蝙蝠岛资源网 Design By www.hbtsch.com
同上再给色块增加一下图层样式,出来的效果就更通透,更有水晶质感。
最终效果

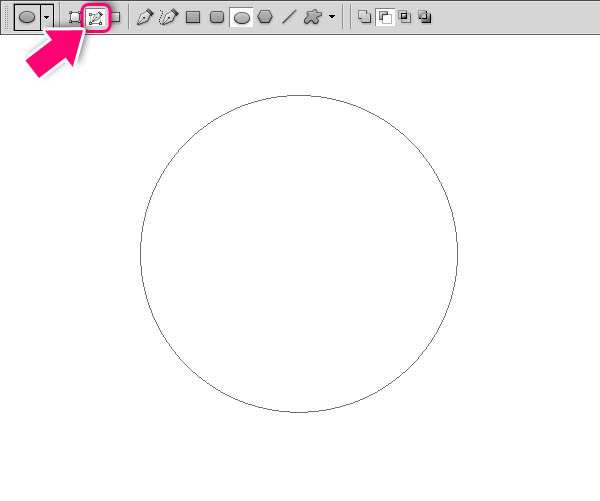
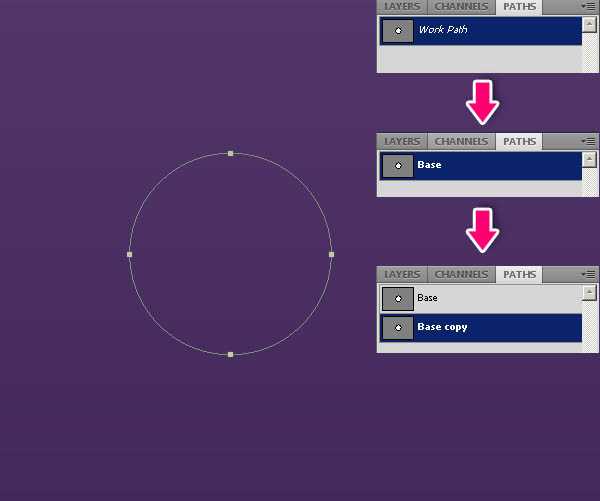
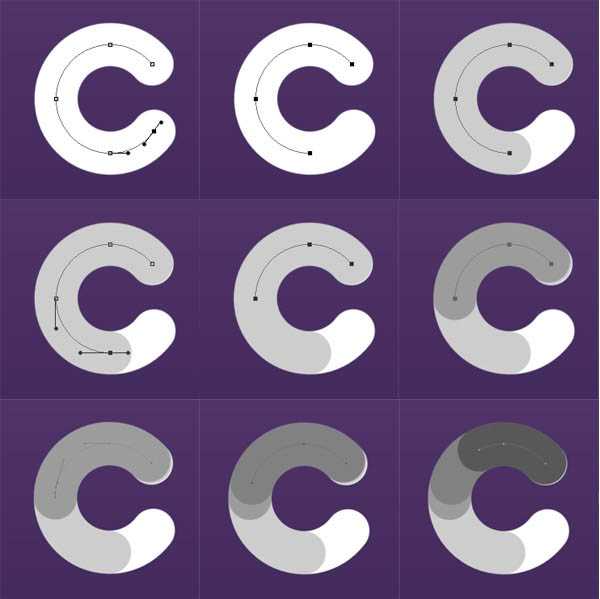
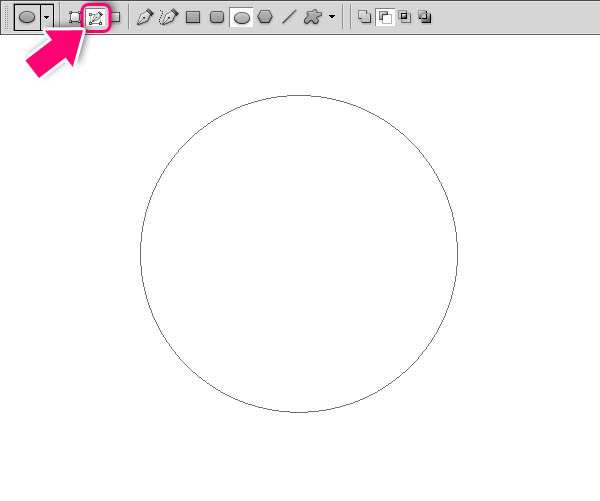
1、以下10步为练习模式,后面的教程会用到。选择椭圆工具在选择路径的属性面板上选择如图所示选项。按住Shift并创建一个完美的圆路径。

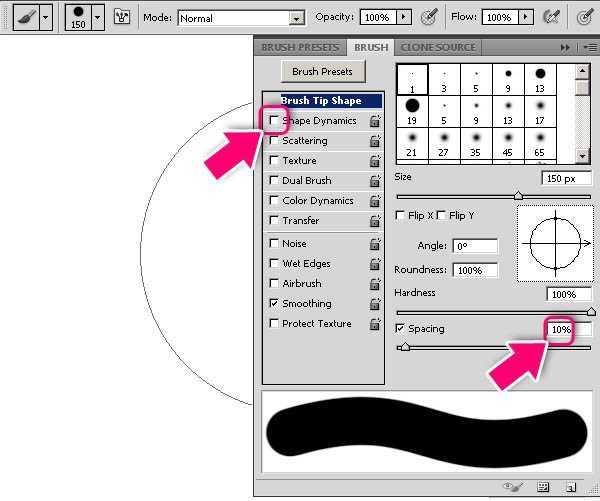
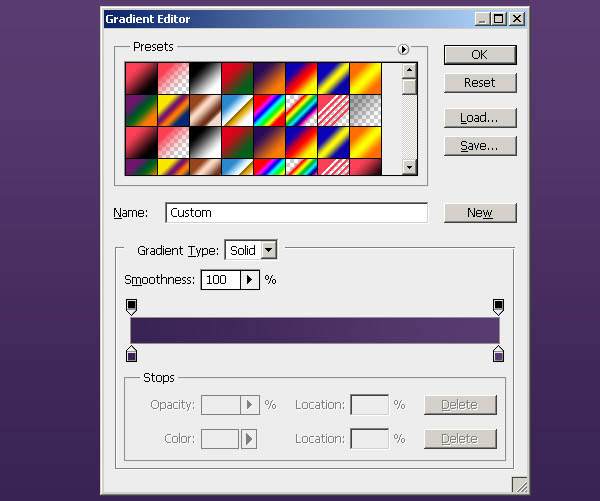
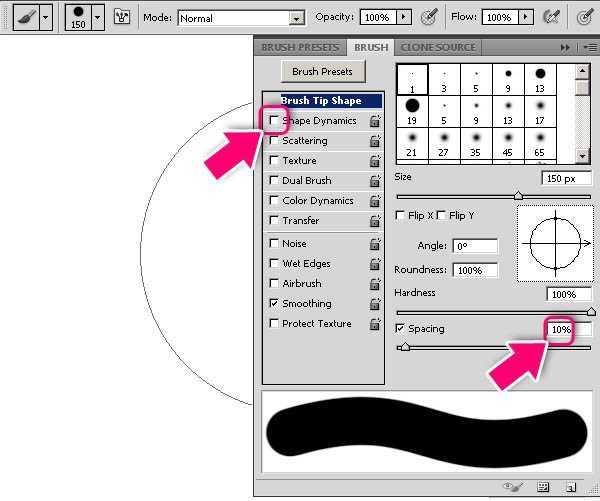
2、调出笔刷编辑器,快捷键F5。

