文本图层的任意位置选择创建工作路径。

再次打开笔刷面板,这次,选择普通尖角笔刷,大小6像素,间距115%,勾除其他属性选项。
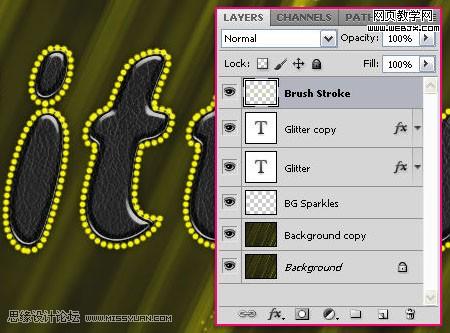
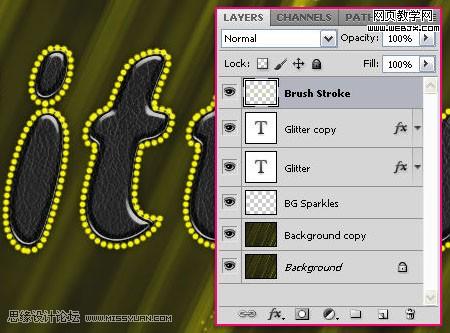
在所有层上面新建一层,命名为“Brush Stroke”.

仍然选择画笔,改变前景色为#fff43e,将光标贴近工作路径并点击确认。这样,画笔将会对工作路径进行描边。
按ctrl+h消除工作路径。

第七步:
双击“Brush Stroke”层应用以下混合选项:
投影(距离:0,大小:13)

内发光(模式:叠加,颜色:#fff43e)

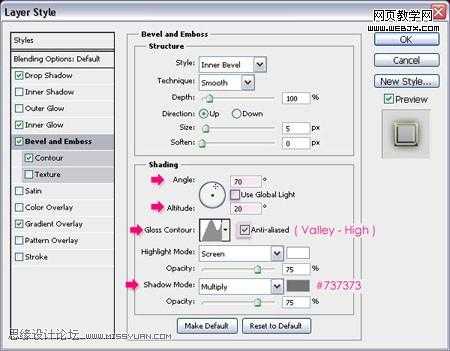
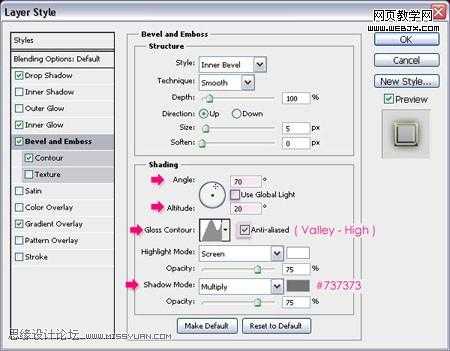
斜面和浮雕(勾除使用全局光选项。角度:70,高度:20,光泽等高线:凹槽-高,勾选消除锯齿选项。阴影模式颜色:#737373)

等高线--顶点

渐变叠加(模式:柔光,角度:90)

这可以是边缘看起来有坡度并且有些光泽。

第八步:
在两个文本(原始和复制的)之间新建一层,命名为“Glitter Sparkles”,模式--强光。按住ctrl,点间某一个文本图层的缩略图以创建选区。

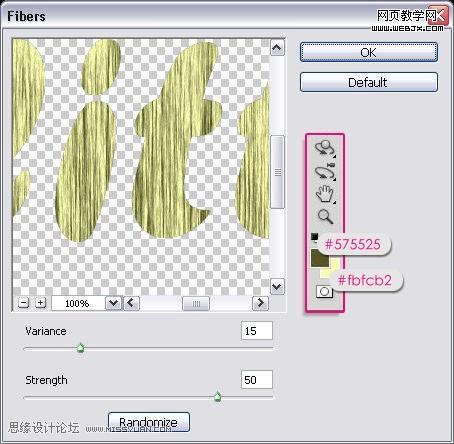
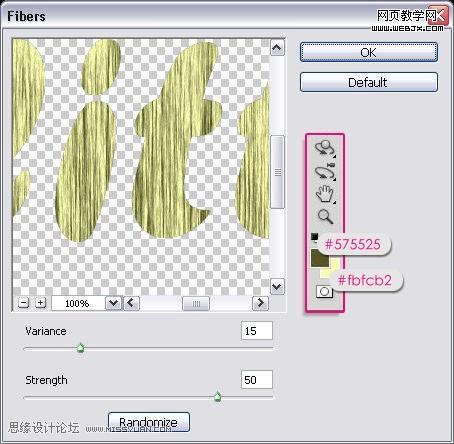
设置前景色为#575525,背景色为#fbfcb2。确认当前所选图层为“Glitter Sparkles”层,在选区内填充前景色。
滤镜--渲染--纤维。差异:15,强度:50