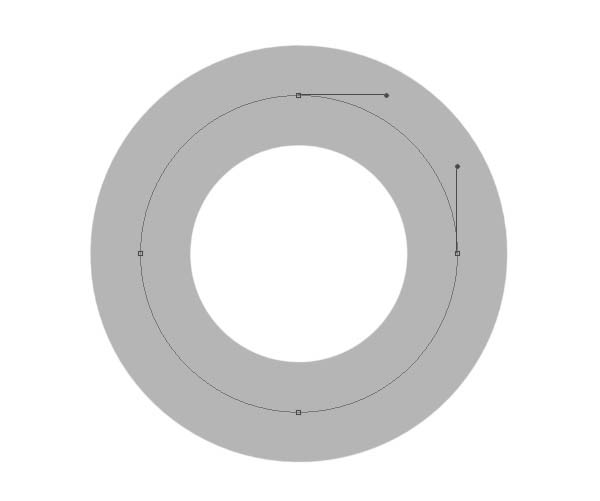
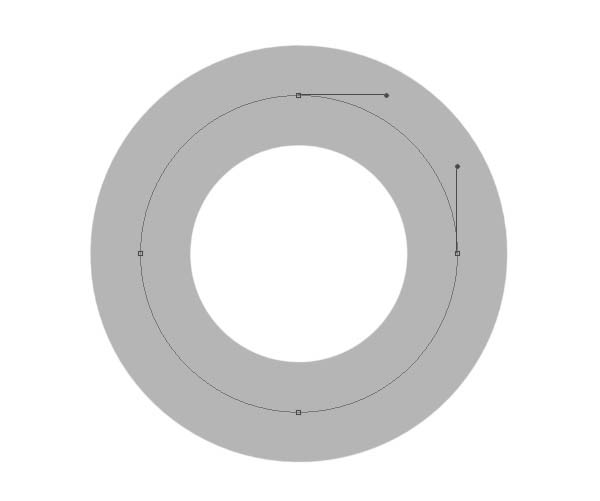
3、新建一层,描边路径,快捷键alt+enter。注意描边路径时的笔刷大小自己掌握,和你建的文件大小有关。

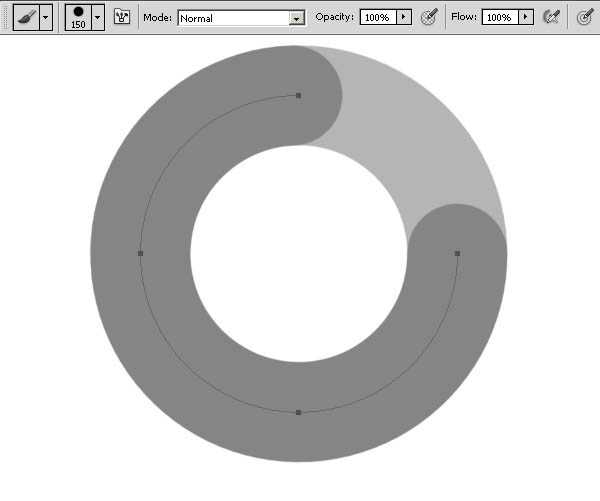
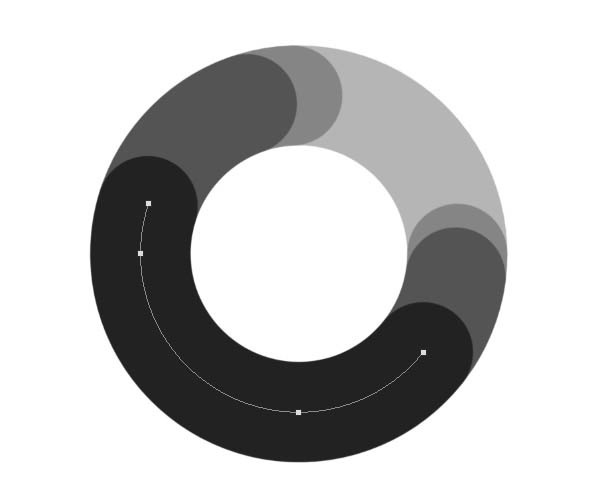
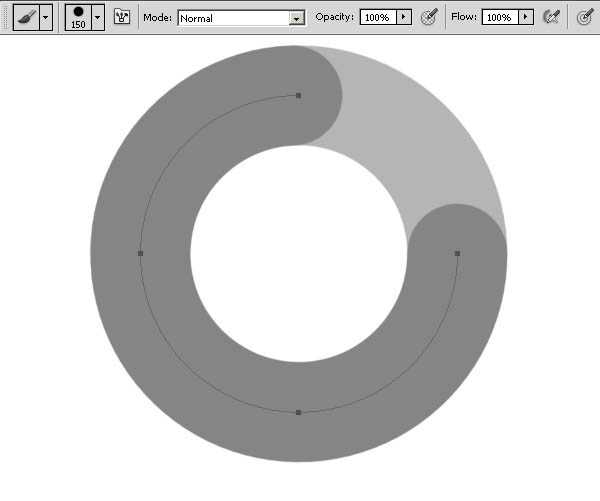
4、选择直接选择工具(A)。点击两个锚点之间的路径,并单击“删除”。创建一个新层,拿起画笔工具(B),挑选颜色较深,然后按Alt + Enter键创建新的路径。

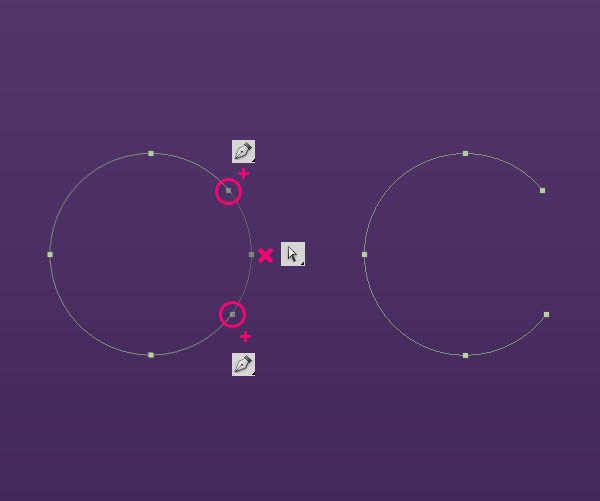
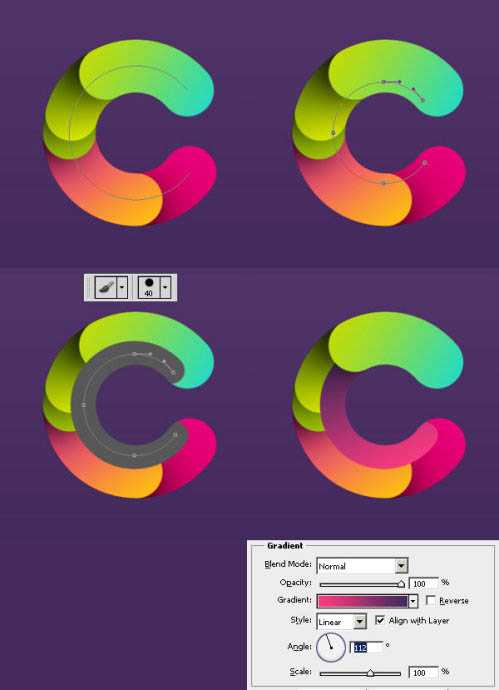
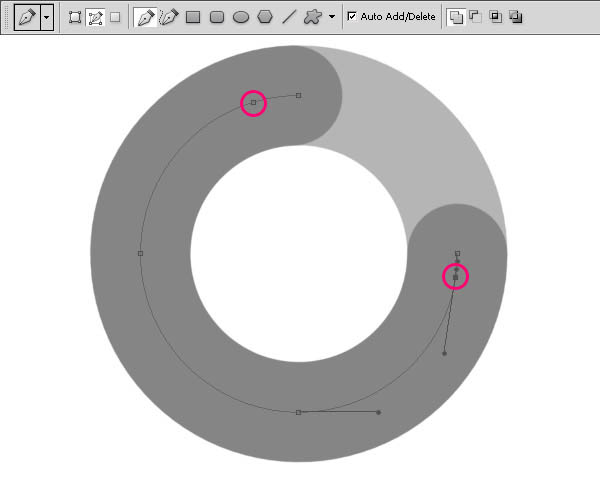
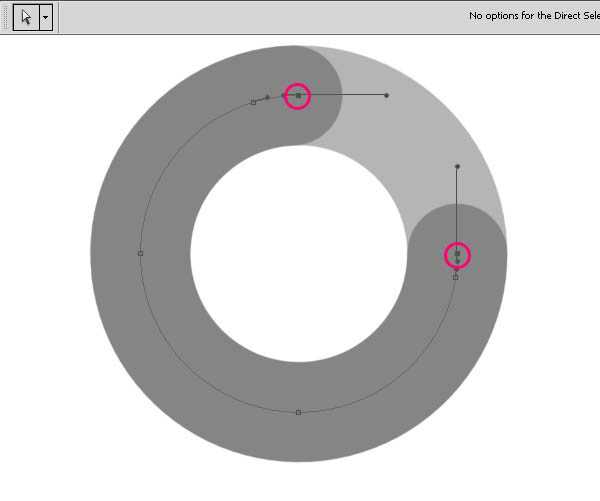
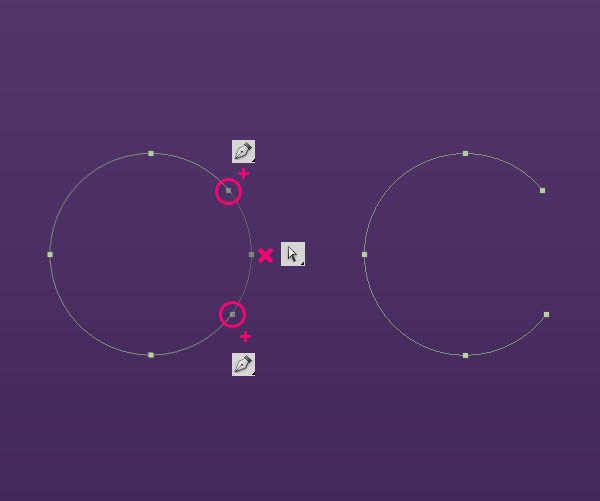
5、选择钢笔工具(P),并添加路径上的锚点,如下图所示。

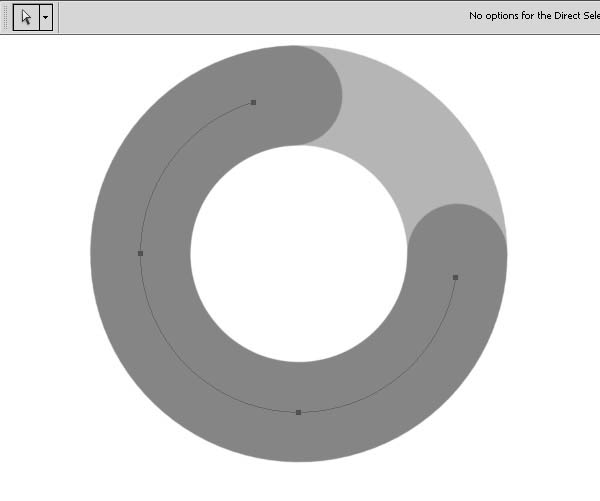
6、使用直接选择工具选择并删除两边的锚点。

7、删后两边描点的路径。

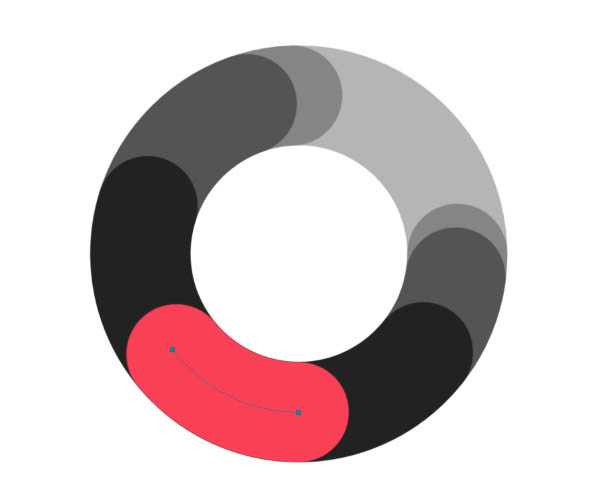
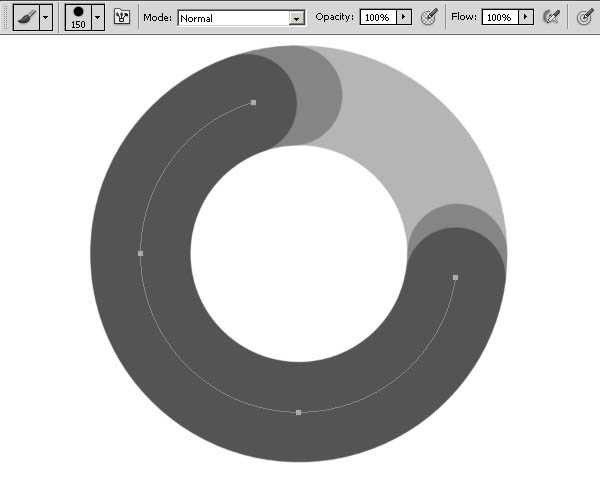
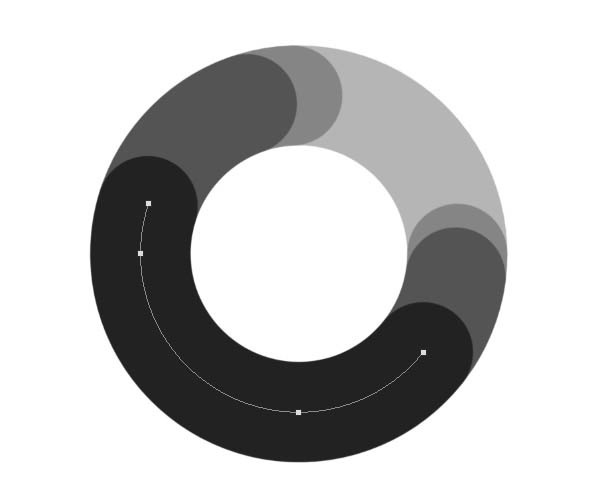
8、选择画笔工具(B),挑选颜色较深,创建新的图层,然后按Alt + Enter以描边路径。

9、正如你看到的,我们只是删除了部分圆圈路径的锚点。这让我们做出漂亮干净的形状并创建有趣的效果。 这是本教程的基础技术。确保每一个图形始终在一个新层。

10、练习模式结束。

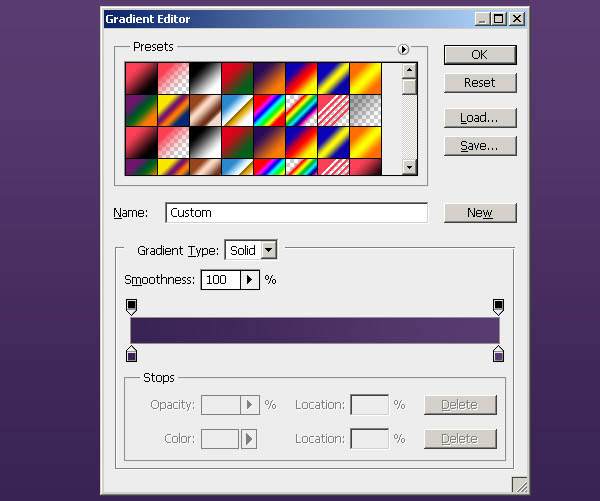
1、现在开始教程,因为有前面练习的铺垫以下应该更容易的掌握。创建一个新的文档,1600像素宽,1200像素,分辨率为72 dpi高。 填充“背景”层用黑色与暗紫色渐变#392354 - #593b70。