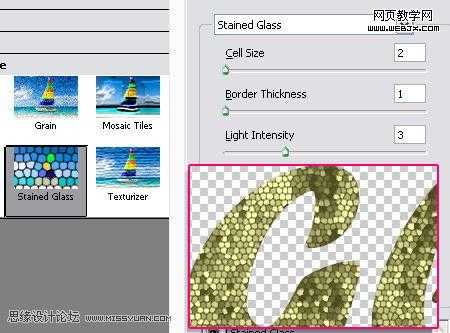
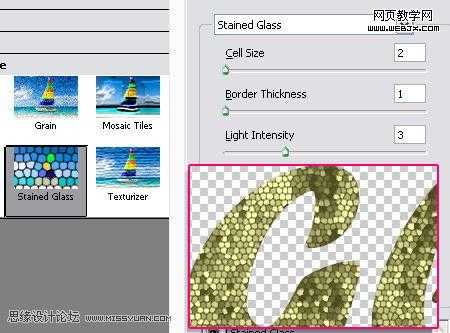
滤镜--纹理--染色玻璃。单元格大小:2,边缘粗细:1,光照强度:3

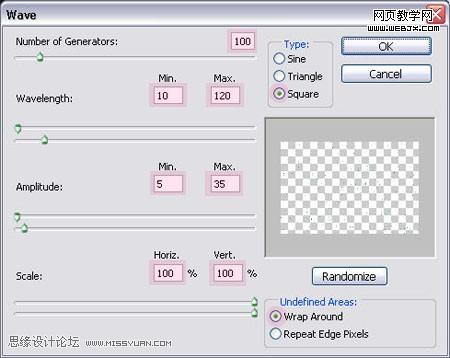
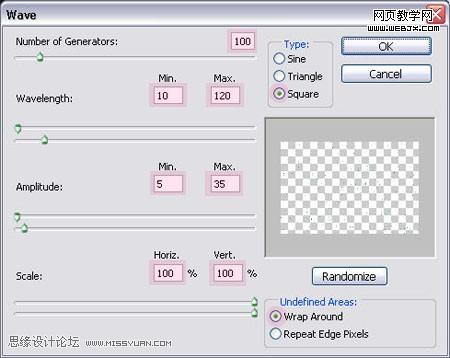
滤镜--扭曲--波浪。数值如下所示。

点击确认,就看到了最终效果。

第九步:
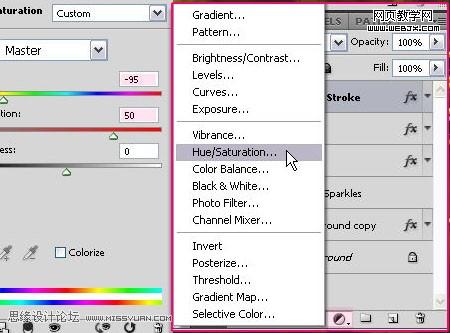
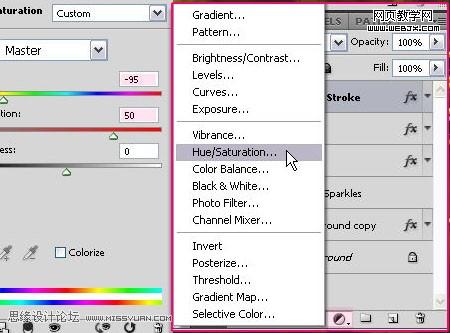
在最顶层添加色相-饱和度调整层。改变饱和度数值为50.这样会使你的颜色看起来更艳丽。你也可以改变色相来调整颜色。

这是改变色相的最终效果


注释:
教程所运用的软件是CS5
最终效果的图片大小为1024*768
你可能需要检查基本页面,了解一些关于PS基本处理的要点,比如载入面板和一些快捷键。
第一步:
设置前景色 #f8f400,背景色#131313。滤镜--渲染--云彩

滤镜--素描--影印。细节数值20,暗度25.