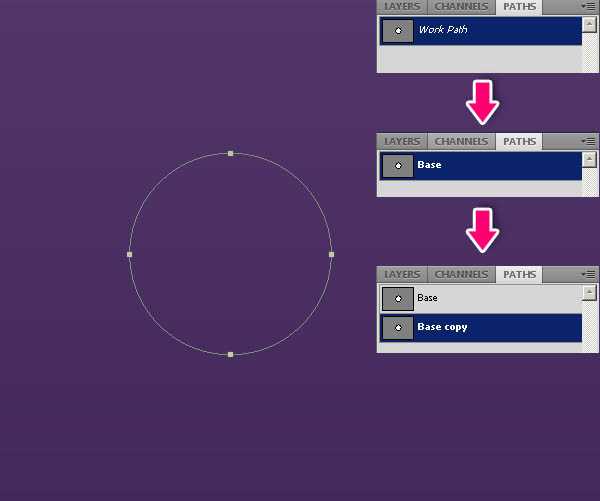
2、选择椭圆工具(U),并选择属性面板上的路径选项。按住Shift并创建一个圆圈。 转到“路径”面板多复制圆圈工作路径,备用。

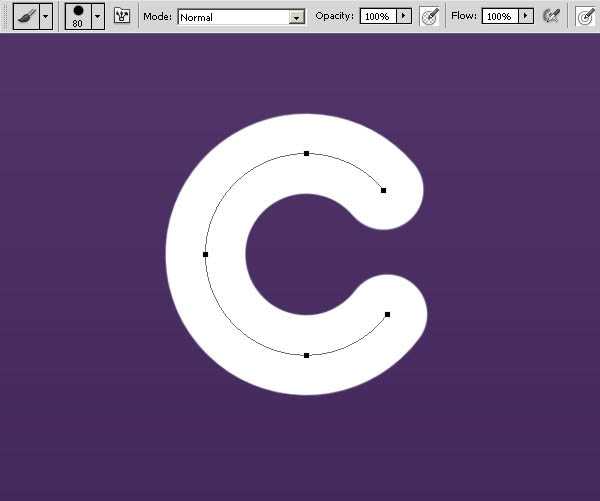
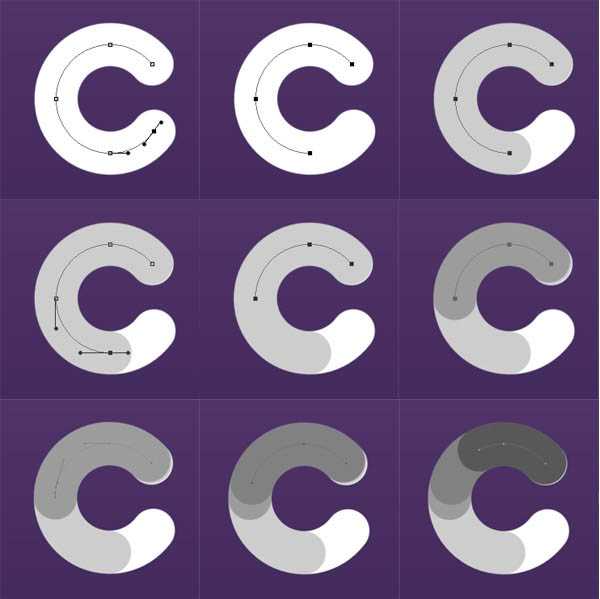
3、现在我们将创建字母“C”,使用钢笔工具(P),添加两个锚点,然后删除它们之间的锚点。

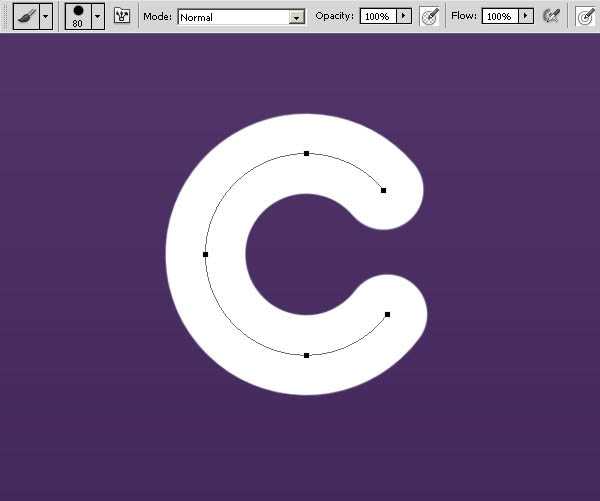
4、选择画笔工具(B)大小80像素(这里的笔刷大小按照你的字母在文件中的大小)。创建新的图层,然后按Alt + Enter以描边路径。确保不删除这条路径,我们将在以后需要。

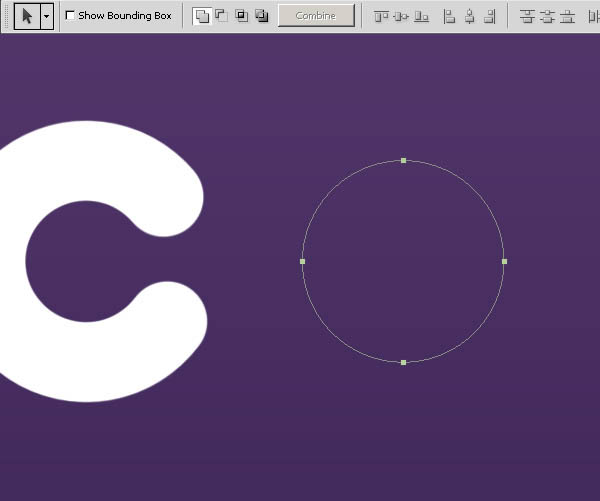
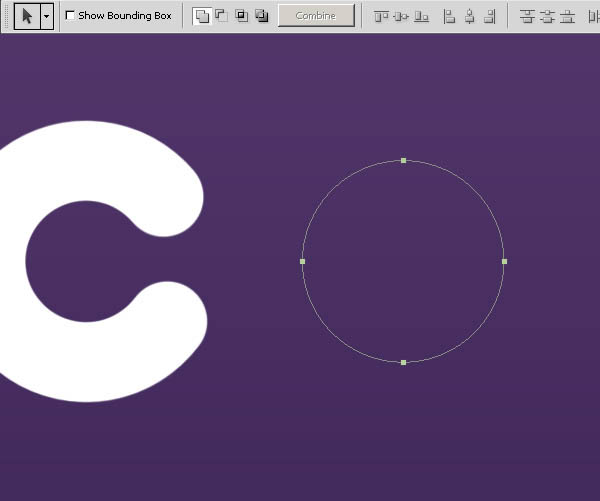
5、进入路径面板,复制并拷贝路径移动到旁边,成为字母“O”。要移动路径使用路径选择工具(A)。

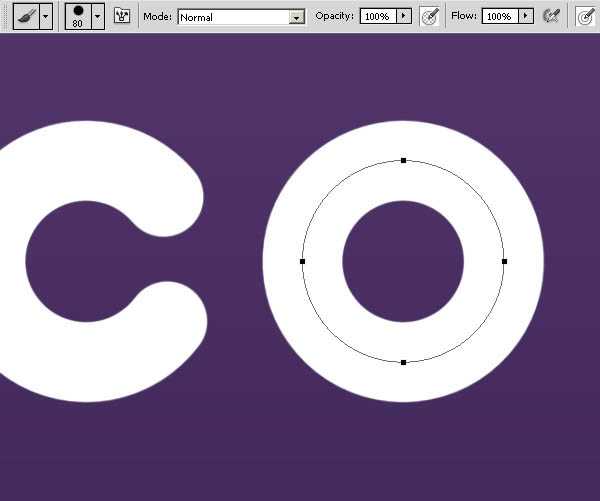
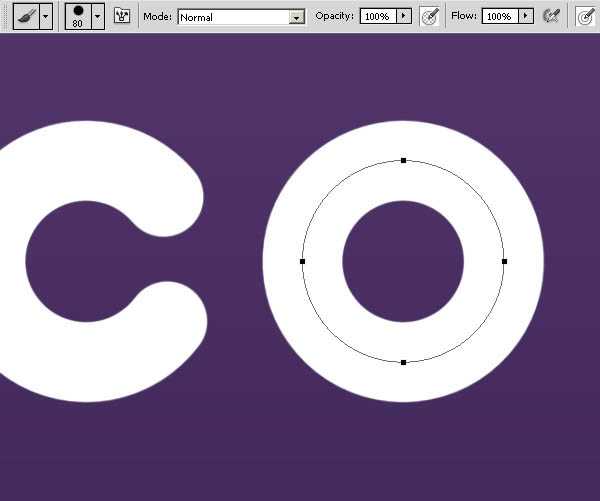
6、新建“图层”>Alt + Enter键描边。

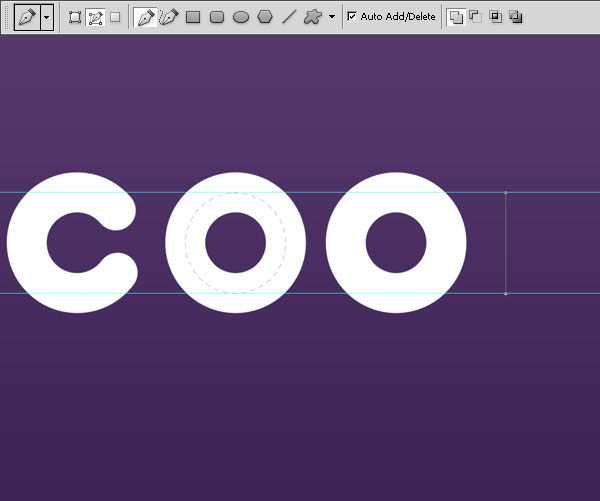
7、重复的“O”。

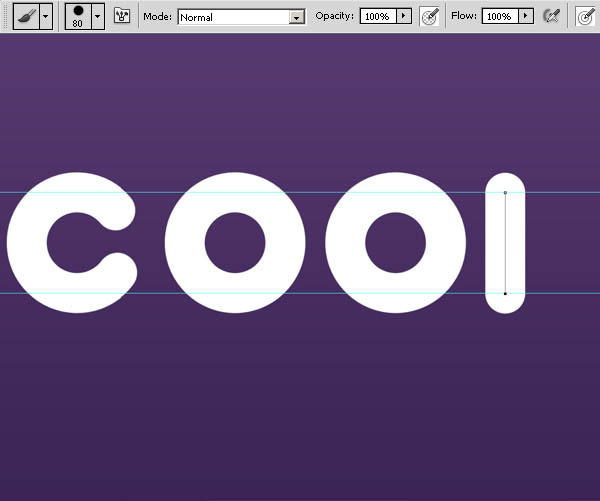
8、现在创建的“L”。创建参考线,挑选钢笔工具(P),按住Shift键创建一个直线路径。

9、新建“图层”>Alt + Enter键描边。

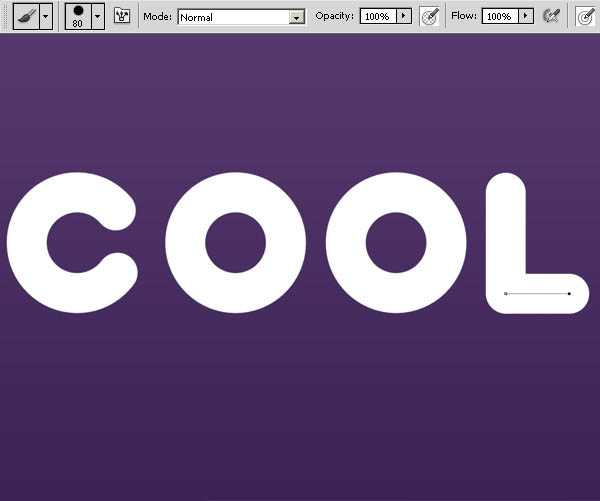
10、这样做,以创建“L”的第二部分。

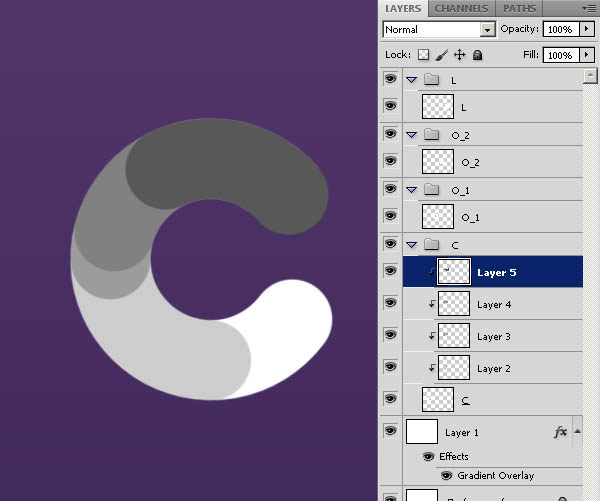
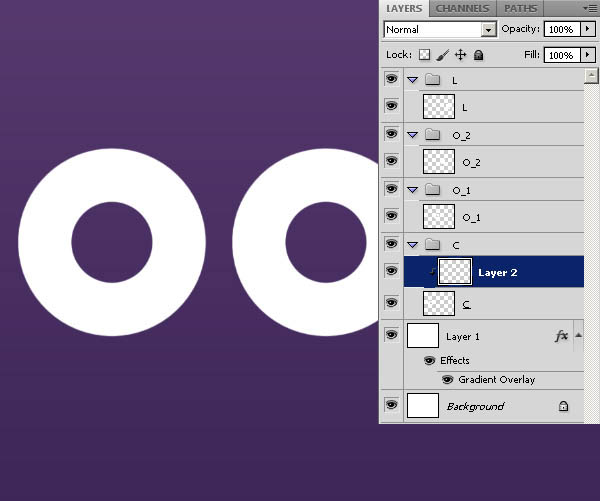
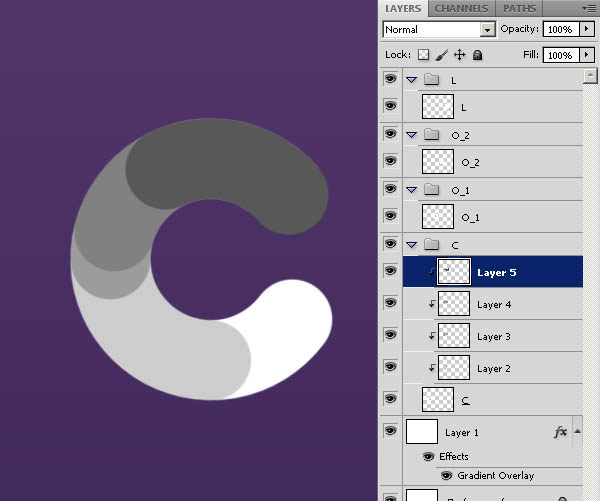
11、创建组,如下图所示,把每个字母放进单独的文件夹。