滤镜--模糊--动感模糊。角度65,距离为最大值999

回到你的文件,复制背景层,改变图层模式为颜色浅淡。

第二步:
打开笔刷面板(窗口--笔刷)在笔刷笔尖形状预览中选择一种可用的星光类笔刷,改变大小在25像素左右,间距35%。

点进下面的形状动态选项中,将大小抖动改为100%

散布选项中,改变散布为145%,数量为1,数量抖动61%。

第三步:
新建一层,并名为“BG Sparkles”,图层模式为颜色浅淡。使用钢笔工具画线(在你想要的起点和终点位置点击。)最好是在背景层发光的区域画线。

确认选中的是“BG Sparkles”层。在你所画的路径上右键,描边路径。

在工具下拉对话框中选择画笔,勾选模拟压力。

点击确认除掉路径。
重复画线,数量依照自己意愿。第四步:
用#4e4e4颜色打字,这里运用的字体是Forte,大小300像素。打好字后复制字体层,并改变其填充为0.

这个效果的基础是纹理材质,也就是说,材质是得到发光效果的重点。下载4中免费皮革纹理材质包,打开黑色的那张(No.2)
编辑--自定义图案,输入自己想要的名称。

双击字体正本(原始)层,添加混合选项--图案叠加(模式:叠加,在下拉菜单中选择图案样式,缩放为25%)

第五步:
现在,双击复制的文本图层,添加以下样式:投影(距离-0,大小-13)

内发光(混合模式:正片叠底,颜色#868686,距离:0,大小:10)

斜面和浮雕(大小:9,勾除使用全局光的选项。角度:70,高度:20.光泽等高线:锯齿斜面。勾选消除锯齿选项。阴影模式:正片叠底,颜色#737373)

等高线--环形 - 三环

你设置好的结果应该和下图差不多。

第六步:
右键点击文本图层的任意位置选择创建工作路径。

再次打开笔刷面板,这次,选择普通尖角笔刷,大小6像素,间距115%,勾除其他属性选项。
在所有层上面新建一层,命名为“Brush Stroke”.

仍然选择画笔,改变前景色为#fff43e,将光标贴近工作路径并点击确认。这样,画笔将会对工作路径进行描边。
按ctrl+h消除工作路径。

第七步:
双击“Brush Stroke”层应用以下混合选项:
投影(距离:0,大小:13)

内发光(模式:叠加,颜色:#fff43e)

斜面和浮雕(勾除使用全局光选项。角度:70,高度:20,光泽等高线:凹槽-高,勾选消除锯齿选项。阴影模式颜色:#737373)

等高线--顶点

渐变叠加(模式:柔光,角度:90)

这可以是边缘看起来有坡度并且有些光泽。

第八步:
在两个文本(原始和复制的)之间新建一层,命名为“Glitter Sparkles”,模式--强光。按住ctrl,点间某一个文本图层的缩略图以创建选区。

设置前景色为#575525,背景色为#fbfcb2。确认当前所选图层为“Glitter Sparkles”层,在选区内填充前景色。
滤镜--渲染--纤维。差异:15,强度:50

滤镜--纹理--染色玻璃。单元格大小:2,边缘粗细:1,光照强度:3

滤镜--扭曲--波浪。数值如下所示。

点击确认,就看到了最终效果。

第九步:
在最顶层添加色相-饱和度调整层。改变饱和度数值为50.这样会使你的颜色看起来更艳丽。你也可以改变色相来调整颜色。

这是改变色相的最终效果

标签:
发光,珍珠,文字特效
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无Photoshop制作出耀眼发光的珍珠描边文字特效的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2026年01月27日
2026年01月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