12、由于前面的练习我们就不再详细叙述创建字母过程,注意每一个新的层使用剪贴蒙版(在两个图层中间按住alt键,并单击左键)。

13、使用剪贴蒙版如下图所示。

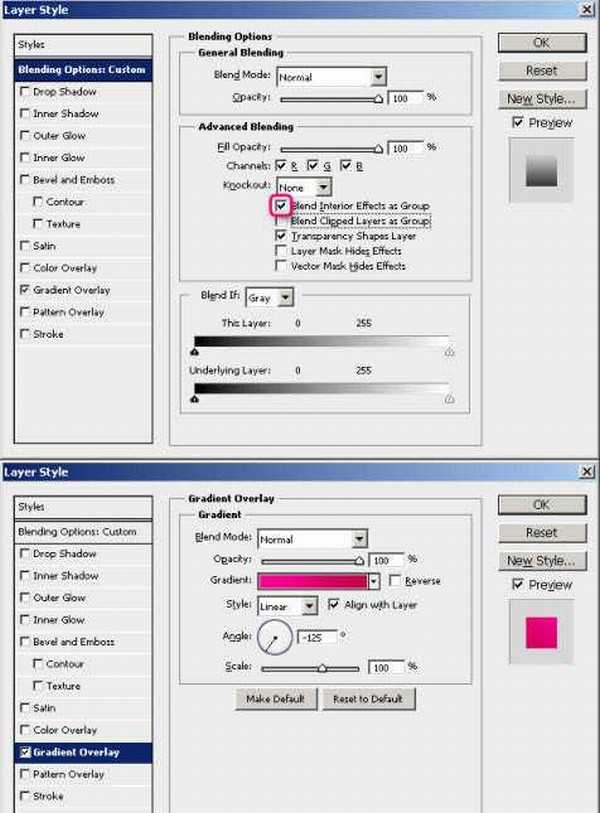
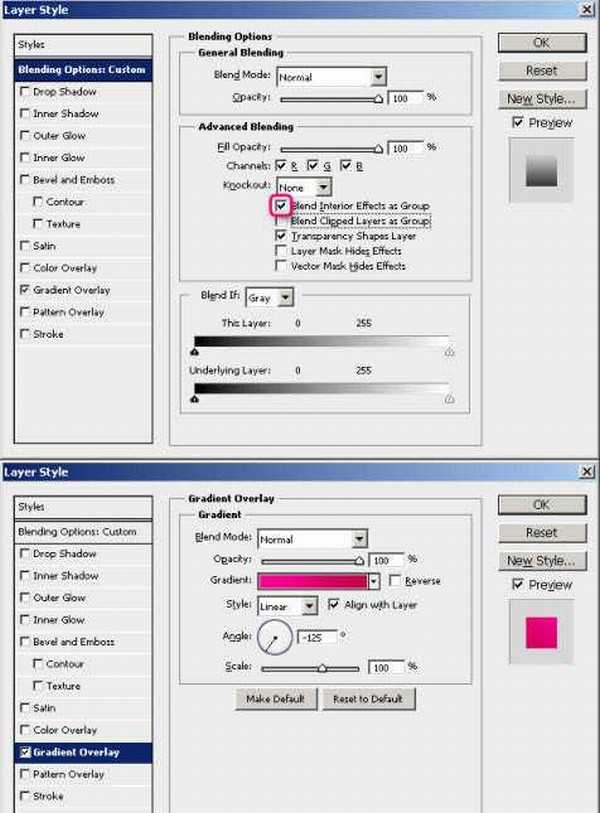
14、让我们的添加一些颜色!选择“C”的图层添加渐变叠加图层样式,设置入下图。渐变颜色为#ff0096 - #c20049。


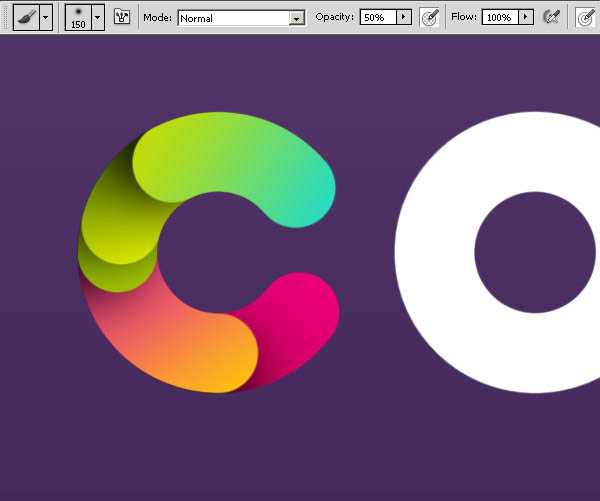
15、依次对每个形状应用渐变叠加,如下图所示。注意角度。
1. 1。 #ffd200 – #e900ba;2. 2。 #4a6d00 – #b1d603;3. 3。 #4a6d00 – #eaf900;4. 4。 #00dbef – #c8db00。


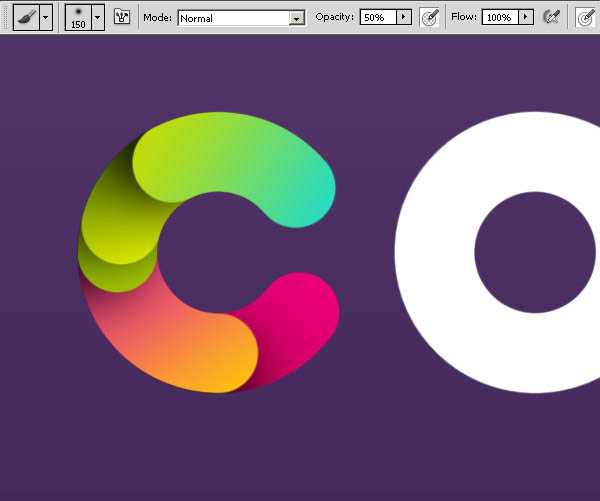
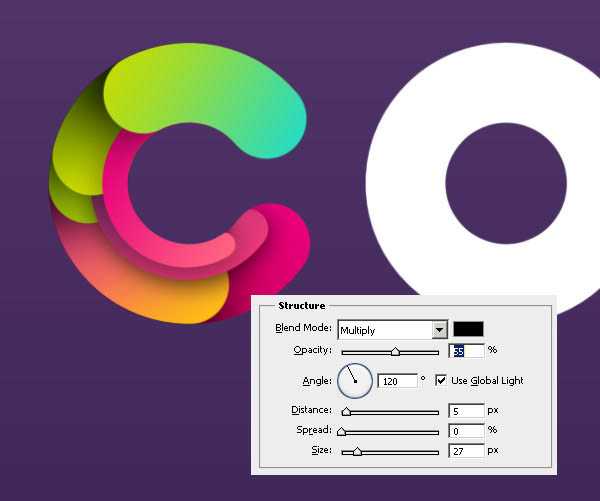
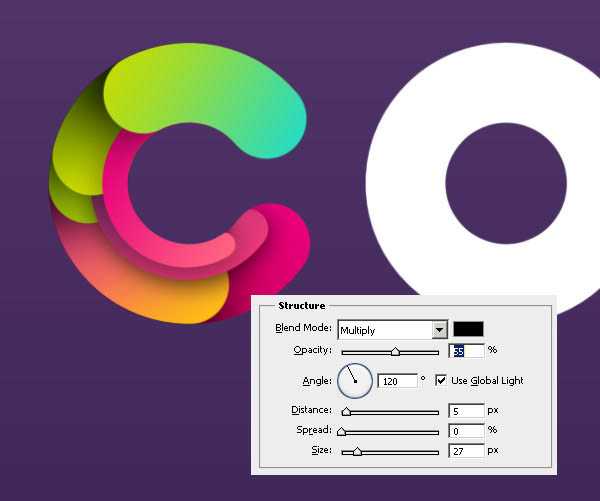
16、用一个大的软边画笔,设置不透明度为50%。创建新层,并根据每个形状绘制黑色的阴影。

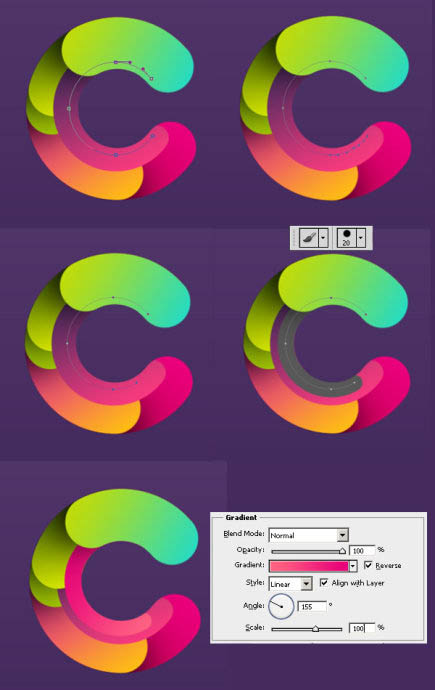
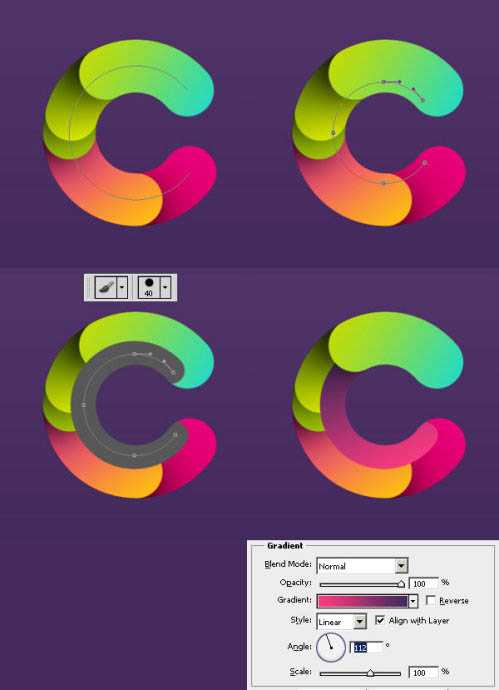
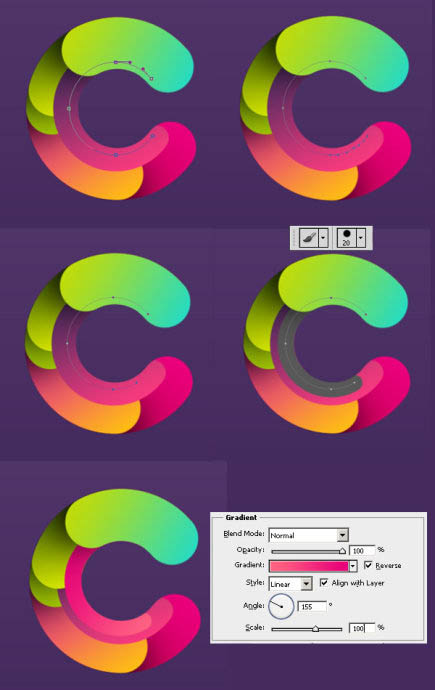
17、再次选择“C”的路径,并使其更小(路径选择工具(A),然后命令/ Ctrl + T将变换)。 创建新的层,它使用规格为40刷。添加渐变(#fb3a7e - #442b5d),并放置在图层的上部。

18、再次创造另一个小的形状。 渐变颜色为#e80079 - #ff6481。

19、同时移动第二个小的形状向上一个图层,并添加阴影图层样式。

上一页12 下一页 阅读全文
最终效果

1、以下10步为练习模式,后面的教程会用到。选择椭圆工具在选择路径的属性面板上选择如图所示选项。按住Shift并创建一个完美的圆路径。

2、调出笔刷编辑器,快捷键F5。

3、新建一层,描边路径,快捷键alt+enter。注意描边路径时的笔刷大小自己掌握,和你建的文件大小有关。

4、选择直接选择工具(A)。点击两个锚点之间的路径,并单击“删除”。创建一个新层,拿起画笔工具(B),挑选颜色较深,然后按Alt + Enter键创建新的路径。

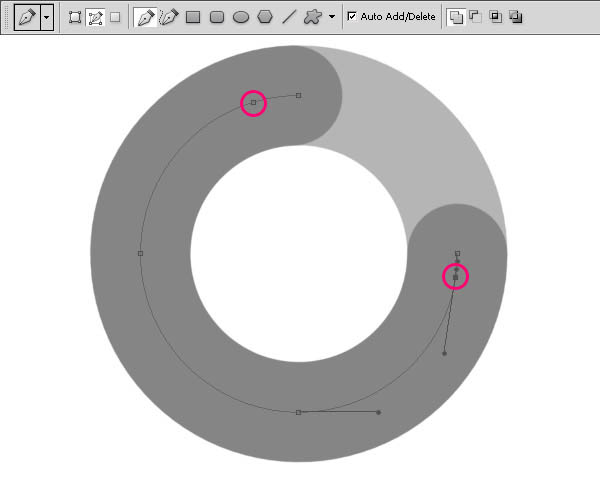
5、选择钢笔工具(P),并添加路径上的锚点,如下图所示。

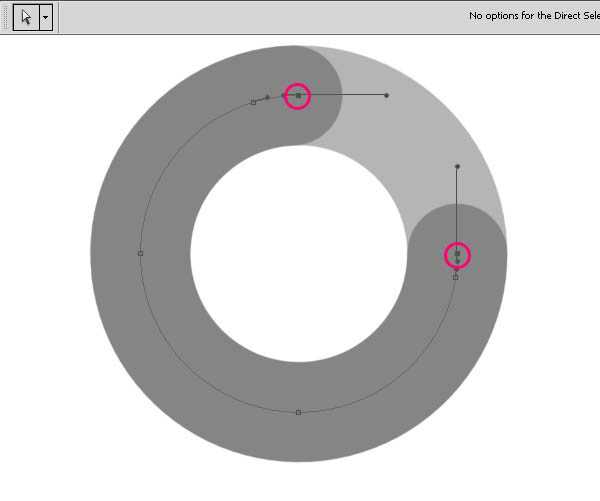
6、使用直接选择工具选择并删除两边的锚点。

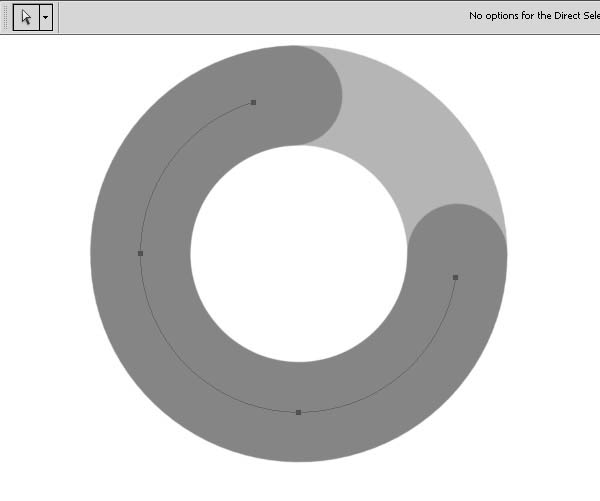
7、删后两边描点的路径。

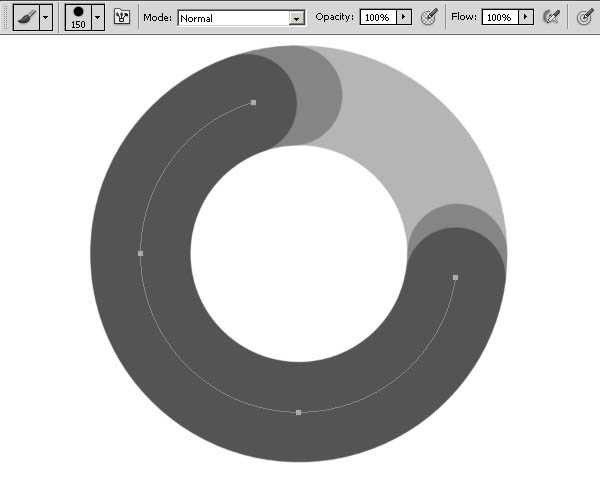
8、选择画笔工具(B),挑选颜色较深,创建新的图层,然后按Alt + Enter以描边路径。

9、正如你看到的,我们只是删除了部分圆圈路径的锚点。这让我们做出漂亮干净的形状并创建有趣的效果。 这是本教程的基础技术。确保每一个图形始终在一个新层。

10、练习模式结束。

1、现在开始教程,因为有前面练习的铺垫以下应该更容易的掌握。创建一个新的文档,1600像素宽,1200像素,分辨率为72 dpi高。 填充“背景”层用黑色与暗紫色渐变#392354 - #593b70。

2、选择椭圆工具(U),并选择属性面板上的路径选项。按住Shift并创建一个圆圈。 转到“路径”面板多复制圆圈工作路径,备用。

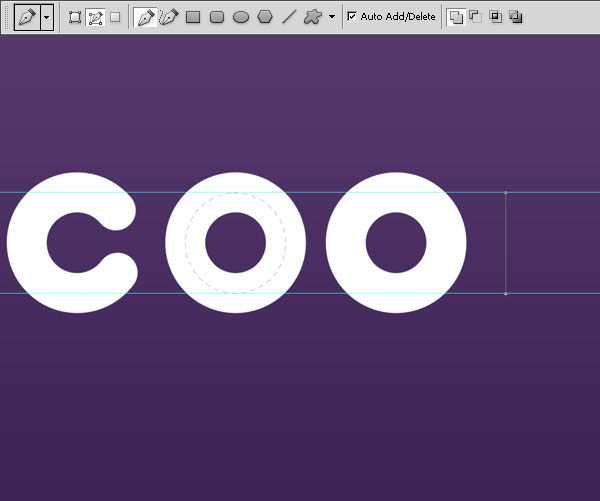
3、现在我们将创建字母“C”,使用钢笔工具(P),添加两个锚点,然后删除它们之间的锚点。

4、选择画笔工具(B)大小80像素(这里的笔刷大小按照你的字母在文件中的大小)。创建新的图层,然后按Alt + Enter以描边路径。确保不删除这条路径,我们将在以后需要。

5、进入路径面板,复制并拷贝路径移动到旁边,成为字母“O”。要移动路径使用路径选择工具(A)。

6、新建“图层”>Alt + Enter键描边。

7、重复的“O”。

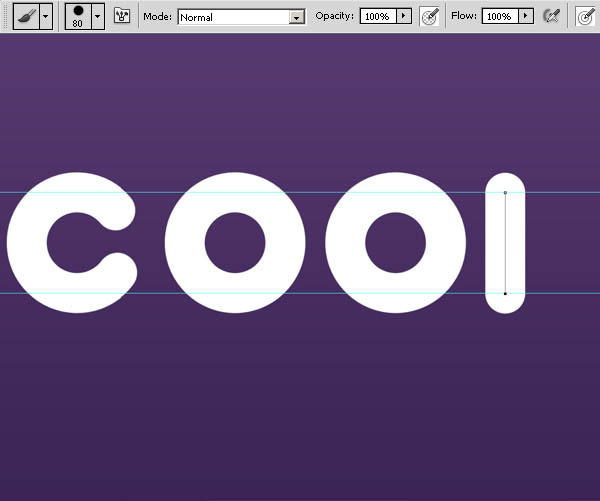
8、现在创建的“L”。创建参考线,挑选钢笔工具(P),按住Shift键创建一个直线路径。

9、新建“图层”>Alt + Enter键描边。

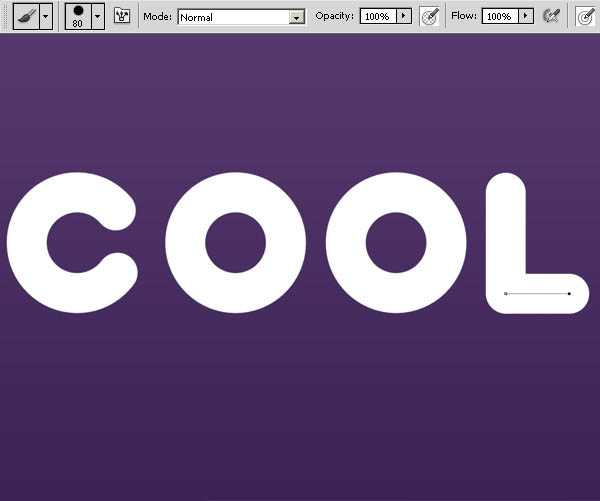
10、这样做,以创建“L”的第二部分。

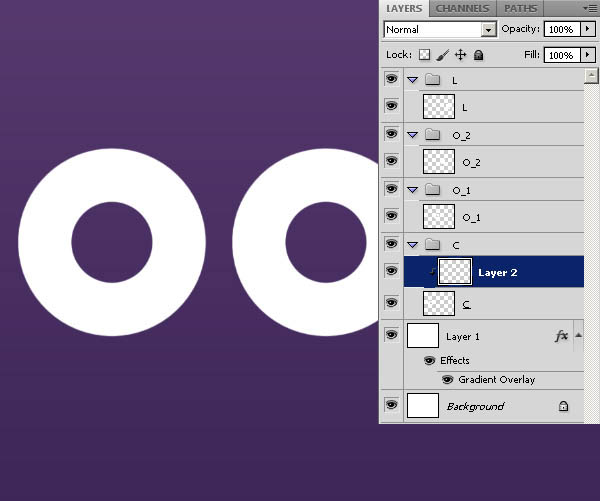
11、创建组,如下图所示,把每个字母放进单独的文件夹。

12、由于前面的练习我们就不再详细叙述创建字母过程,注意每一个新的层使用剪贴蒙版(在两个图层中间按住alt键,并单击左键)。

13、使用剪贴蒙版如下图所示。

14、让我们的添加一些颜色!选择“C”的图层添加渐变叠加图层样式,设置入下图。渐变颜色为#ff0096 - #c20049。


15、依次对每个形状应用渐变叠加,如下图所示。注意角度。
1. 1。 #ffd200 – #e900ba;2. 2。 #4a6d00 – #b1d603;3. 3。 #4a6d00 – #eaf900;4. 4。 #00dbef – #c8db00。


16、用一个大的软边画笔,设置不透明度为50%。创建新层,并根据每个形状绘制黑色的阴影。

17、再次选择“C”的路径,并使其更小(路径选择工具(A),然后命令/ Ctrl + T将变换)。 创建新的层,它使用规格为40刷。添加渐变(#fb3a7e - #442b5d),并放置在图层的上部。

18、再次创造另一个小的形状。 渐变颜色为#e80079 - #ff6481。

19、同时移动第二个小的形状向上一个图层,并添加阴影图层样式。

上一页12 下一页 阅读全文
标签:
描边路径,多层次,水晶字
蝙蝠岛资源网 Design By www.hbtsch.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
蝙蝠岛资源网 Design By www.hbtsch.com
暂无photoshop利用描边路径制作超可爱的多层次水晶字的评论...
更新日志
2025年12月15日
2025年12月15日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
